On oublie souvent que le texte – ou, plus précisément, la police est partie intégrante de la conception web. En fait, votre choix de police peut faire ou casser l’ensemble de votre site web. Peu importe la beauté ou la facilité de navigation de votre site si les visiteurs ont du mal à lire son contenu.
c’est pourquoi il est judicieux de choisir l’une des polices les plus faciles à lire pour la majorité du texte de vos projets de conception web. Dans cet article, nous allons parler de ce qui rend une police de caractères lisible et partager dix options populaires à considérer pour votre prochain site.
nous allons sauter dans!,
Qu’est-ce qui rend une police Facile à lire?
plusieurs facteurs entrent en jeu pour déterminer la facilité de lecture d’une police. Les trois préoccupations fondamentales sont:
- empattements. Ce sont les petits traits ou les pieds qui se détachent des lignes principales de chaque caractère dans certaines polices de caractères. Vous pouvez vous référer au « élégant » dans notre logo pour un exemple. Il est généralement admis que les polices sans empattement (polices sans empattement, comme celle que vous lisez maintenant) sont plus faciles à lire sur les écrans. Cependant, comme vous le verrez dans notre liste ci-dessous, il existe quelques exceptions à cette règle.
- Espacement., Plus précisément, le crénage, le suivi et le guidage. Ces termes font référence à la proximité des caractères individuels, des mots et des lignes dans une police. Si l’espacement est trop serré, les personnages deviennent difficiles à discerner. S’il est trop étalé, il peut être difficile de rassembler les bonnes lettres pour former des mots.
- taille de Police. La taille à laquelle vous définissez votre texte pourrait rendre une police lisible difficile à distinguer. De plus, certaines polices s’adaptent mieux aux tailles plus petites que d’autres.
en plus de ces facteurs directeurs, il y a quelques autres principes à garder à l’esprit., Vous devez généralement éviter les polices de script et décoratives, sauf peut-être pour les titres ou tout autre texte spécial. Il est fortement recommandé de ne jamais les utiliser pour le corps du texte. Ces polices de caractères ont tendance à devenir plus difficiles à lire à des tailles plus petites et lorsqu’elles sont utilisées pour de longs blocs de texte.
de plus, gardez à l’esprit la couleur de votre police. Il est important que votre texte et votre arrière-plan aient suffisamment de contraste pour faciliter la tâche des daltoniens et des malvoyants., Cependant, il est également largement admis que le type « inversé » (texte de couleur claire sur un fond sombre) est plus difficile à lire pour tout le monde.
Quelle est la police la plus facile à lire? (10 meilleures Options)
notre liste des polices les plus lisibles comprend une variété de styles adaptés à différents cas d’utilisation dans la conception web. Certaines de ces polices de caractères peuvent vous être immédiatement familières, car elles sont populaires depuis des années. D’autres sont plus récents et comportent des éléments spécifiquement choisis pour répondre aux besoins des lecteurs numériques modernes.
commençons par quelques vieux favoris.,
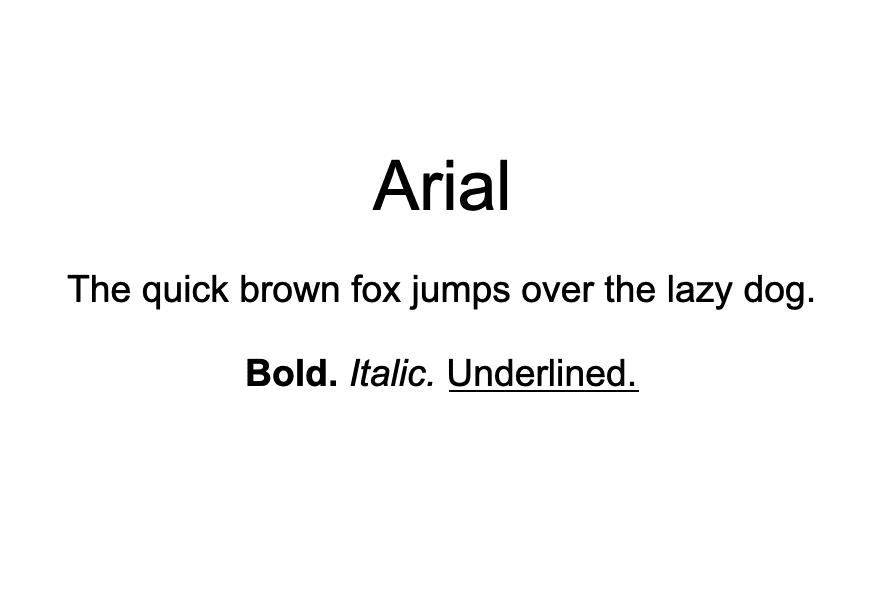
Arial

