Sobre El Autor
Scott Lewis es la Cabeza de Contenido para Iconfinder.com así como un profesional de diseñador de iconos., Scott obtuvo un título en diseño gráfico de Carolina del Este More más sobrescott<
- 16 min de lectura
- Diseño,Diseño Web
- guardado para lectura fuera de línea
- Compartir en Twitter, LinkedIn


en Este artículo se describe un conjunto de guías de diseño en seis pasos., Los pasos siguen los conceptos básicos del diseño de iconos de sonido, incluida la consistencia, la legibilidad y la claridad. Los principios del diseño eficaz de iconos han sido discutidos en detalle por el diseñador de iconos John Hicks de Hicks Design en su libro The Icon Handbook, así como por Google en sus directrices de diseño de materiales para los iconos del sistema. Los seis pasos discutidos en este artículo deben ser vistos como una guía, no como una lista dogmática de reglas. Parte de convertirse en un gran diseñador es aprender cuándo romper las reglas y cuándo seguirlas, como demostraremos aquí.,
los mercados de iconos y vectores como Iconfinder (donde trabajo) están haciendo que los iconos vectoriales bien diseñados sean un recurso económico y fácilmente disponible para diseñadores web e impresos. Miles de conjuntos de iconos premium de alta calidad y cientos de grandes conjuntos gratuitos están disponibles.
Cada conjunto de iconos enviado a Iconfinder es revisado y evaluado en cuanto a su potencial atractivo para los usuarios de nuestro sitio web y su potencial valor comercial como iconos premium., Al revisar los conjuntos de iconos enviados al sitio web, tenemos la responsabilidad ante nuestros diseñadores y nuestros clientes de asegurarnos de que todos los iconos premium en el sitio web sean de la más alta calidad posible.
más información sobre SmashingMag:
- Cómo diseñar iconos de aplicaciones llamativos
- iconos como parte de una gran experiencia de usuario
- Cómo Crear iconos en Adobe XD
- pasos fáciles para un mejor diseño de iconos
para lograr esto, estamos constantemente conscientes de la diferencia entre «no lo suficientemente bueno» y «calidad premium.,»La diferencia a menudo es muy pequeña y generalmente requiere cambios mínimos, pero tiene un gran impacto en el diseño y el valor del conjunto de iconos. A diferencia de muchos otros mercados, rara vez rechazamos conjuntos que no cumplen completamente con nuestros requisitos de calidad. En su lugar, compartiremos sugerencias muy específicas y procesables sobre cómo el diseñador puede mejorar los iconos.,
la reelaboración de un icono
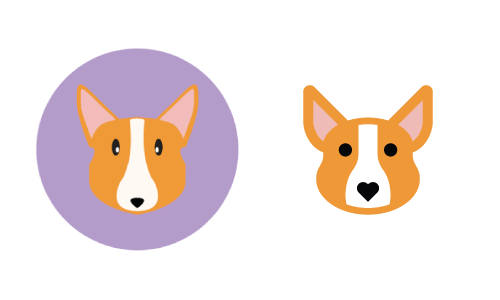
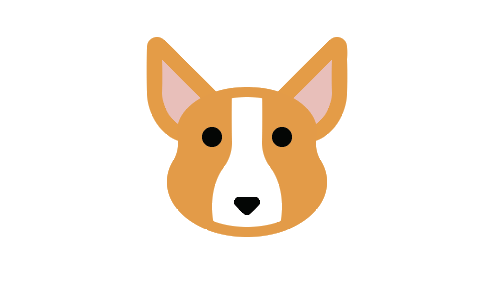
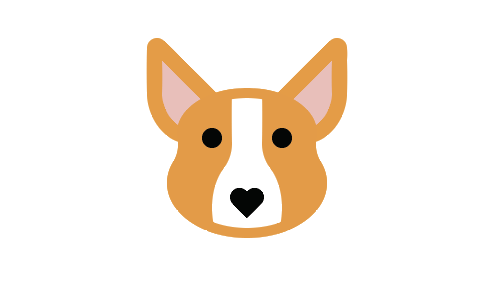
en las imágenes de ejemplo que siguen en este artículo, los seis pasos discutidos se aplicarán a una reelaboración de un icono de un perro (un Corgi, para ser exactos) que fue enviado recientemente por un usuario de Iconfinder llamado Kem Bardly. El icono tenía potencial, pero no estaba lo suficientemente pulido como para ser considerado «calidad premium».»Proporcionamos a Kem algunos consejos fáciles de seguir y, con un poco de revisión, sus iconos estaban listos para su aprobación como un conjunto de iconos premium. La siguiente imagen muestra las versiones antes y después del icono de Kem., En las secciones que siguen, explicaremos cómo ir metódicamente del antes Al después.

