muitas vezes esquecemos que o texto – ou mais especificamente, o tipo de letra – é uma parte integrante do web design. Na verdade, a sua escolha de fonte pode fazer ou quebrar todo o seu site. Não importa o quão bonito ou fácil de navegar o seu site é se os visitantes lutam para ler o seu conteúdo.
é por isso que é inteligente escolher uma das fontes mais fáceis de ler para a maioria do texto em seus projetos de web design. Neste post, vamos falar sobre o que faz uma fonte legível e compartilhar dez opções populares a considerar para o seu próximo site.vamos saltar!,o que torna uma fonte fácil de ler?
Existem vários fatores que entram em jogo ao determinar como uma fonte é fácil de ler. As três preocupações básicas são:
- Serifs. Estes são os pequenos traços ou pés que saem das linhas principais de cada personagem em certos tipos de caracteres. Você pode se referir ao “elegante” em nosso logotipo, por exemplo. É geralmente aceito que fontes sans-serif (fontes sem serifs, como o que você está lendo agora) são mais fáceis de ler em telas. No entanto, como você verá em nossa lista abaixo, há algumas exceções a esta regra.espaçamento., Mais especificamente, kerning, rastreamento e liderança. Estes termos referem-se a quão próximos os caracteres individuais, palavras e linhas são um para o outro em uma fonte. Se o espaçamento é muito apertado, os personagens tornam-se difíceis de discernir. Se estiver muito espalhado, pode ser difícil juntar as letras certas para formar palavras.
- tamanho da letra. Para que tamanho você configurou o seu texto poderia tornar um tipo de letra legível difícil de decifrar. Além disso, existem algumas fontes que se adaptam melhor a tamanhos menores do que outras.
além destes factores orientadores, existem alguns outros princípios a ter em mente., Você geralmente deve evitar o script e fontes decorativas, exceto talvez para títulos ou outro texto especial. É fortemente recomendado nunca usá-los para texto corporal. Estes caracteres tipográficos tendem a tornar-se mais difíceis de ler em tamanhos menores e quando usados para blocos longos de texto.além disso, tenha em mente a cor da sua fonte. É importante para o seu texto e fundo para ter contraste suficiente para tornar mais fácil para os usuários cegos e com deficiência visual para fazer as palavras para fora., No entanto, também é amplamente aceito que o tipo’ invertido ‘ (texto de cor clara em um fundo escuro) é mais difícil para todos ler.
Qual é a fonte mais fácil de ler? (10 opções de topo)
a nossa lista das fontes mais legíveis inclui uma variedade de estilos adequados para diferentes casos de uso no web design. Alguns destes tipos podem ser-lhe imediatamente familiares, já que são populares há anos. Outros são elementos mais recentes e característicos especificamente escolhidos para atender às necessidades dos leitores digitais modernos.
vamos começar com alguns favoritos antigos.,
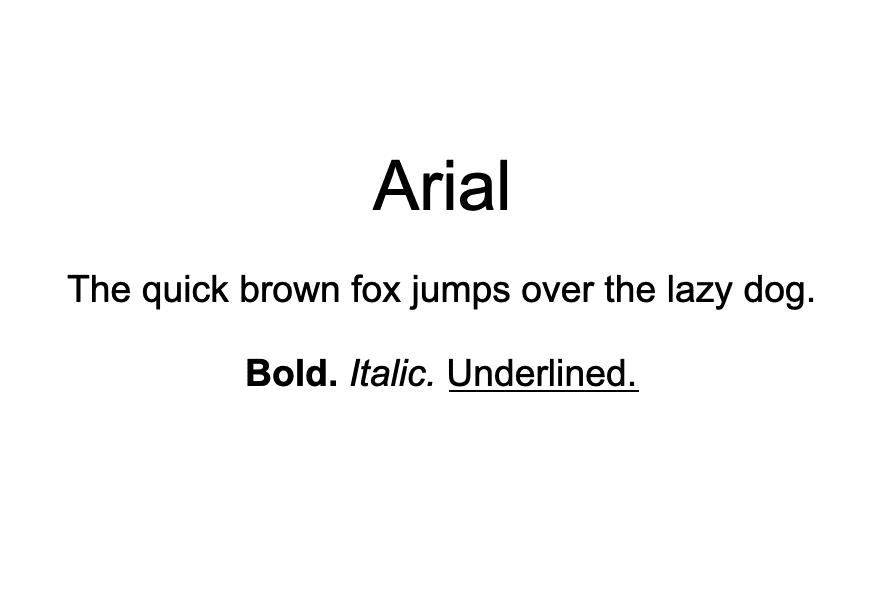
Arial