Arial est la police de caractère standard pour de nombreux traitements de texte, comme Microsoft Word et Google Docs. C’est une police de caractères propre, contemporaine et sans empattement qui fonctionne extrêmement bien pour le corps du texte.
en Raison de sa popularité et de familiarité, Arial s’adapte facilement à n’importe quel style. C’est vraiment intemporelle. Un autre avantage d’être si répandu est que vous n’aurez probablement pas de difficulté à y accéder pour une utilisation dans vos conceptions.,
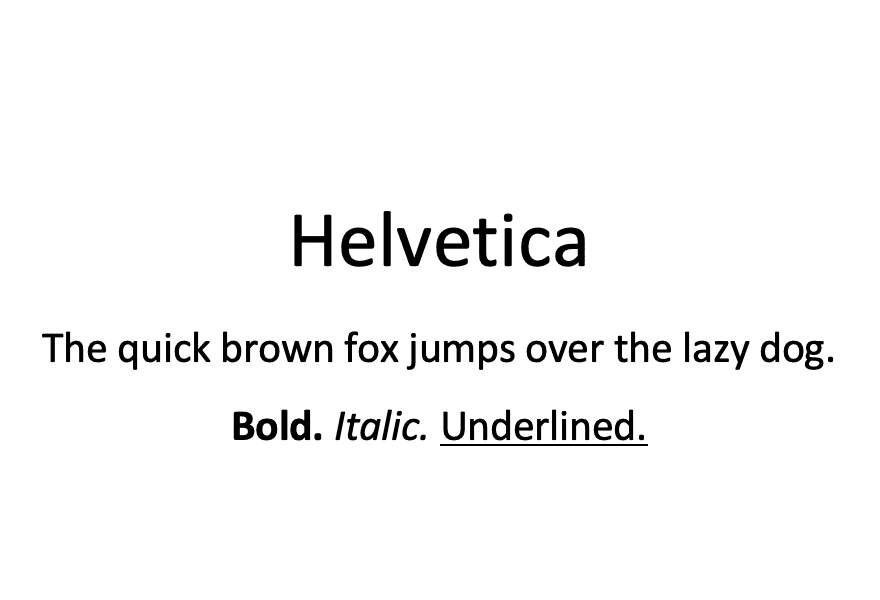
Helvetica