tenga en cuenta que si bien las directrices discutidas en el artículo están orientadas a los iconos web, también son generalmente aplicables a los iconos de impresión., Los típicos 300 puntos por pulgada (DPI) de material impreso hacen que la perfección de píxeles esencialmente carezca de sentido. Si usted es un diseñador de impresión leyendo esto, todos los principios cubiertos son aplicables, pero puede ignorar en gran medida Las piezas de perfección de píxeles.
tres atributos del diseño de iconos efectivo
Los iconos que están bien diseñados exhiben un enfoque metódico y deliberado de los tres atributos principales que conforman cualquier diseño de iconos: forma, unidad estética y reconocimiento., Al diseñar un nuevo conjunto de iconos, considere cada uno de estos atributos en un enfoque iterativo, comenzando con el general (forma) y continuando con el específico (reconocibilidad). Incluso si está creando un solo icono, estos tres atributos siguen implícitos y se pueden extrapolar a partir de un solo diseño.
sin duda, más de tres atributos conforman un diseño de icono efectivo, pero los tres elaborados a continuación son un buen lugar para comenzar. En aras de la brevedad relativa, nos hemos centrado en lo que consideramos que son los tres atributos principales.,
Form
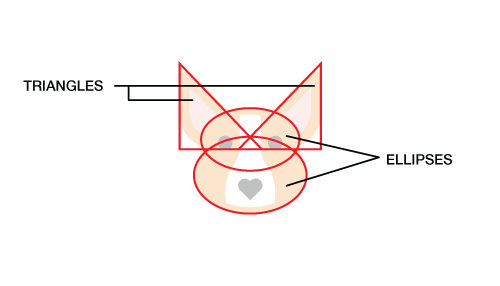
Form es la estructura subyacente de un icono, o cómo se hace. Si ignora los detalles de un icono y dibuja una línea alrededor de las formas principales, ¿forman un cuadrado, un círculo, un rectángulo horizontal o vertical, un triángulo o una forma más orgánica? Las formas geométricas principales-círculo, cuadrado y triángulo — crean una base visualmente estable para el diseño de iconos. En nuestro ejemplo de Corgi de Kem Bardly, la cabeza del perro se compone de dos triángulos y dos elipses., Así como uno comenzaría un dibujo dibujando las formas más grandes y simples y luego refinando hacia un mayor y mayor detalle, uno comenzaría un icono a partir de las formas más simples y luego agregaría más detalle, pero solo tanto detalle como sea necesario para comunicar el concepto que se representa, ya sea un objeto, idea o acción.

