a Propos de L’Auteur
Scott Lewis est le Chef du Contenu de Iconfinder.com ainsi que d’un professionnel de l’icône de concepteur., Scott a obtenu un diplôme en design graphique de East Carolina More en savoir plusscott
- 16 min de lecture
- Design,Web Design
- enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


Cet article décrit un ensemble de lignes directrices de conception en six étapes., Les étapes suivent les bases de la conception des icônes sonores, y compris la cohérence, la lisibilité et la clarté. Les principes d’une conception efficace des icônes ont été longuement discutés par le concepteur d’icônes John Hicks de Hicks Design dans son livre The Icon Handbook, ainsi que par Google dans ses directives de conception matérielle pour les icônes système. Les six étapes décrites dans cet article doivent être considérées comme un guide et non comme une liste dogmatique de règles. Une partie de devenir un grand designer est d’apprendre quand enfreindre les règles et quand les suivre, comme nous allons le démontrer ici.,
Les marchés D’icônes et de vecteurs comme Iconfinder (où je travaille) font des icônes vectorielles bien conçues une ressource peu coûteuse et facilement disponible pour les concepteurs web et d’impression. Des milliers de jeux d’icônes premium de haute qualité et des centaines de superbes jeux gratuits sont disponibles.
chaque jeu d’icônes soumis à Iconfinder est examiné et évalué pour son attrait potentiel pour les utilisateurs de notre site web et pour sa valeur commerciale potentielle en tant qu’icônes premium., Lors de l’examen des jeux d’icônes soumis au site Web, nous avons la responsabilité envers nos concepteurs et nos clients de nous assurer que toutes les icônes premium du site Web sont de la plus haute qualité possible.
pour en savoir plus sur SmashingMag:
- Comment concevoir des icônes D’application accrocheuses
- Dans le cadre d’une expérience utilisateur exceptionnelle
- Comment créer des icônes dans Adobe XD
- étapes faciles pour une meilleure conception D’icônes
pour y parvenir, nous sommes constamment conscients de la différence entre « pas assez bon” et « qualité premium.,” La différence est souvent très faible et nécessite généralement des changements minimes, mais elle a un grand impact sur la conception et la valeur de l’ensemble d’icônes. Contrairement à beaucoup d’Autres marchés, nous rejetons rarement des ensembles qui ne répondent pas tout à fait à nos exigences de qualité. Au lieu de cela, nous partagerons des suggestions très spécifiques et exploitables sur la façon dont le concepteur peut améliorer les icônes.,
La reprise d’une icône
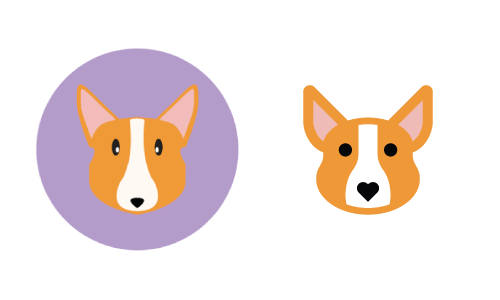
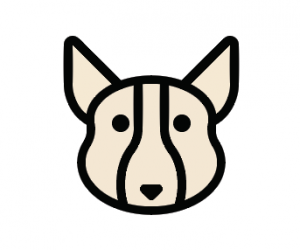
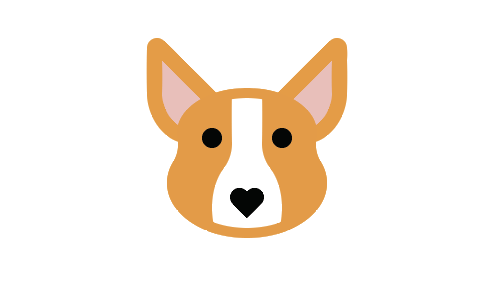
Dans l’exemple, les images qui suivent dans cet article, les six étapes abordées seront appliquées à un remaniement d’une icône d’un chien (un Corgi, pour être exact) qui a été présentée récemment par un Iconfinder utilisateur nommé Kem Bardly. L’icône avait du potentiel mais n’était pas assez polie pour être considérée comme « de qualité supérieure. »Nous avons fourni à Kem quelques conseils faciles à suivre et, avec un peu de remaniement, ses icônes étaient prêtes à être approuvées en tant que jeu d’icônes premium. L’image ci-dessous montre les versions avant et après de l’icône de Kem., Dans les sections qui suivent, nous expliquerons comment passer méthodiquement de l’avant à l’après.