Une autre police de caractères sans empattement de la vieille école que vous voudrez peut-être considérer est Helvetica. Il est discret, fournissant un texte de corps facile à lire qui ne nuira pas aux autres aspects de la conception de votre site.
en fait, cette police a été délibérément conçue pour manquer de personnalité. Bien que ce soit l’une des polices de caractères les plus populaires au monde, elle est également très controversée. Les concepteurs ont tendance à l’aimer ou à le détester.
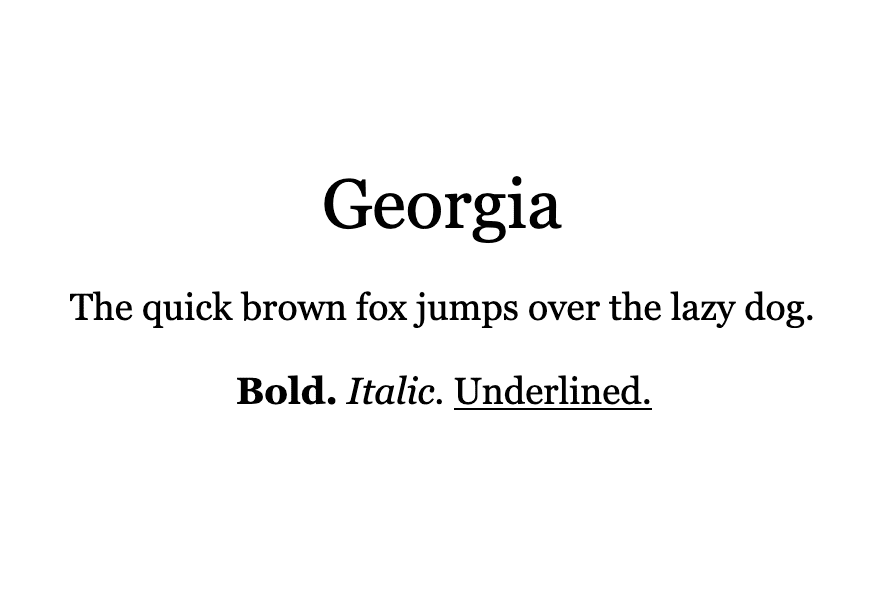
la Géorgie

l’Un des rares polices serif sur notre liste est de la Géorgie., Cette police de caractères se distingue par son style chic et « old-timey » qui est parfait si vous voulez injecter un peu de caractère dans la conception de votre site.
Georgia se marie bien avec de nombreuses polices sans empattement pour les en-têtes et les titres. C’est une excellente solution si vous aimez le look d’une police serif, mais veulent s’assurer que le texte plus petit reste propre et facile à lire.
cela dit, la Géorgie a été optimisée pour la lisibilité sur les écrans de toutes tailles. Si vous êtes amoureux de cette charmante police de caractères, n’ayez pas peur de l’expérimenter comme police de texte.,
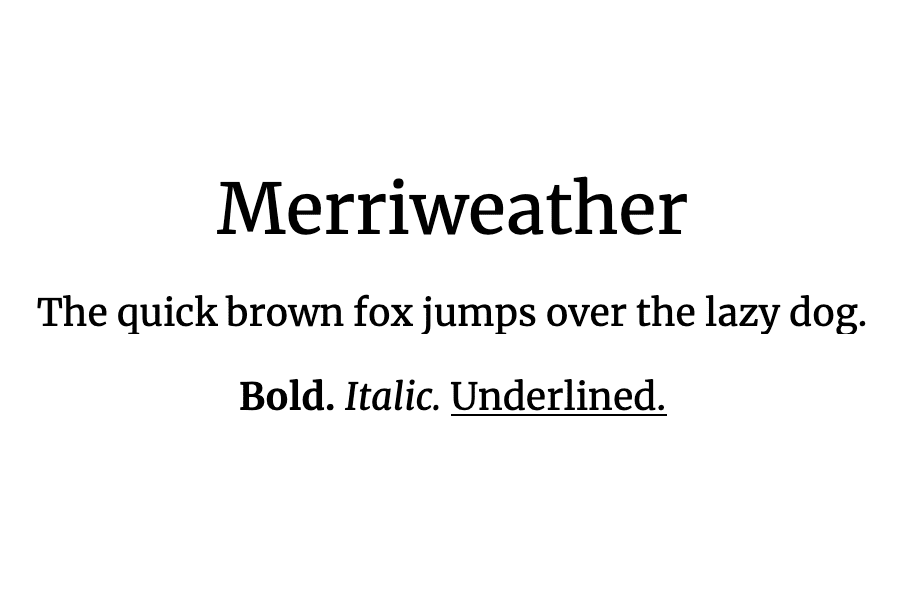
Merriweather