Arial é a fonte padrão para muitos processadores de texto, tais como Microsoft Word e Google Docs. É uma fonte limpa, contemporânea e sem serifa que funciona muito bem para o texto corporal.
devido à sua popularidade e familiaridade, Arial facilmente se adapta a qualquer estilo. É verdadeiramente intemporal. Outra vantagem disso estar tão difundida é que você provavelmente não terá problemas em acessá-lo para uso em seus projetos.,
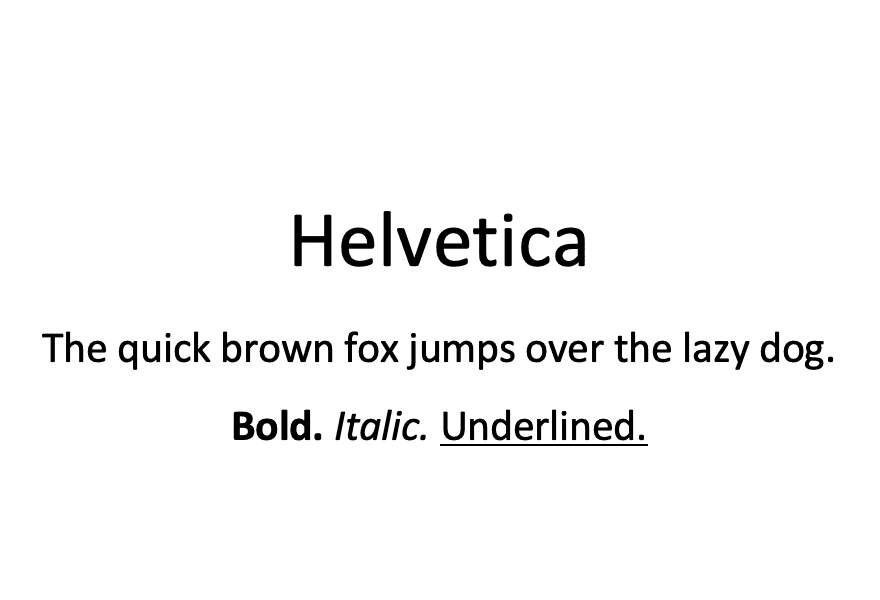
Helvetica