notez que bien que les directives discutées dans l’article soient adaptées aux icônes web, elles sont généralement applicables aux icônes d’impression., Les 300 points par pouce (DPI) typiques du matériel imprimé rendent la perfection des pixels essentiellement dénuée de sens. Si vous êtes un concepteur d’impression lisant ceci, tous les principes couverts sont applicables, mais vous pouvez en grande partie ignorer les pièces de pixel-perfection.
trois attributs D’une conception D’icône efficace
Les icônes bien conçues présentent une approche méthodique et délibérée des trois attributs principaux qui composent toute conception d’icône: la forme, l’unité esthétique et la reconnaissance., Lors de la conception d’un nouvel ensemble d’icônes, considérez chacun de ces attributs dans une approche itérative, en commençant par le général (forme) et en passant au spécifique (reconnaissabilité). Même si vous créez une seule icône, ces trois attributs sont toujours implicites et peuvent être extrapolés à partir d’un seul design.
sans aucun doute, plus de trois attributs constituent une conception d’icône efficace, mais les trois élaborés ci-dessous sont un bon point de départ. Par souci de brièveté relative, nous nous sommes concentrés sur ce que nous considérons être les trois principaux attributs.,
Formulaire
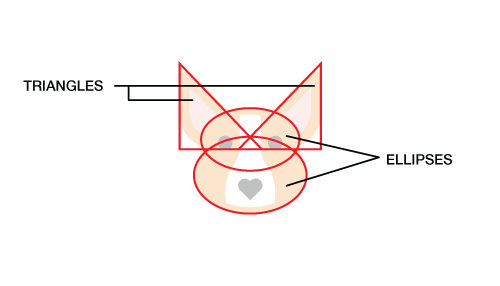
la Forme est la structure sous-jacente d’une icône, ou comment il est fait. Si vous ignorez les détails d’une icône et tracez une ligne autour des formes principales, forment-elles un carré, un cercle, un rectangle horizontal ou vertical, un triangle ou une forme plus organique? Les formes géométriques primaires-cercle, carré et triangle — créent une base visuellement stable pour la conception d’icônes. Dans notre exemple Corgi de Kem Bardly, la tête du chien est composée de deux triangles et de deux ellipses., Tout comme on commencerait un dessin en esquissant les formes les plus grandes et les plus simples, puis en affinant vers de plus en plus de détails, on commencerait une icône à partir des formes les plus simples, puis ajouterait plus de détails — mais seulement autant de détails que nécessaire pour communiquer le concept représenté, qu’il s’agisse d’un objet,