unidad estética
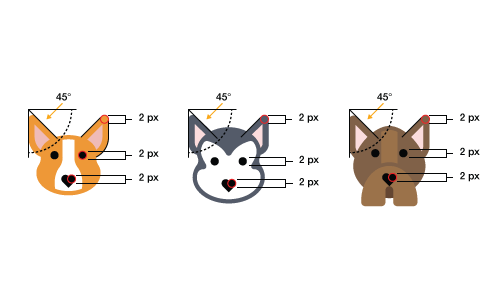
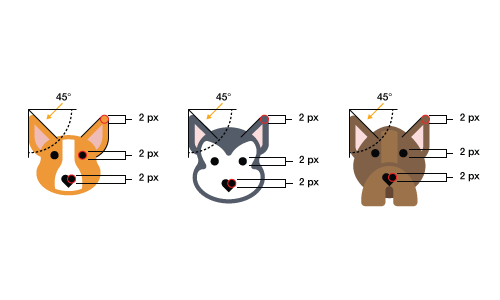
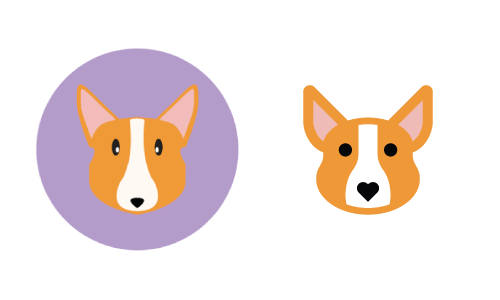
los elementos que se comparten dentro de un solo icono y a través de un conjunto de iconos son lo que llamamos la unidad estética. Estos elementos son cosas como esquinas redondeadas o cuadradas, el tamaño específico de las esquinas (2 píxeles, 4 píxeles, etc.), pesos de línea limitados y consistentes (2 píxeles, 4 píxeles, etc.), el estilo (plano, línea, línea llena o glifo), la paleta de colores y más., La unidad estética de un conjunto es la colección de elementos de diseño y / o opciones que se repiten a lo largo del conjunto para unirlo visualmente como un todo cohesivo. En los ejemplos a continuación, observe que cada uno de los tres perros del conjunto de Kem comparten elementos comunes, como las esquinas redondeadas de 2 píxeles, el trazo de 2 píxeles de espesor alrededor de las caras de los perros y las narices en forma de corazón.

Recognizability
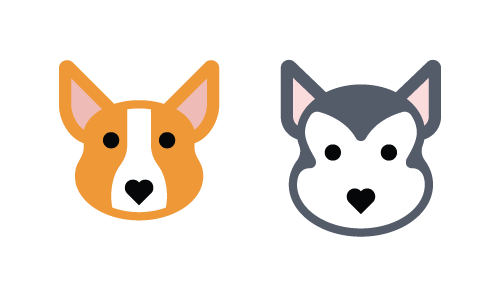
Recognizability es un producto de la esencia de un icono o lo que hace que un icono sea único. El hecho de que un icono funcione depende en última instancia de la facilidad con que el espectador comprenda el objeto, la idea o la acción que representa. La reconocibilidad incluye mostrar las propiedades que el espectador asocia comúnmente con esa idea, pero también puede incluir elementos que son únicos o inesperados, como el corazón de la nariz de Corgi., Recuerde que la reconocibilidad se refiere no solo a la comprensión del objeto, idea o acción que se representa, sino también al reconocimiento de su conjunto de iconos único. En este sentido, la unidad estética y el reconocimiento pueden, y a menudo se superponen. En la imagen de abajo, reconocemos a cada uno de los dos perros como Corgi y Husky Siberiano, respectivamente, debido a sus colores únicos, la forma de la cabeza y las orejas, al tiempo que los reconocemos como parte del mismo conjunto debido a los elementos de diseño y estilo compartidos.,

