Despre Autor
Scott Lewis este Capul de Conținut pentru Iconfinder.com la fel de bine ca un profesionist icon designer., Scott a obținut o diplomă în design grafic de Est Carolina de …Mai mult aboutScott↬
- 16 min de citit
- Design,Web Design
- Salvat pentru lectură offline
- Partajare pe Twitter, LinkedIn


Acest articol discută despre un set de orientări de proiectare în șase trepte., Pașii urmează elementele de bază ale designului pictogramelor de sunet, inclusiv coerența, lizibilitatea și claritatea. Principiile designului eficient al pictogramelor au fost discutate pe larg de designerul de pictograme John Hicks de la Hicks Design în cartea sa the icon Handbook, precum și de Google în ghidul său de proiectare a materialelor pentru pictogramele sistemului. Cele șase etape discutate în acest articol ar trebui privite ca un ghid, nu ca o listă dogmatică de reguli. O parte din a deveni un mare designer este să înveți când să încalci regulile și când să le urmezi, așa cum vom demonstra aici.,
piețele de pictograme și vectori precum Iconfinder (unde lucrez) fac din pictogramele vectoriale bine concepute o resursă ieftină și ușor disponibilă pentru designerii web și de imprimare. Mii de seturi de pictograme premium de înaltă calitate și sute de seturi gratuite excelente sunt disponibile.
fiecare set de pictograme trimis Iconfinder este revizuit și evaluat pentru un potențial apel către utilizatorii site-ului nostru și pentru o valoare comercială potențială ca pictograme premium., Când examinăm seturile de pictograme trimise pe site, avem responsabilitatea față de designerii noștri și față de clienții noștri să ne asigurăm că toate pictogramele premium de pe site sunt de cea mai înaltă calitate posibilă.
lecturi Suplimentare pe SmashingMag:
- Cum de A Proiecta Ochi-Prinderea Pictograme de Aplicații
- Icoane, Ca Parte De O Experiență de Utilizare Mare
- Cum de A Crea Icoane În Adobe XD
- Pași simpli Pentru o Mai bună Icon Design
Pentru a realiza acest lucru, suntem în mod constant conștienți de diferența dintre „nu suficient de bun” și „de calitate premium.,”Diferența este adesea foarte mică și de obicei necesită modificări minime, dar are un impact mare asupra designului și valorii setului de pictograme. Spre deosebire de multe alte piețe, rareori respingem seturi care nu îndeplinesc în totalitate cerințele noastre de calitate. În schimb, vom împărtăși sugestii foarte specifice și acționabile pentru modul în care designerul poate îmbunătăți pictogramele.,
reeditarea o pictogramă
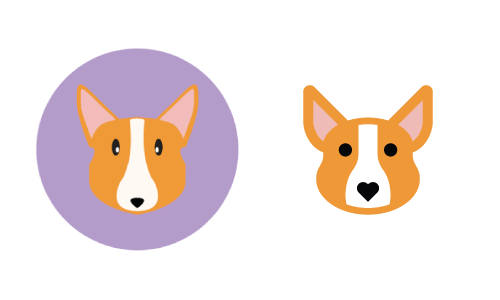
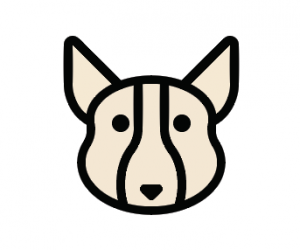
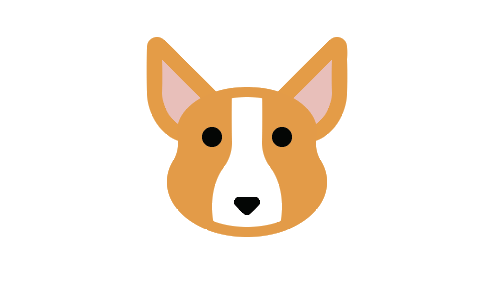
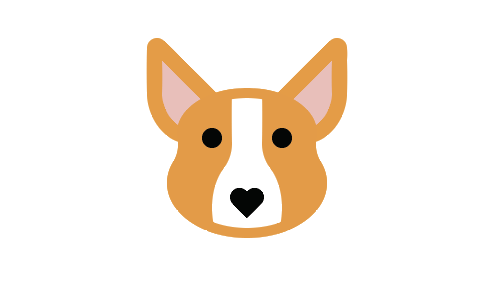
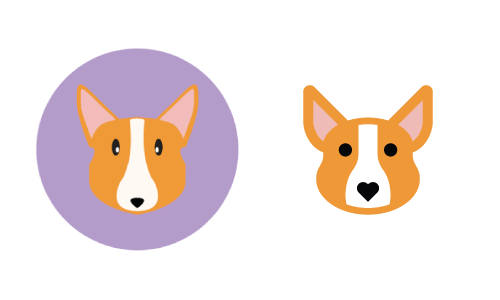
