Circa L’Autore
Scott Lewis è il responsabile dei Contenuti per Iconfinder.com così come un designer di icone professionale., Scott ha conseguito una laurea in graphic design presso la East Carolina …Più aboutScott↬
- 16 min leggere
- Design,Web Design
- Salvate per la lettura offline
- Condividi su Twitter”, LinkedIn


Questo articolo discute una serie di linee guida di progettazione in sei passaggi., I passaggi seguono le basi del sound icon design, tra cui coerenza, leggibilità e chiarezza. I principi di icon design efficace sono stati discussi a lungo da icon designer John Hicks di Hicks Design nel suo libro The Icon Handbook, così come da Google nelle sue linee guida material design per le icone di sistema. I sei passaggi discussi in questo articolo dovrebbero essere visti come una guida, non un elenco dogmatico di regole. Parte del diventare un grande designer è imparare quando infrangere le regole e quando seguirle, come dimostreremo qui.,
I mercati Icon e vector come Iconfinder (dove lavoro) stanno rendendo le icone vettoriali ben progettate una risorsa economica e prontamente disponibile per i progettisti web e di stampa. Sono disponibili migliaia di set di icone premium di alta qualità e centinaia di fantastici set gratuiti.
Ogni set di icone inviato a Iconfinder viene esaminato e valutato per il potenziale appeal per gli utenti del nostro sito web e per il potenziale valore commerciale come icone premium., Quando esaminiamo i set di icone inviati al sito web, abbiamo la responsabilità nei confronti dei nostri designer e dei nostri clienti di assicurarci che tutte le icone premium sul sito Web siano della massima qualità possibile.
per saperne di più sulla SmashingMag:
- Come Design Accattivante Icone di App
- Icone Come Parte Di Una Grande Esperienza Utente
- Come Creare Icone In Adobe XD
- Facile Passi Per Meglio Icona di Design
Per raggiungere questo obiettivo, siamo costantemente consapevoli della differenza tra “non del tutto sufficiente” e “di qualità premium.,”La differenza è spesso molto piccola e di solito richiede modifiche minime, ma ha un grande impatto sul design e sul valore del set di icone. A differenza di molti altri mercati, raramente rifiutiamo set che non soddisfano completamente i nostri requisiti di qualità. Invece, condivideremo suggerimenti molto specifici e attuabili su come il designer può migliorare le icone.,
La rielaborazione di un’icona
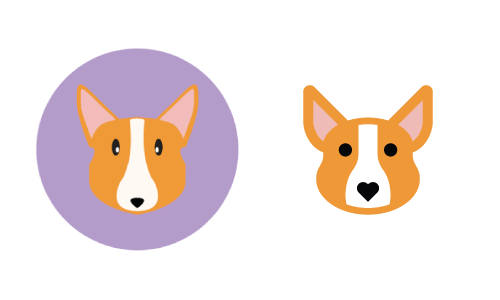
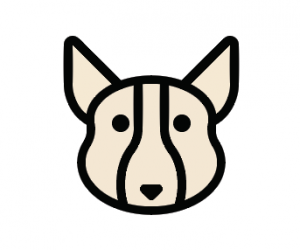
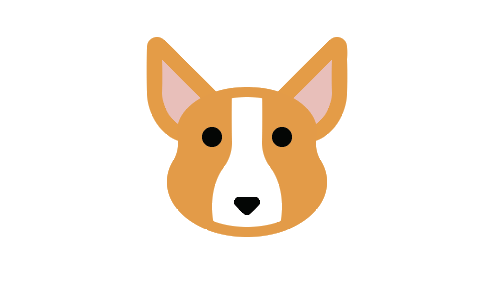
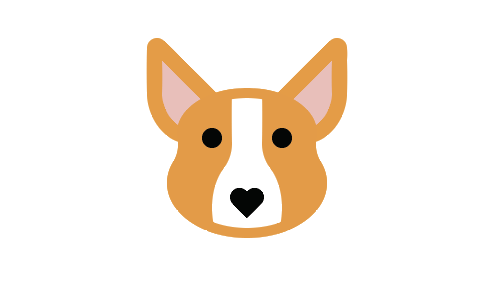
Nelle immagini di esempio che seguono in questo articolo, i sei passaggi discussi verranno applicati a una rielaborazione di un’icona di un cane (un Corgi, per l’esattezza) che è stata recentemente presentata da un utente Iconfinder chiamato Kem Bardly. L “icona aveva potenziale, ma non era abbastanza lucido abbastanza per essere considerato” qualità premium.”Abbiamo fornito a Kem alcuni semplici consigli da seguire e, con una piccola rielaborazione, le sue icone erano pronte per l’approvazione come set di icone premium. L’immagine qui sotto mostra le versioni prima e dopo dell’icona di Kem., Nelle sezioni che seguono, spiegheremo come passare metodicamente da prima a dopo.