outra tipografia antiga sem serifa que possa querer considerar é a Helvetica. É discreto, fornecendo texto corporal fácil de ler que não vai diminuir os outros aspectos do design do seu site.
de fato, esta fonte foi propositadamente projetada para ser carente de personalidade. Embora seja um dos tipos de letra mais populares do mundo, também é altamente contencioso. Os Designers tendem a amá-lo ou odiá-lo.
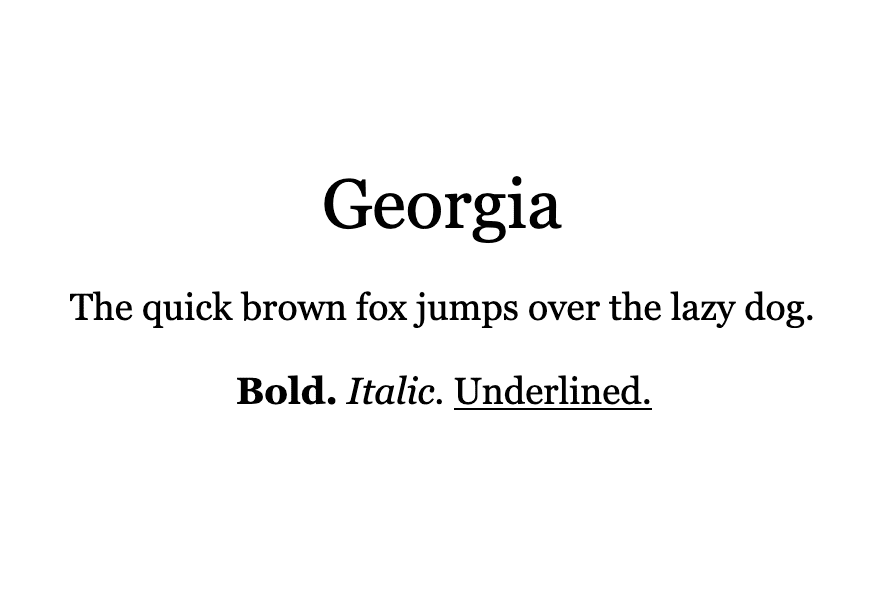
Geórgia

Uma das poucas fontes serif, na nossa lista Geórgia., Este tipo de letra destaca-se por ser elegante, ‘old-timey’ sentir que é perfeito se você quiser injectar um pouco de caráter em seu projeto do site.
Geórgia combina bem com muitas fontes sans-serif para uso em títulos e títulos. Esta é uma excelente solução se você gosta da aparência de um tipo de letra serif, mas quer ter certeza de que o texto menor permanece limpo e fácil de ler.dito isso, a Geórgia foi otimizada para a legibilidade em telas de todos os tamanhos. Se você está apaixonado por esta fonte encantadora, não tenha medo de experimentá-la como uma fonte de texto corporal.,
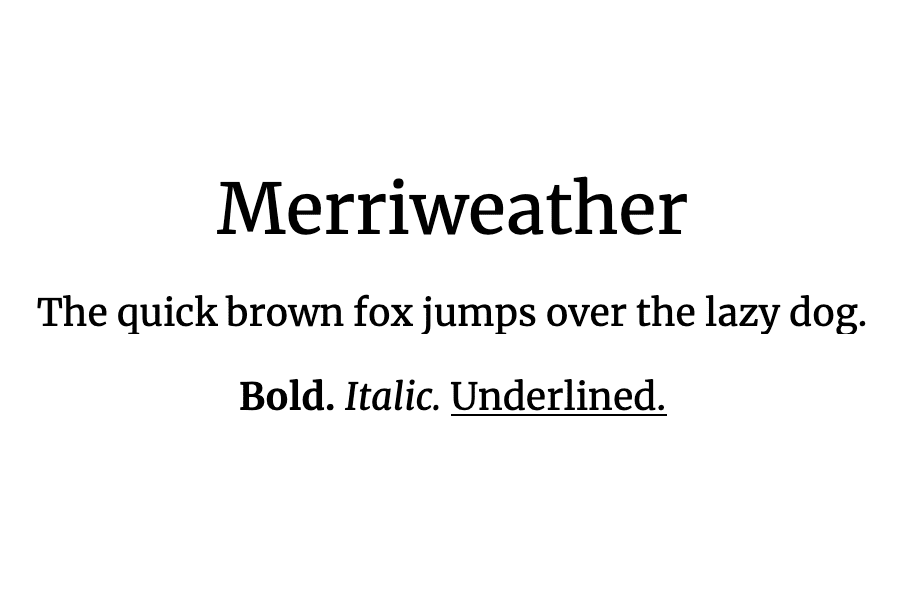
Merriweather

outra opção para designers que não estão impressionados com fontes sans-serif é Merriweather. Este tipo de letra do Google apresenta letras ligeiramente condensadas que deixam muito espaço entre os caracteres para a legibilidade na tela. Ele faz o seu trabalho tão bem que usuários WordPress de longa data vai lembrar que ele está sendo usado em temas padrão anteriores.
Merriweather combina bem com várias outras fontes nesta lista, como Montserrat e Open Sans., Como tal, use-o como um tipo de declaração negrito em seus títulos, em seguida, deixe uma fonte mais simples tomar as rédeas em seu texto corpo.
Monserrate

