a menudo olvidamos que el texto, o más específicamente, el tipo de letra, es una parte integral del diseño web. De hecho, su elección de fuente puede hacer o romper todo su sitio web. Realmente no importa lo hermoso o fácil que sea navegar por tu sitio si los visitantes tienen dificultades para leer su contenido.
Esta es la razón por la que es inteligente elegir una de las fuentes más fáciles de leer para la mayoría del texto en sus proyectos de diseño web. En este post, hablaremos sobre lo que hace que un tipo de letra sea legible y compartiremos diez opciones populares a considerar para tu próximo sitio.
Vamos a saltar!,
¿Qué hace que una fuente sea fácil de leer?
Hay varios factores que entran en juego a la hora de determinar qué tan fácil es leer una fuente. Las tres preocupaciones básicas son:
- Serifs. Estos son los pequeños trazos o pies que salen de las líneas principales de cada carácter en ciertos tipos de letra. Puede referirse a la «elegante» en nuestro logotipo para un ejemplo. Generalmente se acepta que las fuentes sans-serif (fuentes sin serif, como la que estás leyendo ahora) son más fáciles de leer en las pantallas. Sin embargo, como verá en nuestra lista a continuación, hay algunas excepciones a esta regla.
- Espaciado., Más específicamente, kerning, tracking y leading. Estos Términos se refieren a qué tan cerca están los caracteres individuales, las palabras y las líneas entre sí en una fuente. Si el espacio es demasiado apretado, los caracteres se vuelven difíciles de discernir. Si está demasiado extendido, puede ser difícil juntar las letras correctas para formar palabras.
- tamaño de Fuente. El tamaño al que configuraste tu texto Podría hacer que una fuente legible fuera difícil de distinguir. Además, hay algunas fuentes que se adaptan mejor a tamaños más pequeños que otras.
además De estos factores guía, hay un par de otros principios a tener en cuenta., Por lo general, debe evitar el guion y las fuentes decorativas, excepto tal vez para los títulos u otro texto especial. Se recomienda encarecidamente no usarlos nunca para el cuerpo del texto. Estos tipos de letra tienden a ser más difíciles de leer en tamaños más pequeños y cuando se utilizan para bloques de texto largos.
además, ten en cuenta el color de tu fuente. Es importante que el texto y el fondo tengan suficiente contraste para que sea más fácil para los daltónicos y los usuarios con discapacidad visual distinguir las palabras., Sin embargo, también es ampliamente aceptado que el tipo ‘invertido’ (texto de color claro sobre un fondo oscuro) es más difícil de leer para todos.
¿Cuál es la fuente más fácil de leer? (10 opciones principales)
nuestra lista de las fuentes más legibles incluye una variedad de estilos adecuados para diferentes casos de uso en el diseño web. Algunas de estas tipografías pueden ser inmediatamente familiares para usted, ya que han sido populares durante años. Otros son más nuevos y cuentan con elementos elegidos específicamente para satisfacer las necesidades de los lectores digitales modernos.
comencemos con algunos viejos favoritos.,
Arial

Arial es la fuente estándar para muchos procesadores de texto, como Microsoft Word y Google Docs. Es un tipo de letra limpio, contemporáneo, sin serif que funciona muy bien para el texto del cuerpo.
debido a su popularidad y familiaridad, Arial Se adapta fácilmente a casi cualquier estilo. Es verdaderamente atemporal. Otra ventaja de que esté tan extendido es que probablemente no tendrá problemas para acceder a él para usarlo en sus diseños.,
Helvetica

otro tipo de letra sans-serif de la vieja escuela que puede considerar es Helvetica. Es discreto, proporcionando texto de cuerpo fácil de leer que no restará importancia a los otros aspectos del diseño de tu sitio.
de hecho, esta fuente fue diseñada a propósito para carecer de personalidad. Aunque es una de las tipografías más populares del mundo, también es muy polémico. Los diseñadores tienden a amarlo u odiarlo.
Georgia