Si noti che mentre le linee guida discusse nell’articolo sono orientate alle icone web, sono generalmente applicabili anche alle icone di stampa., Il tipico 300 punti per pollice (DPI) di materiale stampato rende pixel-perfezione essenzialmente privo di significato. Se sei un designer di stampa che legge questo, tutti i principi trattati sono applicabili, ma puoi in gran parte ignorare i pezzi di pixel-perfection.
Tre attributi di Icon Design efficace
Le icone ben progettate presentano un approccio metodico e deliberato ai tre attributi principali che compongono qualsiasi icon design: forma, unità estetica e riconoscimento., Quando si progetta un nuovo set di icone, considerare ciascuno di questi attributi in un approccio iterativo, iniziando dal generale (modulo) e procedendo allo specifico (riconoscibilità). Anche se stai creando una singola icona, questi tre attributi sono ancora impliciti e possono essere estrapolati da un singolo disegno.
Senza dubbio, più di tre attributi costituiscono un design efficace delle icone, ma i tre elaborati di seguito sono un buon punto di partenza. Per motivi di relativa brevità, ci siamo concentrati su quelli che consideriamo i tre attributi principali.,
Form
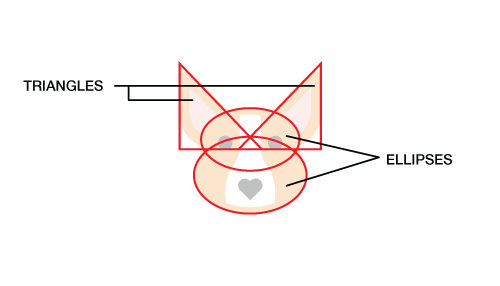
Form è la struttura sottostante di un’icona, o come è fatta. Se si ignorano i dettagli di un’icona e si disegna una linea attorno alle forme principali, formano un quadrato, un cerchio, un rettangolo orizzontale o verticale, un triangolo o una forma più organica? Le forme geometriche primarie-cerchio, quadrato e triangolo-creano una base visivamente stabile per il design delle icone. Nel nostro esempio Corgi di Kem Bardly, la testa del cane è composta da due triangoli e due ellissi., Proprio come si inizierebbe un disegno disegnando le forme più grandi e semplici e poi raffinando verso un dettaglio sempre maggiore, si inizierebbe un’icona dalle forme più semplici e quindi si aggiungerebbero più dettagli — ma solo quanti dettagli sono necessari per comunicare il concetto rappresentato, sia esso un oggetto, un’idea o un’azione.