unité esthétique
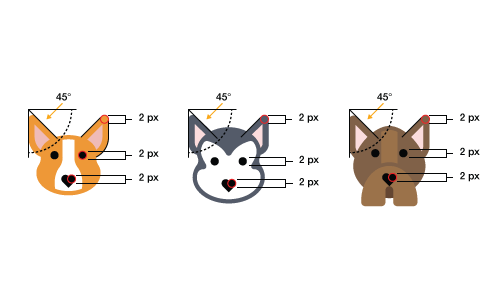
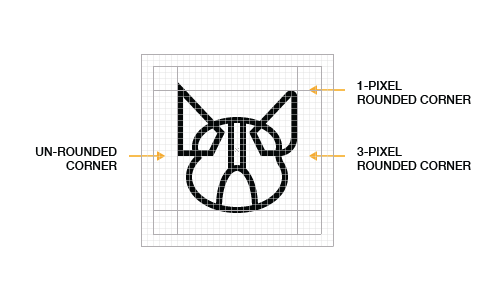
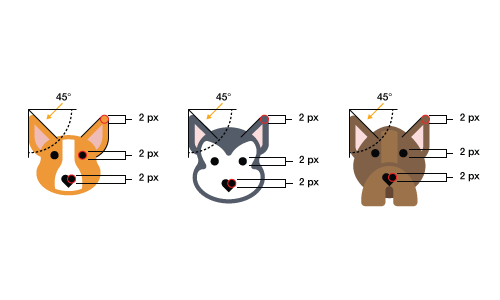
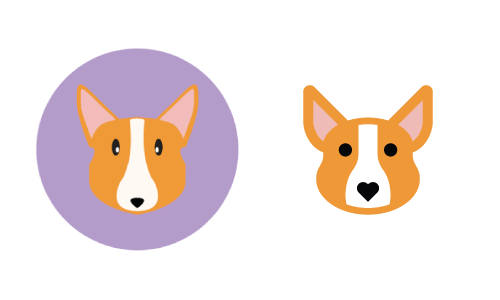
Les éléments qui sont partagés dans une seule icône et à travers un ensemble d’icônes sont ce que nous appelons l’unité esthétique. Ces éléments sont des choses comme les coins arrondis ou carrés, la taille spécifique des Coins (2 pixels, 4 pixels, etc.), des poids de ligne limités et cohérents (2 pixels, 4 pixels, etc.), le style (plat, ligne, ligne remplie ou glyphe), la palette de couleurs et plus encore., L’unité esthétique d’un ensemble est la collection d’éléments de conception et/ou de choix que vous répétez tout au long de l’ensemble pour le lier visuellement comme un tout cohérent. Dans les exemples ci-dessous, notez que chacun des trois chiens de L’ensemble de Kem partage des éléments communs, tels que les coins arrondis de 2 pixels, le trait épais de 2 pixels autour du visage des chiens et le nez en forme de cœur.

reconnaissabilité
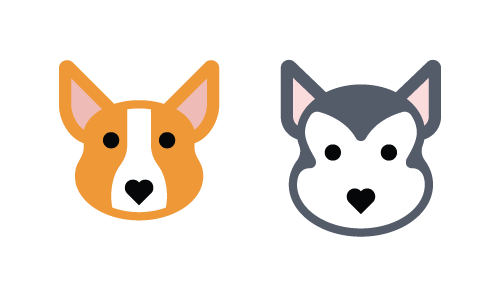
La reconnaissabilité est un produit de l’essence d’une icône ou ce qui rend une icône unique. Le fonctionnement d’une icône dépend finalement de la facilité avec laquelle le spectateur comprend l’objet, l’idée ou l’action qu’il représente. La reconnaissabilité comprend l’affichage des propriétés que le spectateur associe généralement à cette idée, mais elle peut également inclure des éléments uniques ou inattendus, tels que le cœur du nez du Corgi., N’oubliez pas que la reconnaissance ne se réfère pas seulement à la compréhension de l’objet, de l’idée ou de l’action représentée, mais aussi à la reconnaissance de votre jeu d’icônes unique. À cet égard, l’unité et la reconnaissance esthétiques peuvent, et souvent, se chevaucher. Dans l’image ci-dessous, nous reconnaissons chacun des deux chiens comme un Corgi et un Husky Sibérien, respectivement, en raison de leurs couleurs uniques, de leur forme de tête et de leurs oreilles, tout en les reconnaissant comme faisant partie du même ensemble en raison des éléments de design et de style partagés.,