une Autre option pour les concepteurs qui ne sont pas impressionnés par les polices sans serif est Merriweather. Cette police Google comporte des lettres légèrement condensées qui laissent beaucoup d’espace entre les caractères pour une lisibilité à l’écran. Il fait si bien son travail que les utilisateurs de WordPress de longue date se souviendront qu’il a été utilisé dans les thèmes par défaut précédents.
Merriweather se marie bien avec plusieurs autres polices de cette liste, telles que Montserrat et Open Sans., En tant que tel, utilisez-le comme type d’instruction en gras dans vos en-têtes, puis laissez une police plus simple prendre les rênes de votre corps de texte.
Montserrat

Montserrat a ses origines dans la signalétique urbaine. En 2017, il a été redessiné avec un poids plus léger pour le rendre plus facile à lire de longs blocs de texte.
Si vous aimez les lignes épurées D’Arial et Helvetica mais que vous voulez une police de caractères avec un peu plus d’intrigue, Montserrat vaut la peine d’être considéré. Il est parfait pour les blogs qui cherchent à introduire un peu plus de personnalité tout en minimisant la fatigue oculaire pendant les longues lectures.,
Futura

Une autre alternative Helvetica populaire est Futura, qui apporte une touche moderne et avant-gardiste à votre texte. Il est méticuleusement géométrique et parvient à transmettre beaucoup de sentiment sans fioritures supplémentaires.
Futura est parfait pour les startups ou toute marque qui veut apparaître avant-gardiste et innovante. Vous pouvez l’associer à une police sans empattement plus légère pour créer des en-têtes qui attirent l’attention ou l’utiliser comme police de caractère sans fioritures. Il est également populaire comme logotype.,
Ouvrir Sans

« ouvert » dans cette police de caractères du nom fait référence à l’espace négatif dans beaucoup de ses rondes lettre formes. Cependant, beaucoup de gens pensent que cette fonctionnalité donne au type une sensation amicale ou « ouverte », ce qui en fait un style et un ton accueillants.
Open Sans est une police de texte de corps idéale et se marie bien avec certaines des personnalités les plus fortes de cette liste, telles que Merriweather ou Futura. Il a également été optimisé pour la lisibilité sur tous les appareils, ce qui en fait un excellent choix si vous avez beaucoup de contenu long et attendez un grand volume d’utilisateurs mobiles.,
Lato

conçu à l’origine pour un client d’entreprise, Lato est la police de caractères subtile parfaite pour votre site d’entreprise. Élégante et sérieuse, cette police a l’air professionnelle sans paraître trop étouffante.
pour habiller un peu votre design, utilisez Lato pour le corps du texte de votre site et associez-le à une police serif pour vos en-têtes et titres. Cela permettra de faire le travail et de garder vos articles de blog ou les descriptions de produits lisibles tout en laissant votre identité de marque briller à travers.,
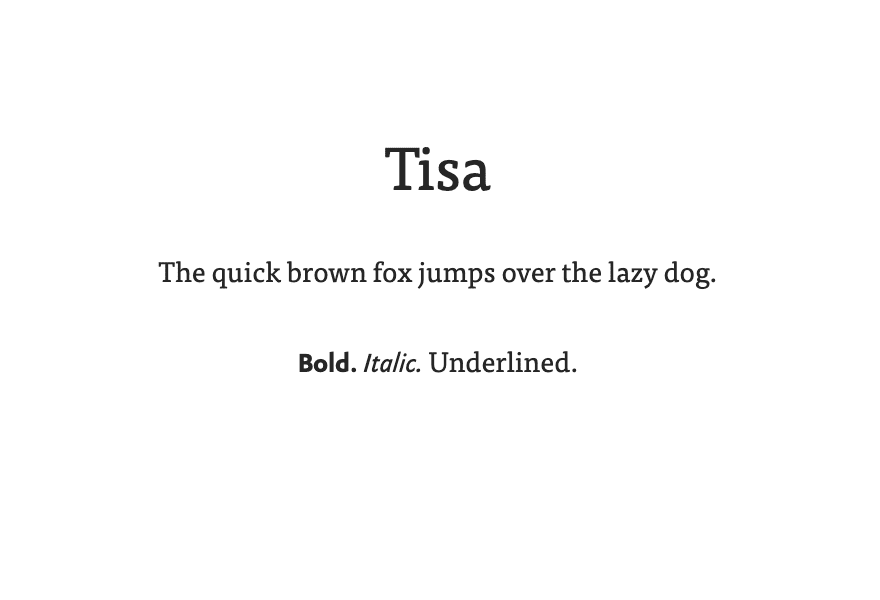
Tisa