Unità estetica
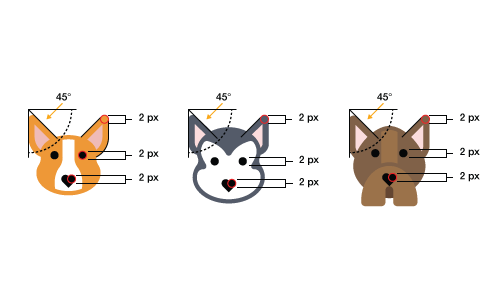
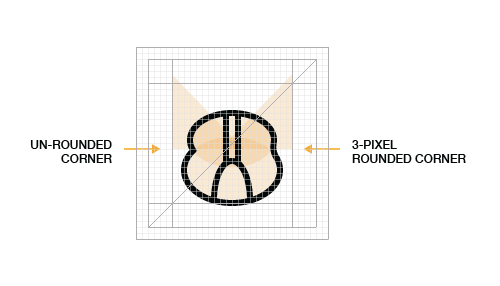
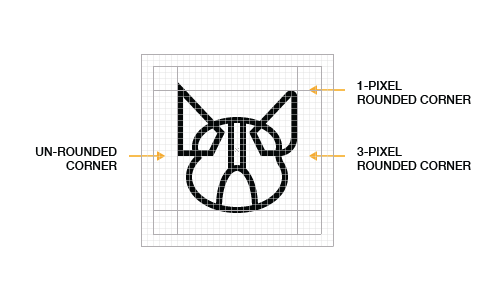
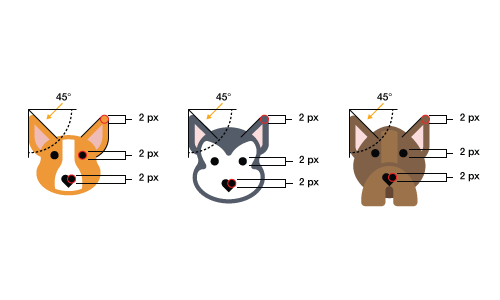
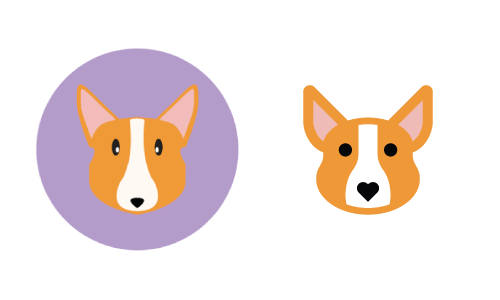
Gli elementi che sono condivisi all’interno di una singola icona e attraverso un set di icone sono ciò che chiamiamo l’unità estetica. Questi elementi sono cose come angoli arrotondati o quadrati, la dimensione specifica degli angoli (2 pixel, 4 pixel, ecc.), pesi di linea limitati e coerenti (2 pixel, 4 pixel, ecc.), lo stile (piatto, linea, linea piena o glifo), la tavolozza dei colori e altro ancora., L’unità estetica di un set è la raccolta di elementi di design e / o scelte che si ripetono in tutto il set per legarlo visivamente insieme come un insieme coeso. Negli esempi seguenti, si noti che ciascuno dei tre cani del set di Kem condivide elementi comuni, come gli angoli arrotondati a 2 pixel, il tratto spesso 2 pixel attorno ai volti dei cani e il naso a forma di cuore.

Riconoscibilità
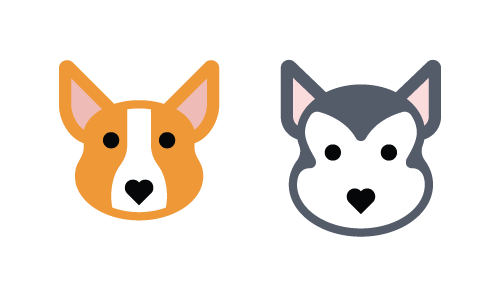
La riconoscibilità è un prodotto dell’essenza di un’icona o di ciò che rende unica un’icona. Se un’icona funziona in definitiva dipende da quanto facilmente lo spettatore comprende l’oggetto, l’idea o l’azione che raffigura. La riconoscibilità include mostrare le proprietà che lo spettatore associa comunemente a quell’idea, ma può anche includere elementi unici o inaspettati, come il cuore per il naso del Corgi., Ricorda che la riconoscibilità si riferisce non solo alla comprensione dell’oggetto, dell’idea o dell’azione raffigurata, ma anche al riconoscimento del tuo set di icone unico. A questo proposito, l’unità estetica e il riconoscimento possono, e spesso lo fanno, sovrapporsi. Nell’immagine qui sotto, riconosciamo ciascuno dei due cani come Corgi e Siberian Husky, rispettivamente, a causa dei loro colori unici, della forma della testa e delle orecchie, pur riconoscendoli come parte dello stesso set a causa degli elementi di design e stile condivisi.,