Jusqu’à présent, nous avons examiné ce que nous considérons comme les trois principaux attributs d’une conception efficace des icônes. Dans la section suivante, nous examinerons en profondeur six étapes pour traiter correctement ces trois domaines de préoccupation.,
les six étapes
commencent toujours par une grille
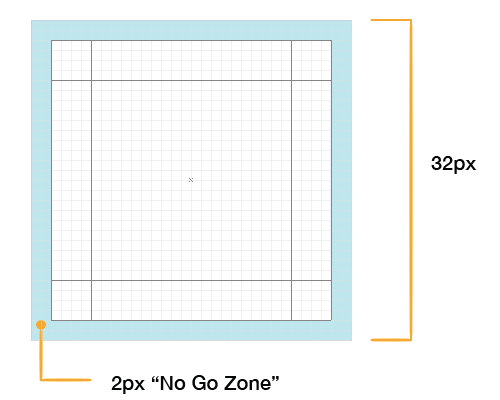
Les avantages des différentes tailles de grille seraient mieux traités dans un article séparé. Pour nos besoins, nous allons travailler avec une grille de 32 × 32 pixels. Notre grille contient également quelques guides de base pour nous aider à créer la forme sous-jacente de chaque conception d’icône.

Les 2 pixels extérieurs de la grille sont ce que nous appelons la « zone interdite., »Évitez de mettre une partie de l’icône dans cet espace, sauf si cela est absolument nécessaire. Le but de la zone interdite est de créer un espace de respiration autour de l’icône.
la Partie de la forme d’une icône est la forme générale et l’orientation. Si vous tracez une ligne autour des bords extérieurs d’une icône — la boîte englobante, si vous voulez — la forme sera généralement un carré, un cercle, un triangle, un rectangle horizontal, un rectangle vertical ou un rectangle diagonal.
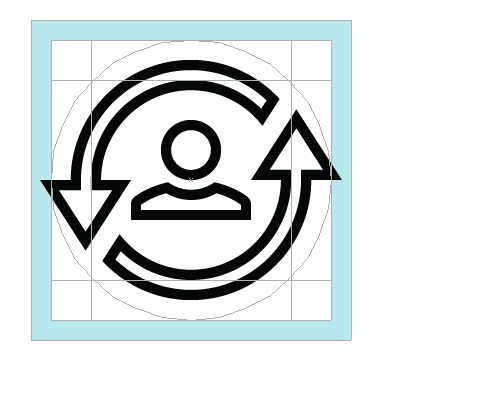
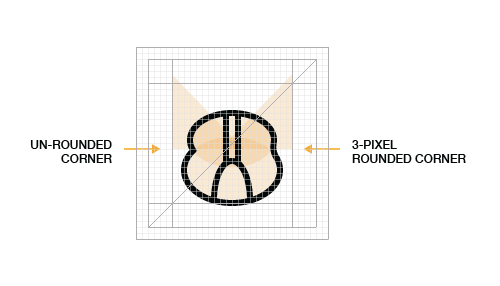
Les icônes circulaires sont centrées dans la grille et touchent généralement les quatre bords les plus extérieurs de la zone de contenu, sans entrer dans la zone interdite., Notez qu’une raison courante pour enfreindre la règle de Zone Interdite est si un accent ou un élément mineur doit s’étendre au-delà du cercle afin de maintenir l’intégrité de la conception, comme démontré ci-dessous.

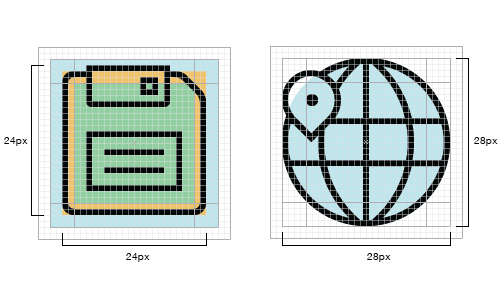
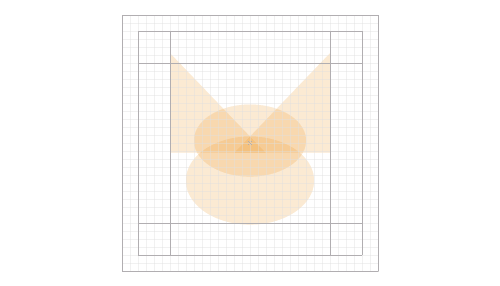
Les icônes carrées sont également centrées dans la grille mais ne s’étendent pas, dans la plupart des cas, aux bords les plus extérieurs de la zone de contenu., Pour maintenir un poids visuel cohérent avec les icônes circulaires et triangulaires, la plupart des icônes rectangulaires et carrées s’aligneront sur la ligne clé au milieu (la zone orange dans l’image ci-dessous). Quand aligner sur chaque ligne clé est déterminé par le poids visuel de l’icône elle-même; obtenir une idée de quand utiliser quelle taille prend juste la pratique. Regardez l’image de mise en page carrée ci-dessous. Les trois carrés concentriques mentionnés ci-dessus sont en bleu clair, orange et vert clair.,