hasta ahora, hemos mirado lo que consideramos que son los tres atributos principales del diseño de iconos efectivo. En la siguiente sección examinaremos en profundidad seis pasos para abordar adecuadamente estas tres esferas de preocupación.,
los Seis Pasos
siempre comienzan con una cuadrícula
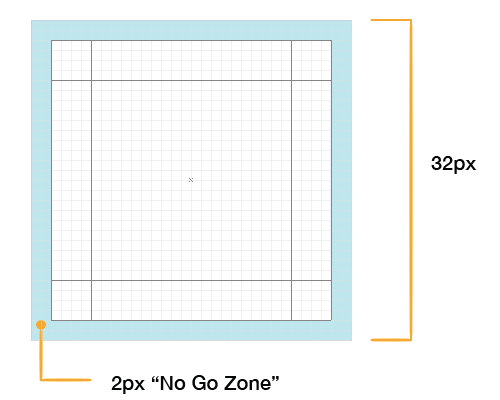
Los beneficios de varios tamaños de cuadrícula se manejarían mejor en un artículo separado. Para nuestros propósitos, trabajaremos con una cuadrícula de 32 × 32 píxeles. Nuestra cuadrícula también contiene algunas guías básicas para ayudarnos a crear la forma subyacente de cada diseño de icono.

los 2 píxeles exteriores de la cuadrícula son lo que llamamos la «zona no-go».,»Evite poner cualquier parte del icono en este espacio a menos que sea absolutamente necesario. El propósito de la zona de exclusión es crear un espacio de respiración alrededor del icono.
Parte de la forma de un icono es la forma general y la orientación. Si dibuja una línea alrededor de los bordes exteriores de un icono — el cuadro delimitador, si se quiere — la forma generalmente será un cuadrado, círculo, triángulo, rectángulo horizontal, rectángulo vertical o rectángulo diagonal.
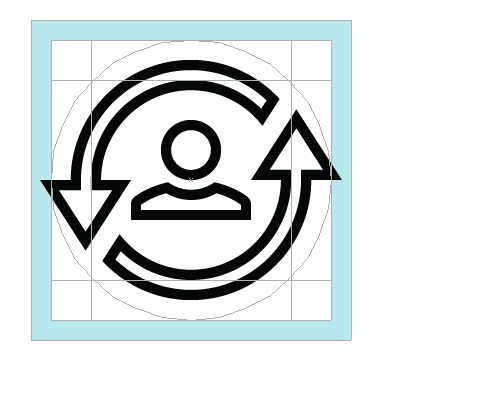
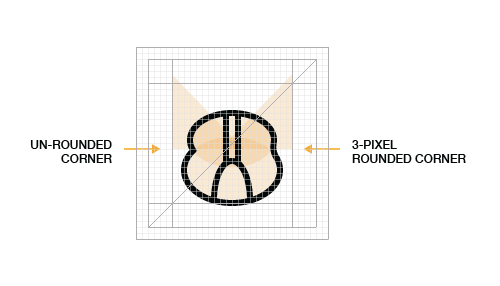
Los iconos circulares están centrados en la cuadrícula y generalmente tocarán los cuatro bordes más externos del área de contenido, sin entrar en la zona de exclusión., Tenga en cuenta que una razón común para romper la regla de Zona Prohibida es si algún acento o elemento menor necesita extenderse más allá del círculo para mantener la integridad del diseño, como se demuestra a continuación.

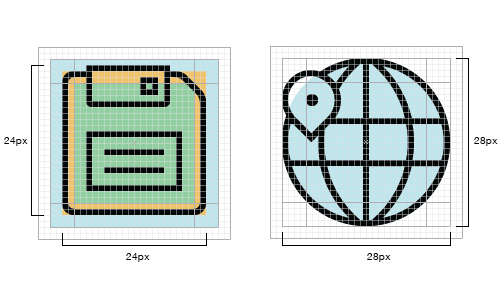
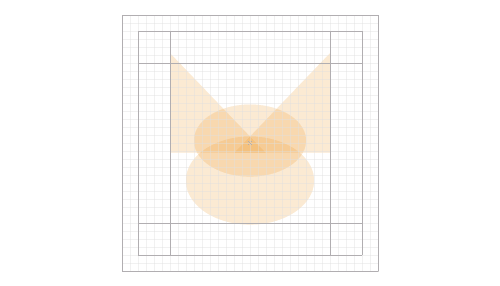
Los iconos cuadrados también están centrados en la cuadrícula pero, en la mayoría de los casos, a los bordes más externos del área de contenido., Para mantener un peso visual consistente con los iconos circulares y triangulares, la mayoría de los iconos rectangulares y cuadrados se alinearán con la línea clave en el medio (el área naranja en la imagen de abajo). Cuándo alinearse con cada línea clave está determinado por el peso visual del icono en sí; tener una idea de cuándo usar qué tamaño solo requiere práctica. Mira la imagen de diseño cuadrado de abajo. Los tres cuadrados concéntricos mencionados anteriormente se muestran en azul claro, naranja y verde claro.,