Finora, abbiamo esaminato quelli che consideriamo i tre attributi principali di un design efficace delle icone. Nella prossima sezione, esamineremo in modo approfondito sei passaggi per affrontare correttamente queste tre aree di preoccupazione.,
I sei passaggi
Iniziano sempre con una griglia
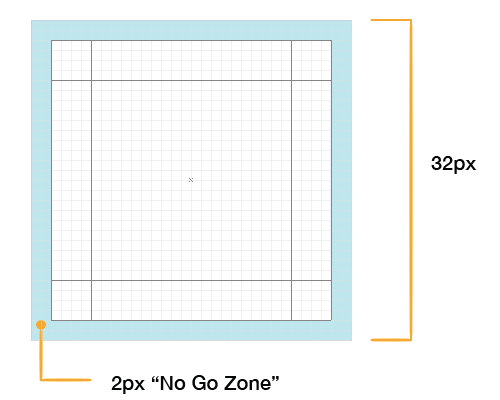
I vantaggi di varie dimensioni della griglia sarebbero meglio gestiti in un articolo separato. Per i nostri scopi, lavoreremo con una griglia di 32 × 32 pixel. La nostra griglia contiene anche alcune guide di base per aiutarci a creare la forma sottostante di ogni disegno di icone.

I 2 pixel esterni della griglia sono ciò che chiamiamo “no-go zone”.,”Evitare di mettere qualsiasi parte dell’icona in questo spazio a meno che non sia assolutamente necessario. Lo scopo della no-go zone è quello di creare un po ‘ di respiro intorno all’icona.
Parte della forma di un’icona è la forma generale e l’orientamento. Se si disegna una linea intorno ai bordi esterni di un’icona — il riquadro di delimitazione, se si vuole — la forma sarà generalmente un quadrato, cerchio, triangolo, rettangolo orizzontale, rettangolo verticale o rettangolo diagonale.
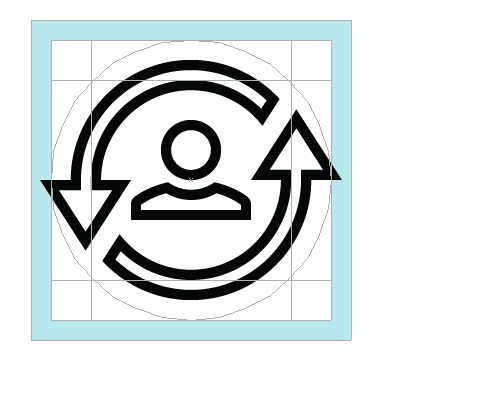
Le icone circolari sono centrate nella griglia e di solito toccano tutti e quattro i bordi più esterni dell’area del contenuto, senza entrare nella zona di divieto., Si noti che un motivo comune per rompere la regola della zona no-go è se qualche accento o elemento minore deve estendersi oltre il cerchio per mantenere l’integrità del progetto, come dimostrato di seguito.