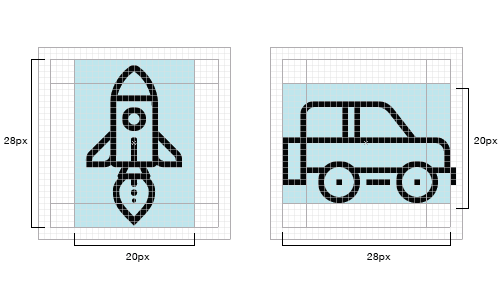
à l’intérieur du carré de 32 pixels, vous remarquerez pixel rectangles verticaux et horizontaux. Nous suivons vaguement ces rectangles pour les icônes qui sont horizontales ou verticales en orientation et essayer de faire les dimensions de toutes les icônes orientées ainsi, pour correspondre aux dimensions de 20 × 28 pixels de ces rectangles.,

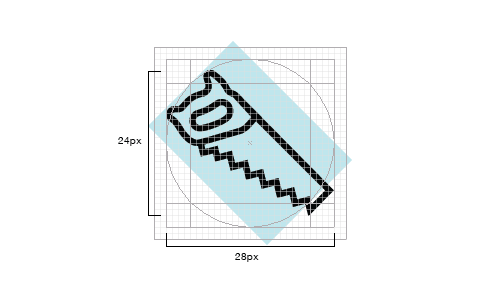
Les icônes orientées en diagonale sont alignées sur les bords de la zone de contenu circulaire, comme on le voit dans l’image ci-dessous. Notez que les points extrêmes de la scie sont approximativement alignés sur les bords du cercle. C’est un domaine où vous n’avez pas besoin d’être exact; la fermeture est assez bon.,

rappelez-vous que vous n’avez pas besoin de suivre la grille et les guides exactement. La grille est là pour vous aider à rendre les icônes cohérentes, mais si vous devez choisir entre créer une icône géniale et suivre les règles, enfreignez les règles — faites-le avec parcimonie., Comme Hemmo De Jonge, mieux connu sous son surnom D’icône hollandaise, l’a dit:
l’essence d’une icône individuelle l’emporte sur l’importance de la cohésion des ensembles.
commencez par des formes géométriques simples
commencez vos conceptions d’icônes en décrivant grossièrement les formes principales avec des cercles, des rectangles et des triangles simples. Même si une icône va finir par être principalement de nature organique, commencez par les outils de forme dans Adobe Illustrator., Quand il s’agit de faire des icônes, en particulier pour les petites tailles à l’écran, les légères variations de bords qui résultent du dessin à la main rendront une icône moins raffinée. Commencer par des formes géométriques de base rendra les bords plus précis (en particulier le long des courbes) et vous permettra d’ajuster rapidement l’échelle relative des éléments dans un design, ainsi que de vous assurer de suivre la grille et la forme.