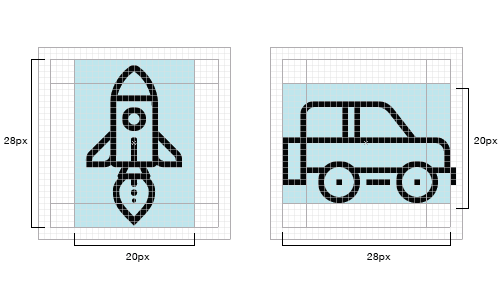
dentro del cuadrado de 32 píxeles, notará el 20 × 28-Pixel rectángulos verticales y horizontales. Seguimos libremente estos rectángulos para los iconos que son horizontales o verticales en la orientación y tratamos de hacer que las dimensiones de cualquier icono orientado de esta manera, para que coincida con las dimensiones de 20 × 28 píxeles de estos rectángulos.,

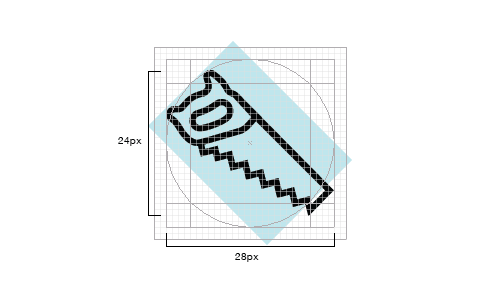
Los iconos orientados diagonalmente están alineados con los bordes del área de contenido circular, como se ve en la imagen de abajo. Observe que los puntos más externos de la sierra están aproximadamente alineados con los bordes del círculo. Esta es un área donde no es necesario ser exacto; cerca es suficiente.,

recuerde que no necesita seguir la cuadrícula y las guías exactamente cada vez. La cuadrícula está ahí para ayudarte a hacer que los iconos sean consistentes, pero si tienes que elegir entre hacer que un icono sea genial y seguir las reglas, rompe las reglas, solo hazlo con moderación., Como ha dicho Hemmo De Jonge, mejor conocido por su apodo icono holandés:
la esencia de un icono individual supera la importancia de la cohesión del conjunto.
comience con formas geométricas simples
comience sus diseños de iconos esbozando aproximadamente las formas principales con círculos, rectángulos y triángulos simples. Incluso si un icono va a terminar siendo en su mayoría de naturaleza orgánica, comience con las herramientas de forma en Adobe Illustrator., Cuando se trata de hacer iconos, especialmente para tamaños más pequeños en la pantalla, las ligeras variaciones en los bordes que resultan del dibujo a mano harán que un icono se vea menos refinado. Comenzar con formas geométricas básicas hará que los bordes sean más precisos (especialmente a lo largo de las curvas) y le permitirá ajustar la escala relativa de los elementos dentro de un diseño rápidamente, así como asegurarse de seguir la cuadrícula y la forma.