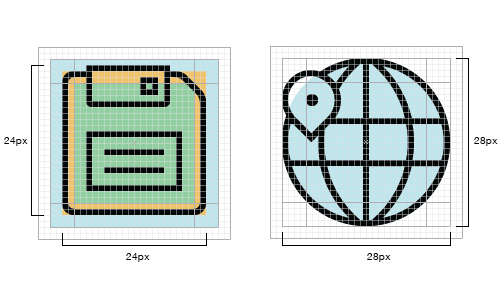
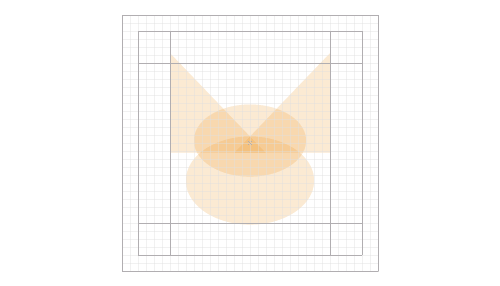
icone Quadrate sono anche stata centrata in griglia, ma non nella maggior parte dei casi, di estendere a tutti la strada verso l’esterno i bordi dell’area di contenuto., Per mantenere un peso visivo coerente con le icone circolari e triangolari, la maggior parte delle icone rettangolari e quadrate si allineano alla linea chiave al centro (l’area arancione nell’immagine qui sotto). Quando allineare a ciascuna linea chiave è determinato dal peso visivo dell’icona stessa; ottenere un’idea di quando utilizzare quale dimensione richiede solo pratica. Guarda l’immagine del layout quadrato qui sotto. I tre quadrati concentrici sopra menzionati sono mostrati in azzurro, arancione e verde chiaro.,

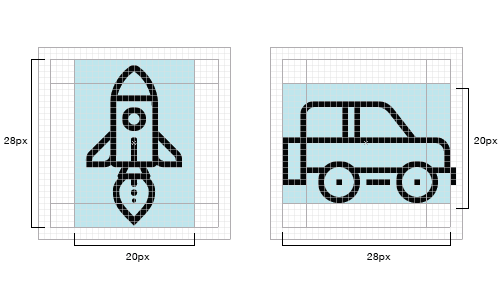
all’Interno di 32 pixel quadrati, si noterà che il 20 × 28-pixel orizzontali e verticali rettangoli. Seguiamo vagamente questi rettangoli per le icone che sono orizzontali o verticali di orientamento e cercare di rendere le dimensioni di tutte le icone orientate così, per abbinare le dimensioni di 20 × 28 pixel di questi rettangoli.,

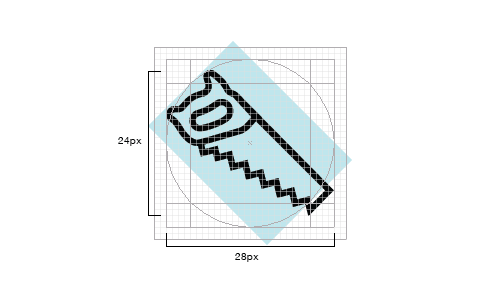
in Diagonale orientato icone sono allineati ai bordi della circolare area di contenuto, come si vede nell’immagine qui sotto. Si noti che i punti più esterni della sega sono approssimativamente allineati ai bordi del cerchio. Questa è un’area in cui non è necessario essere esatti; chiudere è abbastanza buono.,

Ricordate che non è necessario seguire la griglia e le guide esattamente ogni volta. La griglia è lì per aiutarti a rendere le icone coerenti, ma se devi scegliere tra rendere grande un’icona e seguire le regole, infrangere le regole, basta farlo con parsimonia., Come Hemmo de Jonge, meglio conosciuto con il suo soprannome Dutch Icon, ha detto:
L’essenza di un’icona individuale supera l’importanza della coesione dell’insieme.
Inizia con semplici forme geometriche
Inizia i tuoi disegni di icone delineando approssimativamente le forme principali con semplici cerchi, rettangoli e triangoli. Anche se un’icona sta per finire per essere per lo più di natura organica, iniziare con gli strumenti di forma in Adobe Illustrator., Quando si tratta di creare icone, specialmente per le dimensioni più piccole sullo schermo, le leggere variazioni nei bordi che derivano dal disegno a mano renderanno un’icona meno raffinata. A partire da forme geometriche di base renderà i bordi più precisi (soprattutto lungo le curve) e vi permetterà di regolare la scala relativa di elementi all’interno di un disegno rapidamente, così come garantire che si segue la griglia e la forma.