Tisa est une nouvelle police populaire parmi les graphique et web designers. Bien qu’il comporte des empattements distincts, son espacement prudent maintient le texte lisible même sur les écrans plus petits.
Cette police est très adaptable et peut bien fonctionner dans n’importe quel contexte. C’est idéal si vous recherchez un empattement qui n’est pas aussi avancé que Georgia ou Merriweather.
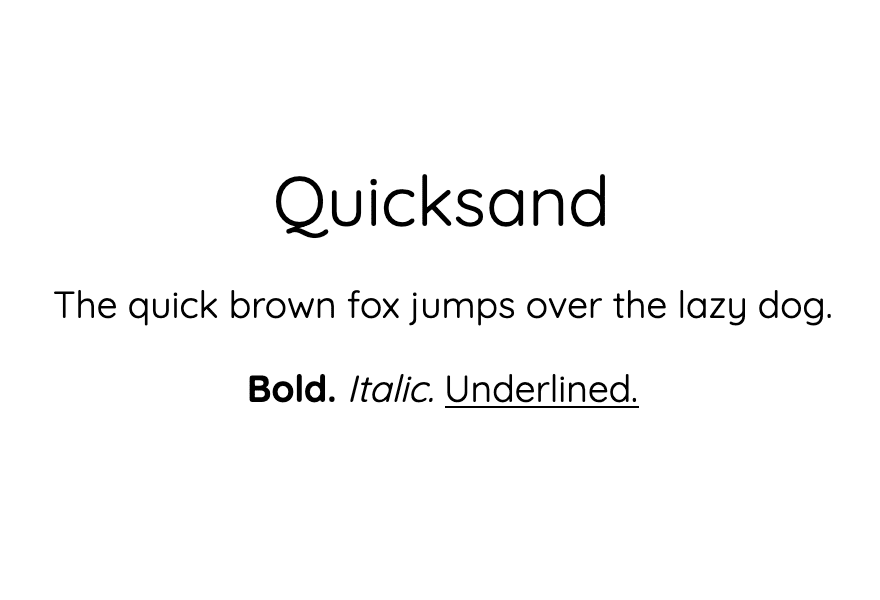
Quicksand

notre dernier choix apporte une personnalité originale ainsi que l’optimisation mobile à la table., Sables mouvants a été conçu en 2008 comme une police d’affichage pour les appareils mobiles, mais est depuis devenu populaire dans de nombreux autres cas d’utilisation.
son espacement clair et ses formes géométriques rendent les sables mouvants lisibles même en petites tailles. Il joue bien avec les polices à empattements flashy telles que Merriweather ainsi que les sans-empattements solides tels que Futura, vous donnant beaucoup de flexibilité lors de l’appariement avec d’autres polices de caractères.
Conclusion
choisir les bonnes polices pour vos projets de conception web est crucial., Comprendre quelles polices de caractères sont les plus faciles à lire peut vous donner une longueur d’avance dans ce domaine et vous aider à vous assurer que votre contenu web est lisible pour les futurs utilisateurs.
dans cet article, nous avons examiné dix des polices les plus faciles à lire pour le contenu web. Merriweather et Futura sont favoris pour les titres et les titres, tandis qu’un choix plus subtil tel que Quicksand ou Open Sans pourrait être préférable pour le corps du texte.