por los números: bordes, líneas, esquinas, curvas y ángulos
tanto como sea posible sin hacer que el diseño se vea excesivamente mecánico y aburrido, las esquinas, curvas y ángulos deben ser matemáticamente precisos. En otras palabras, siga los números y no trate de mirar a mano alzada cuando se trata de estos detalles. La inconsistencia en estos elementos puede disminuir la calidad de un icono.
ángulos
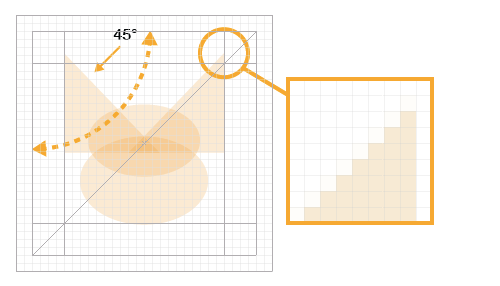
en la mayoría de los casos, se adhieren a ángulos de 45 grados, o múltiplos de los mismos., El Anti-aliasing en un ángulo de 45 grados es escalonado uniformemente (los píxeles activos están alineados de extremo a extremo), por lo que el resultado es nítido, y la diagonal perfecta de este ángulo es un patrón fácilmente reconocido, que al ojo humano le gusta mucho. Este patrón reconocible crea consistencia en un conjunto de iconos y unidad dentro de un solo icono. Si su diseño indica que debe romper esta regla, intenta hacerlo en mitades (22.5 grados, 11.25, etc.) o en múltiplos de 15 grados. Cada situación es diferente, así que decide caso por caso., El beneficio de usar mitades de 45 grados es que el paso en el suavizado seguirá siendo bastante uniforme.

curvas
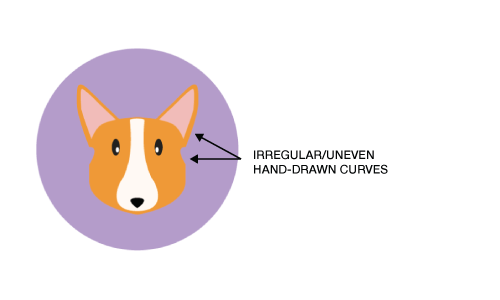
una de las áreas más notables que puede degradar la calidad de un icono y eso puede significar que la diferencia entre profesional y amateur de aspecto es menos que curvas perfectas., Mientras que el ojo humano puede detectar variaciones muy leves en la precisión, la coordinación mano-ojo no siempre puede lograr un alto nivel de precisión. Confíe en Herramientas de forma y números para crear curvas tanto como sea posible, en lugar de dibujarlas a mano. Cuando necesite dibujar una curva manualmente, use la tecla modificadora de restricciones de Adobe Illustrator (o de su software vectorial) (la tecla Shift) o, mejor aún, use Vectorscribe e InkScribe de Astute Graphics para un control aún más refinado sobre las curvas Bézier.,

Como vemos en la imagen «antes» de arriba, las líneas dibujadas a mano crean curvas irregulares que restan calidad al diseño.

Corners
un valor común de esquina redondeada (o radio) es de 2 píxeles., En un icono de 32 × 32 píxeles, un radio de 2 píxeles es lo suficientemente grande como para ser claramente visto como redondeado, pero no suaviza las esquinas tanto como para cambiar la personalidad del diseño (dando ese aspecto de «burbuja»). El valor que elijas dependerá de la personalidad que quieras darle al diseño. Si utiliza esquinas redondeadas es una decisión estética que debe tomarse teniendo en cuenta la estética general del conjunto.,

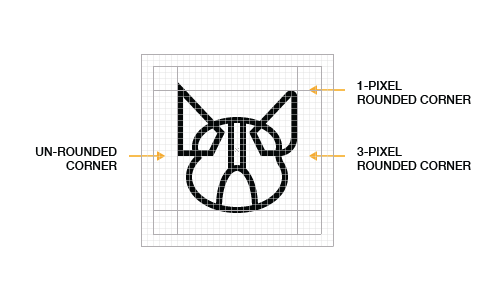
habiendo comenzado con formas geométricas, ahora hemos agregado un contorno de 2 píxeles, demostrando cómo las herramientas de forma, junto con la consistencia en detalles como las esquinas redondeadas, son mejorando el diseño.,