Con i numeri: Bordi, linee, Angoli, curve e angoli
Il più possibile senza rendere il design eccessivamente meccanico e noioso, angoli, curve e angoli dovrebbero essere matematicamente precisi. In altre parole, seguire i numeri e non cercare di bulbo oculare o a mano libera quando si tratta di questi dettagli. L’incoerenza in questi elementi può diminuire la qualità di un’icona.
Angoli
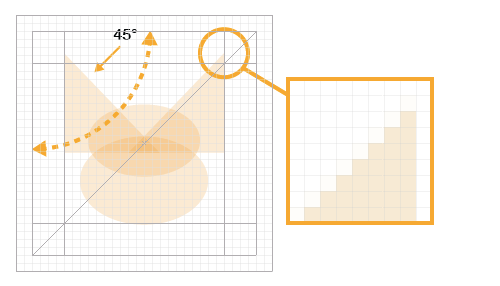
Nella maggior parte dei casi, attenersi a angoli di 45 gradi o multipli di essi., L’anti-aliasing su un angolo di 45 gradi viene fatto un passo uniforme (i pixel attivi sono allineati da un capo all’altro), quindi il risultato è nitido e la diagonale perfetta di questo angolo è un modello facilmente riconoscibile, che piace molto all’occhio umano. Questo modello riconoscibile crea coerenza su un set di icone e unità all’interno di una singola icona. Se il tuo progetto impone di infrangere questa regola, prova a farlo a metà (22,5 gradi, 11,25, ecc.) o in multipli di 15 gradi. Ogni situazione è diversa, quindi decidi caso per caso., Il vantaggio di utilizzare metà di 45 gradi è che il passo nell’anti-aliasing sarà ancora abbastanza uniforme.

Curve
Uno dei più evidenti aree che possono degradare la qualità di un’icona che può significare la differenza tra professionisti e dilettanti-alla ricerca è di meno-che-perfetto curve., Mentre l’occhio umano può rilevare lievi variazioni di precisione, la coordinazione occhio-mano non può sempre raggiungere un alto livello di precisione. Affidatevi a strumenti di forma e numeri per creare curve il più possibile, piuttosto che disegnarle a mano. Quando hai bisogno di disegnare una curva manualmente, usa il tasto modificatore di vincoli di Adobe Illustrator (o del tuo software vettoriale) (il tasto Shift) o, ancora meglio, usa VectorScribe e InkScribe di Astute Graphics per un controllo ancora più raffinato sulle curve di bezier.,

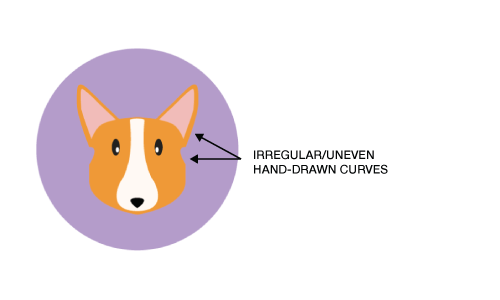
Come vediamo nell’immagine “prima” sopra, le linee di disegno a mano creano curve irregolari che sminuiscono la qualità del design.

Angoli
Un valore comune di angolo arrotondato (o raggio) è di 2 pixel., In un’icona 32 × 32 pixel, un raggio di 2 pixel è abbastanza grande da essere chiaramente visto come arrotondato, ma non ammorbidisce gli angoli tanto da cambiare la personalità del design (dando quell’aspetto “a bolle”). Il valore che scegli dipenderà dalla personalità che vuoi dare al design. Se si utilizzano angoli arrotondati è una decisione estetica da prendere considerando l’estetica complessiva del set.,

dopo Aver iniziato con forme geometriche, ora abbiamo aggiunto un 2 pixel di contorno, a dimostrazione di come gli strumenti forma, insieme con coerenza nei dettagli come gli angoli arrotondati, sono il miglioramento della progettazione.,