par les chiffres: arêtes, lignes, coins, courbes et Angles
autant que possible sans rendre le design trop mécanique et ennuyeux, les coins, les courbes et les angles doivent être mathématiquement précis. En d’autres termes, suivez les chiffres et n’essayez pas de regarder ou de le faire à main levée quand il s’agit de ces détails. L’incohérence de ces éléments peut diminuer la qualité d’une icône.
Angles
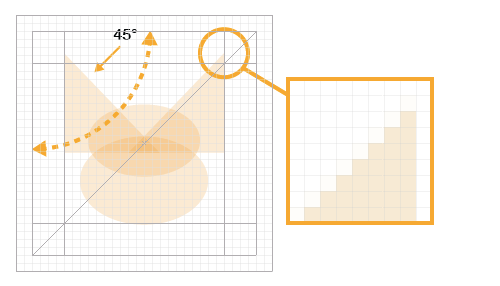
dans la plupart des cas, respectez des angles de 45 degrés, ou des multiples de ceux-ci., L’anticrénelage sur un angle de 45 degrés est uniformément échelonné (les pixels actifs sont alignés de bout en bout), de sorte que le résultat est net, et la diagonale parfaite de cet angle est un motif facilement reconnu, que l’œil humain aime beaucoup. Ce motif reconnaissable crée une cohérence à travers un ensemble d’icônes et une unité au sein d’une seule icône. Si votre conception dicte que vous devez enfreindre cette règle, essayez de le faire en deux (22,5 degrés, 11,25, etc.), ou en multiples de 15 degrés. Chaque situation est différente, alors décidez au cas par cas., L’avantage d’utiliser des moitiés de 45 degrés est que le pas dans l’anti-aliasing sera toujours assez uniforme.

courbes
L’une des zones les plus visibles pouvant dégrader la qualité d’un icône et cela peut signifier que la différence entre professionnel et amateur est des courbes moins que parfaites., Alors que l’œil humain peut détecter de très légères variations de précision, la coordination œil-main ne peut pas toujours atteindre un haut niveau de précision. Comptez sur les outils de forme et les nombres pour créer des courbes autant que possible, plutôt que de les dessiner à la main. Lorsque vous devez dessiner une courbe manuellement, utilisez la touche de modification de contrainte D’Adobe Illustrator (ou de votre logiciel vectoriel) (la touche Maj) ou, mieux encore, utilisez VectorScribe et InkScribe par Astute Graphics pour un contrôle encore plus raffiné sur les courbes de Bézier.,

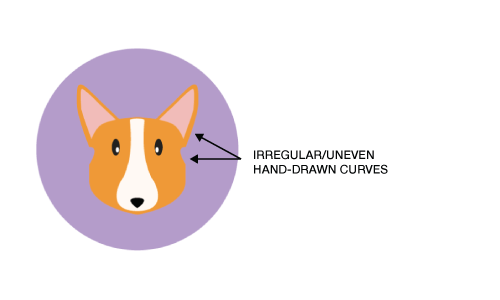
Comme nous le voyons dans l’image « avant” ci-dessus, le dessin à la main crée des courbes irrégulières qui nuisent à la qualité du design.

coins
une valeur commune de coin arrondi (ou Rayon) est de 2 pixels., Dans une icône de 32 × 32 pixels, un rayon de 2 Pixels est suffisamment grand pour être clairement vu comme arrondi mais n’adoucit pas les coins au point de changer la personnalité du design (donnant ce look « bulle”). La valeur que vous choisissez dépendra de la personnalité que vous souhaitez donner à la conception. Que vous utilisiez des coins arrondis est une décision esthétique à prendre compte de l’esthétique globale de l’ensemble.,

Après avoir commencé avec des formes géométriques, nous avons maintenant ajouté un contour de 2 pixels, démontrant comment les outils de forme, ainsi que la cohérence amélioration de la conception.,