esta versión mejorada muestra la esencia del nuevo diseño, con esquinas redondeadas uniformemente, curvas suaves y una base para los pesos de la líneas alrededor de las orejas.
perfección de píxeles
La alineación perfecta de píxeles es importante al diseñar para tamaños pequeños. El suavizado en los bordes de un icono en tamaños pequeños puede hacer que el icono aparezca borroso., El espacio entre las líneas que no se alinean con la cuadrícula de píxeles se suavizará y aparecerá borroso. Alinear el icono con la cuadrícula de píxeles hará que los bordes sean perfectamente nítidos en líneas rectas y más nítidos en ángulos y curvas precisos.
como se mencionó, los ángulos de 45 grados son los mejores (después de las líneas rectas) porque los píxeles utilizados para definir el ángulo están apilados, o escalonados, de extremo a extremo perfectamente diagonalmente. Lo mismo ocurre con las esquinas y las curvas: cuanto más precisas sean matemáticamente, más nítidas serán las esquinas y las curvas., Tenga en cuenta, sin embargo, que la perfección de píxeles es menos relevante, al menos para el anti-aliasing, en tamaños más grandes y en pantallas de mayor resolución, como las pantallas «Retina».
pesos de línea
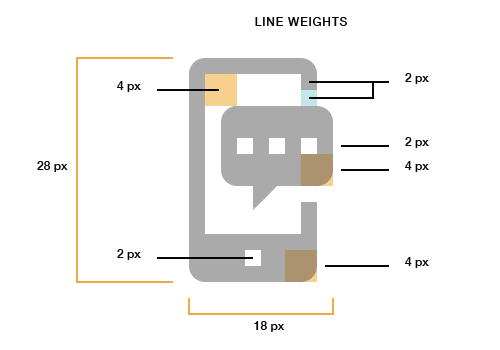
cuando se trata de pesos de línea, dos son ideales, pero tres a veces son necesarios. El objetivo es proporcionar jerarquía visual y variedad, sin introducir demasiada variedad y, por lo tanto, destruir la consistencia de un conjunto. Más de tres y un conjunto puede perder su cohesión. La ventaja de los pesos de línea de 2 y 4 píxeles es que son múltiplos de 2 y, por lo tanto, escalan fácilmente hacia arriba y hacia abajo en incrementos uniformes., En la mayoría de los casos, evite las líneas muy delgadas, especialmente en glifos e iconos planos. A menos que esté creando deliberadamente iconos de «estilo de línea», confíe en luz y sombra, en lugar de líneas, para definir la forma.

Use elementos de diseño consistentes y acentos en los iconos
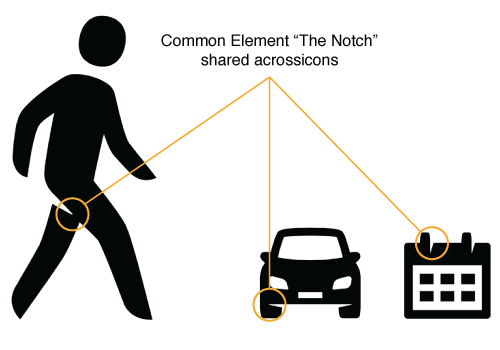
Hemmo De Jonge de Dutch Icon dio una brillante charla en Icon Salon 2015 en la que habló largamente sobre este aspecto del diseño de iconos., En su proyecto icon system de dos años y contando para el gobierno holandés, Hemmo y su socio de diseño incorporaron una muesca en cada uno de los iconos. No todos los iconos tienen la muesca, pero la mayoría sí. Este tipo de acento, usado de manera conservadora pero consistente en un conjunto de iconos, realmente puede unir el conjunto.

en nuestro ejemplo de perro, hemos empleado un elemento estilístico común con la nariz en forma de corazón., La peculiaridad visual de usar un corazón para una nariz no solo une los iconos, sino que agrega un elemento caprichoso y comunica un afecto por nuestros amigos de cuatro patas.