Questa versione notevolmente migliorata mostra l’essenza del nuovo design, con angoli uniformemente arrotondati, curve morbide e una base per i pesi del linee intorno alle orecchie.
Pixel-Perfection
L’allineamento pixel-perfect è importante quando si progetta per piccole dimensioni. L’anti-aliasing sui bordi di un’icona di piccole dimensioni può rendere l’icona sfocata., Lo spazio tra le linee che non si allineano alla griglia dei pixel sarà anti-alias e apparirà sfocato. Allineare l’icona alla griglia di pixel renderà i bordi perfettamente nitidi su linee rette e più nitidi su angoli e curve precisi.
Come accennato, gli angoli di 45 gradi sono i migliori (dopo le linee rette) perché i pixel utilizzati per definire l’angolo sono impilati, o fatti un passo, da un capo all’altro perfettamente in diagonale. Lo stesso vale per gli angoli e le curve: più sono matematicamente precisi, più nitido sarà l’anti-aliasing., Si noti, tuttavia, che la perfezione dei pixel è meno rilevante, almeno per l’anti-aliasing, a dimensioni maggiori e su schermi a risoluzione più elevata, come i display “Retina”.
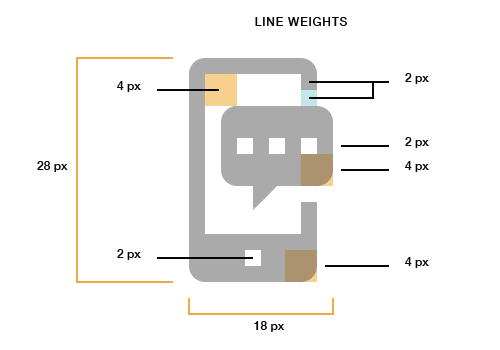
Pesi di linea
Quando si tratta di pesi di linea, due sono ideali, ma tre a volte sono necessari. L’obiettivo è quello di fornire gerarchia visiva e varietà, senza introdurre troppa varietà e quindi distruggere la coerenza di un set. Più di tre e un set può perdere la sua coesione. Il vantaggio dei pesi di linea a 2 e 4 pixel è che sono multipli di 2 e, quindi, si scalano facilmente su e giù in incrementi pari., Nella maggior parte dei casi, evitare linee molto sottili, specialmente in glifo e icone piatte. A meno che non si sta deliberatamente creando un “stile linea” icone, fare affidamento su luce e ombra, piuttosto che linee, per definire la forma.

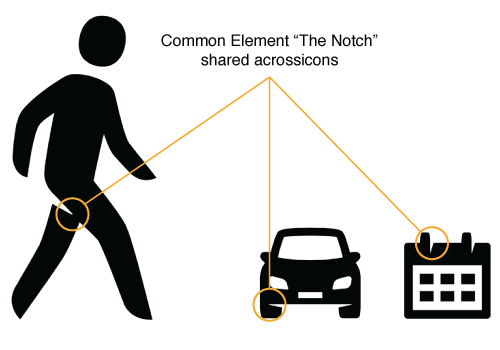
Usa elementi di design coerenti e accenti attraverso le icone
Hemmo de Jonge di Dutch Icon ha tenuto un brillante discorso a Icon Salon 2015 in cui ha parlato a lungo di questo aspetto del design delle icone., Nel suo progetto icon system di due anni e mezzo per il governo olandese, Hemmo e il suo partner di design hanno inserito una tacca in ciascuna delle icone. Non tutte le icone hanno la tacca, ma la maggior parte lo fa. Questo tipo di accento, usato in modo conservativo ma coerente su un set di icone, può davvero legare il set insieme.

Nel nostro esempio di cane, abbiamo impiegato un elemento stilistico comune con il naso a forma di cuore., La stranezza visiva di usare un cuore per un naso non solo lega le icone insieme, ma aggiunge un elemento estroso e comunica un affetto per i nostri amici a quattro zampe.