Cette version grandement améliorée montre l’essentiel de la nouvelle conception, avec coins arrondis uniformes, des courbes lisses et une base pour les poids des lignes autour des oreilles.
perfection des pixels
l’alignement parfait des Pixels est important lors de la conception pour les petites tailles. L’anticrénelage sur les bords d’une icône de petite taille peut rendre l’icône floue., L’espace entre les lignes qui ne s’alignent pas sur la grille de pixels sera anti-aliasé et apparaîtra flou. Aligner l’icône sur la grille de pixels rendra les bords parfaitement nets sur les lignes droites et plus nets sur les angles et les courbes précis.
comme mentionné, les angles de 45 degrés sont les meilleurs (après les lignes droites) car les pixels utilisés pour définir l’angle sont empilés, ou étagés, de bout en bout parfaitement en diagonale. Il en va de même pour les Coins et les courbes: plus ils sont mathématiquement précis, plus l’anticrénelage sera net., Notez cependant que la perfection des pixels est moins pertinente, du moins pour l’anticrénelage, à des tailles plus grandes et sur des écrans de plus haute résolution, tels que les écrans « Retina”.
poids des lignes
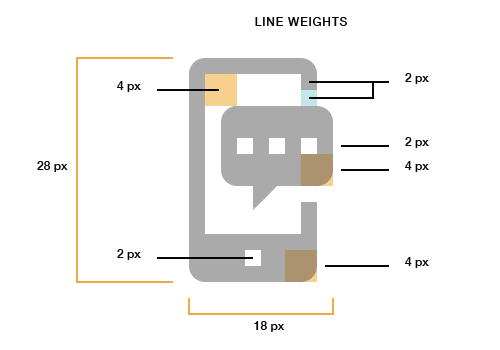
en ce qui concerne les poids des lignes, deux sont idéaux, mais trois sont parfois nécessaires. L’objectif est de fournir une hiérarchie et une variété visuelles, sans introduire trop de variété et ainsi détruire la cohérence d’un ensemble. Plus de trois et un ensemble peut perdre sa cohésion. L’avantage des poids de ligne de 2 et 4 Pixels est qu’ils sont des multiples de 2 et, par conséquent, facilement évoluer vers le haut et vers le bas par incréments pairs., Dans la plupart des cas, évitez les lignes très fines, en particulier dans les glyphes et les icônes plates. Sauf si vous créez délibérément un” style de ligne » icônes, compter sur la lumière et l’ombre, plutôt que des lignes, pour définir la forme.

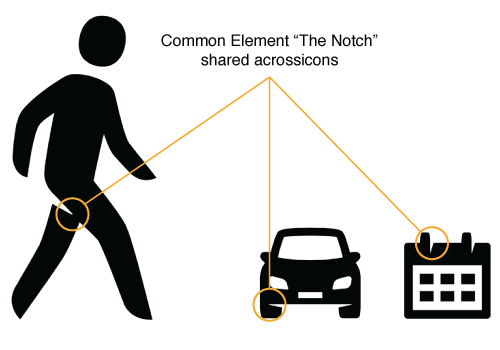
utiliser des éléments de conception et des Accents cohérents sur les icônes
Hemmo De Jonge de Dutch Icon a donné une brillante conférence au Salon Icon 2015 dans laquelle il a longuement parlé de cet aspect de la conception d’icônes., Dans son projet de système d’icônes pour le gouvernement néerlandais, qui a duré deux ans et demi, Hemmo et son partenaire de conception ont incorporé une encoche dans chacune des icônes. Toutes les icônes n’ont pas l’encoche, mais la plupart le font. Ce type d’accent, utilisé de manière conservatrice mais cohérente à travers un ensemble d’icônes, peut vraiment lier l’ensemble ensemble.

dans notre exemple de chien, nous avons utilisé un élément stylistique commun avec le nez en forme de cœur., La bizarrerie visuelle d’utiliser un cœur pour un nez non seulement lie les icônes ensemble, mais ajoute un élément fantaisiste et communique une affection pour nos amis à quatre pattes.