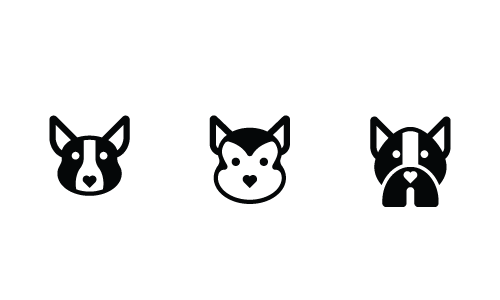
en muchos casos, incluso si se cambian los aspectos principales de un conjunto de iconos — el estilo, para ejemplo: los elementos que construyen la unidad estética aún pueden unir el conjunto, como se ve a continuación., Hemos recreado los mismos tres iconos de perros en un estilo glifo, en lugar de un estilo plano, y siguen siendo consistentes en estética.

Use detalles y decoraciones con moderación
los iconos deben comunicar rápidamente un objeto, idea o acción. Demasiados pequeños detalles introducirán complejidad, lo que puede hacer que el icono sea menos reconocible, especialmente en tamaños más pequeños., El nivel de detalle que incluye en un solo Icono o conjunto de iconos también es un aspecto importante de la unidad estética y la reconocibilidad. Una buena regla general para determinar el nivel correcto de detalle en un icono o conjunto es incluir el mínimo de detalles necesarios para aclarar el significado.

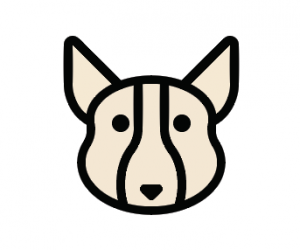
en la versión anterior, estamos bastante cerca de nuestro diseño completado y mejorado., Los contornos negros alrededor de las orejas se han convertido en el área marrón cubierta de pelo alrededor de las orejas. Las líneas negras alrededor de la cara han desaparecido, pero aún son detectables en el espacio de 2 píxeles por encima de la marca blanca en la cara del Corgi. Observe, sin embargo, que todavía tenemos algunos elementos de la versión «antes», como la nariz simple. Nos ocuparemos de ello en el próximo paso.
hazlo único
El número de diseñadores talentosos que están creando conjuntos de iconos de alta calidad, muchos de los cuales están disponibles de forma gratuita, parece estar creciendo cada día., Desafortunadamente, muchos de esos diseñadores dependen demasiado de las tendencias o los estilos de los diseñadores más populares. Como profesionales creativos, debemos mirar fuera de la industria del icono, a la arquitectura, la tipografía, el diseño industrial, la psicología, la naturaleza y cualquier otro ámbito en el que podamos encontrar inspiración. Debido a que muchos conjuntos de iconos se parecen en estos días, hacer que sus diseños sean únicos es cada vez más importante.

en la imagen final «después», tenemos un toque único en la nariz en forma de corazón, que agrega un toque de novedad y ligereza al diseño.
estos sencillos pasos deben verse como un punto de partida, no como una guía definitiva. No hay una forma única de diseñar iconos. En este artículo, hemos esbozado los fundamentos de un enfoque consistente para el diseño, pero otros diseñadores sin duda tienen sus propias opiniones y técnicas., La mejor manera de convertirse en un mejor diseñador es mirar tantas referencias visuales como sea posible, leer una variedad de material, dibujar regularmente (llevar un cuaderno de bocetos donde quiera que vaya) y practicar, practicar, practicar.

conclusión
hemos compartido los fundamentos de cómo crear iconos de calidad premium., Estos fundamentos son habilidades técnicas; cualquiera puede aprenderlas y dominarlas con la práctica. Recuerde que para crear mejores iconos, comience desde lo general (forma) y trabaje hacia lo específico (reconocibilidad). Y mantenga sus iconos internamente consistentes, así como consistentes en todo el conjunto, prestando atención a los elementos compartidos (la unidad estética) del icono o conjunto. Una vez que haya dominado los fundamentos técnicos, puede enfocar su energía en lo que hace que un icono realmente se destaque: su visión creativa única.