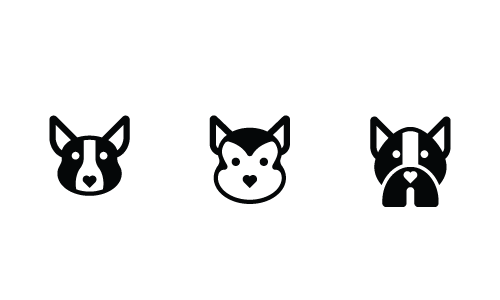
In molti casi, anche se gli aspetti principali di un set di icone sono cambiate, lo stile, per esempio, gli elementi che costruiscono estetica unità può ancora cravatta set insieme, come si vede qui sotto., Abbiamo ricreato le stesse icone di tre cani in uno stile glifo, piuttosto che uno stile piatto, e sono ancora coerenti nell’estetica.

Utilizzare i Dettagli e le Decorazioni con Parsimonia
le Icone devono comunicare rapidamente un oggetto, di un’idea o di un’azione. Troppi piccoli dettagli introdurranno complessità, che possono rendere l’icona meno riconoscibile, specialmente a dimensioni più piccole., Il livello di dettaglio che includi in una singola icona o insieme di icone è anche un aspetto importante dell’unità estetica e della riconoscibilità. Una buona regola empirica per determinare il giusto livello di dettaglio in un’icona o in un set è includere il minimo indispensabile di dettagli necessari per chiarire il significato.

Nella versione sopra, siamo abbastanza vicini al nostro design completato e migliorato., I contorni neri intorno alle orecchie sono diventati l’area marrone coperta di pelliccia intorno alle orecchie. Le linee nere intorno al viso sono sparite ma ancora rilevabili nello spazio di 2 pixel sopra la marcatura bianca sul viso del Corgi. Si noti, tuttavia, che abbiamo ancora alcuni elementi della versione “prima”, come il naso semplice. Ci occuperemo di questo nella fase successiva.
Rendilo unico
Il numero di designer di talento che stanno creando set di icone di alta qualità, molti dei quali disponibili gratuitamente, sembra crescere ogni giorno., Sfortunatamente, molti di questi designer si affidano troppo alle tendenze o agli stili dei designer più popolari. Come professionisti creativi, dovremmo guardare al di fuori dell’industria delle icone, all’architettura, alla tipografia, al design industriale, alla psicologia, alla natura e a qualsiasi altro settore in cui possiamo trovare ispirazione. Perché così tanti set di icone si assomigliano in questi giorni, rendendo i vostri disegni unici è sempre più importante.

Nell’immagine finale “dopo”, abbiamo un tocco unico nel naso a forma di cuore, che aggiunge un pizzico di novità e spensieratezza al design.
Questi semplici passaggi dovrebbero essere visti come un punto di partenza, non una guida definitiva. Non esiste un unico modo per progettare icone. In questo articolo, abbiamo delineato le basi di un approccio coerente al design, ma altri designer hanno certamente le loro opinioni e tecniche., Il modo migliore per diventare un designer migliore è guardare quanti più riferimenti visivi possibile, leggere una varietà di materiale, disegnare regolarmente (portare un album da disegno ovunque tu vada) e praticare, praticare, praticare.

Conclusione
Abbiamo condiviso i fondamenti di come creare icone di qualità premium., Questi fondamenti sono abilità tecniche; chiunque può imparare e padroneggiarli con la pratica. Ricorda che per creare icone migliori, inizia dal generale (forma) e lavora verso lo specifico (riconoscibilità). E mantieni le tue icone internamente coerenti, oltre che coerenti in tutto il set, prestando attenzione agli elementi condivisi (l’unità estetica) dell’icona o del set. Una volta che hai imparato i fondamenti tecnici, puoi concentrare la tua energia su ciò che rende un’icona davvero unica: la tua visione creativa unica.