Una de las pocas fuentes serif en nuestra lista es Georgia., Esta tipografía se destaca por su sensación elegante y ‘antigua’ que es perfecta si quieres inyectar un poco de carácter en el diseño de tu sitio.
Georgia combina muy bien con muchas fuentes sans-serif para usar en encabezados y títulos. Esta es una excelente solución si le gusta el aspecto de una fuente serif, pero desea asegurarse de que el texto más pequeño permanezca limpio y fácil de leer.
dicho esto, Georgia ha sido optimizado para la legibilidad en pantallas de todos los tamaños. Si estás enamorado de esta encantadora tipografía, no tengas miedo de experimentar con ella como fuente de texto.,
Merriweather

Otra opción para los diseñadores que no están impresionados con fuentes sans-serif es Merriweather. Esta fuente de Google cuenta con letras ligeramente condensadas que dejan mucho espacio entre caracteres para la legibilidad en pantalla. Hace su trabajo tan bien que los usuarios de WordPress desde hace mucho tiempo recordarán que se usó en temas predeterminados anteriores.
Merriweather combina muy bien con otras fuentes de esta lista, como Montserrat y Open Sans., Como tal, utilícelo como un tipo de declaración en negrita en sus encabezados, luego deje que una fuente más simple tome las riendas de su texto del cuerpo.
Montserrat

Montserrat tiene sus orígenes en la señalización urbana. En 2017 se volvió a dibujar con un peso más ligero para que sea más fácil de leer cuando se usa en bloques de texto largos.
Si te gustan las líneas limpias de Arial y Helvetica pero quieres una tipografía con un poco más de intriga, Montserrat vale la pena considerar. Es perfecto para blogs que buscan introducir un poco más de personalidad mientras minimizan la fatiga visual durante las lecturas largas.,
Futura

otra alternativa popular de Helvetica es Futura, que aporta un toque vanguardista y moderno a su texto. Es meticulosamente geométrico y logra transmitir mucha sensación sin florituras adicionales.
Futura es perfecto para startups o cualquier marca que quiera aparecer con visión de futuro e innovadora. Puede emparejarlo con una fuente sans-serif más ligera para crear encabezados llamativos o usarlo como un tipo de letra de cuerpo sin lujos. También es popular como logotipo.,
Open Sans

el ‘open’ en el nombre de esta fuente se refiere al espacio negativo en muchas de sus formas de letras redondas. Sin embargo, muchas personas sienten que esta característica le da al tipo una sensación amigable o ‘abierta’, lo que lo convierte en un estilo y tono acogedor.
Open Sans es una fuente de cuerpo de texto ideal y combina muy bien con algunas de las personalidades más fuertes de esta lista, como Merriweather o Futura. También se ha optimizado para la legibilidad en todos los dispositivos, lo que lo convierte en una excelente opción si tienes mucho contenido de formato largo y esperas un gran volumen de usuarios móviles.,
Lato

originalmente diseñado para un cliente corporativo, Lato es el tipo de letra sutil perfecto para su sitio de negocios. Elegante y serio, esta fuente se ve profesional sin parecer demasiado sofocante.
para vestir tu diseño un poco, usa Lato para el texto del cuerpo de tu sitio y combínalo con una fuente serif para tus encabezados y títulos. Esto hará el trabajo y mantendrá sus publicaciones de blog o descripciones de productos legibles mientras deja que su identidad de marca brille.,
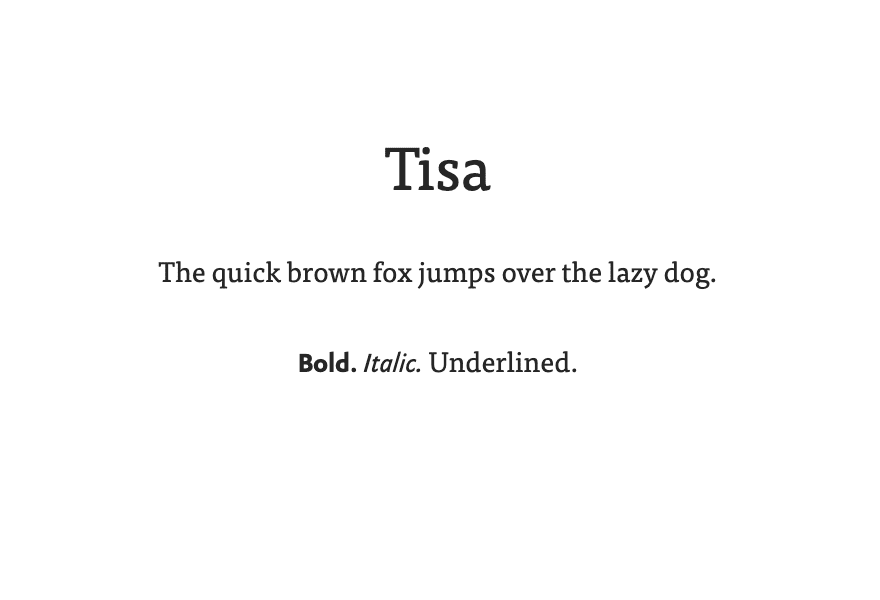
Tisa