Monserrate tem suas origens na sinalização urbana. Em 2017 foi redesenhado com um peso mais leve para facilitar a leitura quando usado em blocos longos de texto.se você ama as linhas limpas de Arial e Helvetica, mas quer uma fonte com um pouco mais de intriga, Montserrat vale a pena considerar. É perfeito para blogs que procuram introduzir um pouco mais de personalidade enquanto minimizam a tensão ocular durante longas leituras.,
Futura

outra popular alternativa Helvética é Futura, que traz uma sensação moderna e ousada ao seu texto. É meticulosamente geométrico e consegue transmitir um monte de sentimento sem florescimento extra.
Futura é perfeito para startups ou qualquer marca que queira parecer progressista e inovador. Você pode emparelhá-lo com um tipo de letra leve sem serifa para criar cabeçalhos de apalpões de atenção ou usá-lo como um corpo digitado. Também é popular como logótipo.,
Open Sans

o ‘open’ no nome desta fonte refere-se ao espaço negativo em muitas das suas formas de letras redondas. No entanto, muitas pessoas sentem que este recurso dá ao tipo uma sensação amigável ou ‘aberta’, bem como, fazendo para um estilo acolhedor e Tom.
Open Sans é uma fonte de texto corporal ideal e combina bem com algumas das personalidades mais fortes desta lista, como Merriweather ou Futura. Ele também foi otimizado para a legibilidade em todos os dispositivos, tornando-se uma excelente escolha se você tem um monte de conteúdo de forma longa e esperar um grande volume de usuários móveis.,
Lato

originalmente concebido para um cliente corporativo, Lato é o tipo de letra subtil perfeito para o seu site de negócios. Elegante e sério, esta fonte parece profissional sem parecer demasiado abafada.
para vestir um pouco o seu desenho, use Lato para o corpo de texto do seu site e associá-lo com um tipo de letra serif para os seus títulos e títulos. Isso vai fazer o trabalho feito e manter seus posts do blog ou descrições de produtos legíveis enquanto ainda deixar a sua identidade de marca brilhar através.,
Tisa

Tisa é uma fonte mais recente popular entre os designers gráficos e web. Apesar de possuir serifs distintos, seu espaçamento cuidadoso mantém o texto legível mesmo em telas menores.
Esta fonte é altamente adaptável e pode funcionar bem em qualquer contexto. É ideal se você estiver procurando um serif que não seja tão avançado quanto Georgia ou Merriweather.
areias movediças

nossa última escolha traz uma personalidade peculiar, bem como otimização móvel para a tabela., A areia movediça foi projetada em 2008 como uma fonte de exibição para dispositivos móveis, mas desde então tornou-se popular em muitos outros casos de uso também.
O SEU espaço livre e as suas formas geométricas tornam as areias movediças legíveis, mesmo em pequenas dimensões. Ele joga bem com fontes de serif flashy, como Merriweather, bem como sans-serifs sólidos, como Futura, dando-lhe um monte de flexibilidade ao emparelhá-lo com outros tipos de letra.
conclusão
escolher as fontes certas para os seus projectos de web design é crucial., Compreender Que tipos de caracteres são os mais fáceis de ler pode dar-lhe uma vantagem nesta área e ajudá-lo a garantir que o seu conteúdo web é legível para futuros usuários.
neste artigo, demos uma olhada em dez das fontes mais fáceis de ler para conteúdo web. Merriweather e Futura são favoritos para títulos e títulos, enquanto uma escolha mais sutil como areias movediças ou Sans abertas pode ser preferível para texto corporal.