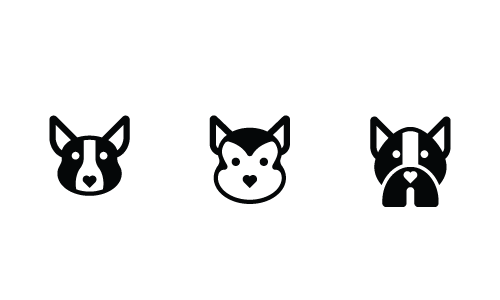
dans de nombreux cas, même si des aspects majeurs d’un jeu d’icônes sont exemple — les éléments qui construisent l’unité esthétique peuvent toujours lier l’ensemble, comme on le voit ci — dessous., Nous avons recréé les trois mêmes icônes de chien dans un style glyphe, plutôt qu’un style plat, et ils sont toujours cohérents dans l’esthétique.

utiliser les détails et les décorations avec parcimonie
Les icônes doivent communiquer rapidement un objet, une idée ou une action. Trop de petits détails introduiront de la complexité, ce qui peut rendre l’icône moins reconnaissable, en particulier à des tailles plus petites., Le niveau de détail que vous incluez dans une seule icône ou un ensemble d’icônes est également un aspect important de l’unité esthétique et de la reconnaissabilité. Une bonne règle empirique pour déterminer le bon niveau de détail dans une icône ou un ensemble est d’inclure le strict minimum de détails nécessaires pour rendre le sens clair.

dans la version ci-dessus, nous sommes assez proches de notre conception terminée et améliorée., Les contours noirs autour des oreilles sont devenus la zone brune couverte de fourrure autour des oreilles. Les lignes noires autour du visage ont disparu mais sont toujours détectables dans l’espace de 2 pixels au-dessus du marquage blanc sur le visage du Corgi. Notez cependant que nous avons encore quelques éléments de la version « avant », comme le nez Uni. Nous aborderons cette question à l’étape suivante.
rendez-le Unique
le nombre de designers talentueux qui créent des jeux d’icônes de haute qualité, dont beaucoup sont disponibles gratuitement, semble augmenter chaque jour., Malheureusement, beaucoup de ces designers s’appuient trop sur les tendances ou les styles des designers les plus populaires. En tant que professionnels créatifs, nous devrions regarder en dehors de l’industrie des icônes, de l’architecture, de la typographie, du design industriel, de la psychologie, de la nature et de tout autre domaine dans lequel nous pouvons trouver de l’inspiration. Parce que tant de jeux d’icônes se ressemblent ces jours-ci, rendre vos conceptions uniques est de plus en plus important.

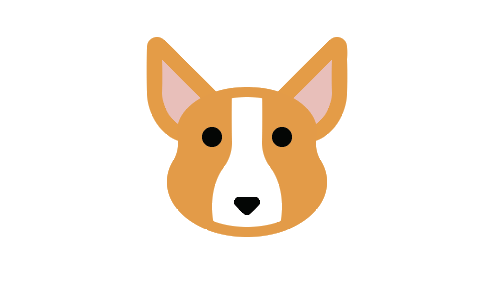
dans l’image finale « after”, Nous avons une touche unique dans le nez en forme de cœur, qui ajoute une touche de nouveauté et de légèreté au design.
Ces étapes simples doivent être considérées comme un point de départ et non comme un guide définitif. Il n’y a pas de moyen unique de concevoir des icônes. Dans cet article, nous avons décrit les bases d’une approche cohérente de la conception, mais d’autres concepteurs ont certainement leurs propres opinions et techniques., La meilleure façon de devenir un meilleur designer est de regarder autant de références visuelles que possible, de lire une variété de documents, de dessiner régulièrement (portez un carnet de croquis partout où vous allez) et de pratiquer, pratiquer, pratiquer.

Conclusion
Nous avons partagé les principes fondamentaux de la création d’icônes de qualité supérieure., Ces fondamentaux sont des compétences techniques; tout le monde peut les apprendre et les maîtriser avec la pratique. N’oubliez pas que pour créer de meilleures icônes, commencez par le général (forme) et travaillez vers le spécifique (reconnaissabilité). Et gardez vos icônes cohérentes en interne, ainsi que cohérentes à travers l’ensemble, en prêtant attention aux éléments partagés (l’unité esthétique) de l’icône ou de l’ensemble. Une fois que vous maîtrisez les fondamentaux techniques, vous pouvez concentrer votre énergie sur ce qui fait vraiment ressortir une icône: votre vision créative unique.