Tisa es una nueva fuente popular entre los gráficos y diseñadores web. Aunque cuenta con distintas serifs, su cuidadoso espaciado mantiene el texto legible incluso en pantallas más pequeñas.
esta fuente es altamente adaptable y puede funcionar bien en cualquier contexto. Es ideal si estás buscando una serif que no sea tan adelantada como Georgia o Merriweather.
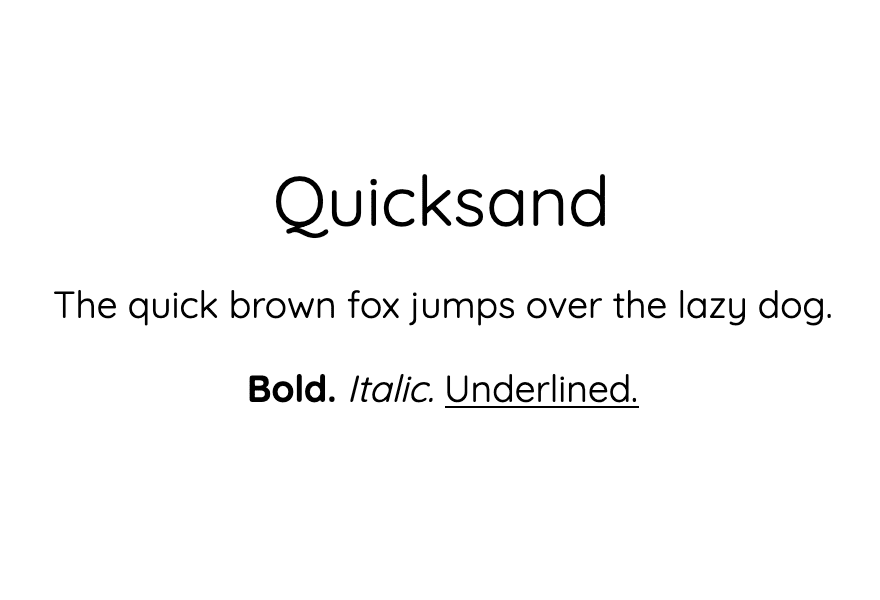
Arenas Movedizas

nuestra última elección trae una personalidad peculiar, así como la optimización móvil a la mesa., Quicksand fue diseñado en 2008 como una fuente de pantalla para dispositivos móviles, pero desde entonces se ha vuelto popular en muchos otros casos de uso también.
Su espaciado claro y sus formas geométricas hacen que las arenas movedizas sean legibles incluso en tamaños pequeños. Juega muy bien con fuentes serif llamativas como Merriweather, así como sans-serifs sólidos como Futura, que le da mucha flexibilidad al emparejarlo con otros tipos de letra.
conclusión
elegir las fuentes adecuadas para sus proyectos de diseño web es crucial., Comprender qué tipos de letra son los más fáciles de leer puede darle una ventaja en esta área y ayudarlo a garantizar que su contenido web sea legible para futuros usuarios.
en este artículo, hemos echado un vistazo a diez de las fuentes más fáciles de leer para el contenido web. Merriweather y Futura son los favoritos para encabezados y títulos, mientras que una opción más sutil como arenas movedizas o Sans abiertos podría ser preferible para el texto del cuerpo.