În exemplul de imagini care urmează în acest articol, cele șase etape discutate vor fi aplicate la o remaniere de o pictogramă de un caine (un Corgi, pentru a fi exact), care a fost prezentat recent de către un Iconfinder utilizatorul numit Kem Bardly. Pictograma avea potențial, dar nu era suficient de lustruită pentru a fi considerată „calitate premium.”I-am oferit lui Kem câteva sfaturi ușor de urmat și, cu puțină reprelucrare, icoanele sale erau gata de aprobare ca set de pictograme premium. Imaginea de mai jos arată versiunile înainte și după pictograma lui Kem., În secțiunile care urmează, vom explica cum să mergem metodic de la înainte la după.

Rețineți că în timp ce orientările discutate în articol sunt orientate spre web icoane, ele sunt în general aplicabile pentru a imprima icoane, precum și., Cele 300 de puncte tipice pe inch (DPI) ale materialului tipărit fac ca perfecțiunea pixelilor să fie în esență lipsită de sens. Dacă sunteți un designer de imprimare care citește acest lucru, toate principiile acoperite sunt aplicabile, dar puteți ignora în mare măsură piesele de perfecțiune a pixelilor.pictogramele care sunt bine concepute prezintă o abordare metodică și deliberată a celor trei atribute majore care alcătuiesc orice design de pictogramă: formă, unitate estetică și recunoaștere., Când proiectați un nou set de pictograme, luați în considerare fiecare dintre aceste atribute într-o abordare iterativă, începând cu forma generală și trecând la cea specifică (recunoaștere). Chiar dacă creați o singură pictogramă, aceste trei atribute sunt încă implicite și pot fi extrapolate dintr-un singur design.fără îndoială, mai mult de trei atribute alcătuiesc un design eficient al pictogramelor, dar cele trei elaborate mai jos sunt un loc bun pentru a începe. Din motive de concizie relativă, ne-am concentrat pe ceea ce considerăm a fi cele trei atribute principale.,
Form
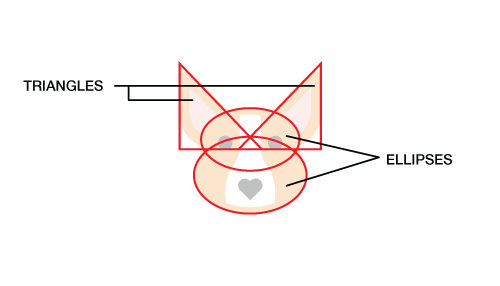
Form este structura de bază a unei pictograme sau modul în care este făcută. Dacă ignorați detaliile unei pictograme și trasați o linie în jurul formelor majore, ele formează un pătrat, un cerc, un dreptunghi orizontal sau vertical, un triunghi sau o formă mai organică? Formele geometrice primare — cerc, pătrat și triunghi-creează o bază stabilă vizual pentru designul pictogramelor. În exemplul nostru Corgi de Kem Bardly, capul câinelui este alcătuit din două triunghiuri și două elipse., Așa cum s — ar începe un desen prin schițarea celor mai mari și mai simple forme și apoi rafinarea către un detaliu din ce în ce mai mare, s-ar începe o pictogramă din cele mai simple forme și apoi s-ar adăuga mai multe detalii-dar numai atâta detaliu cât este necesar pentru a comunica conceptul reprezentat, fie că este vorba de un obiect,

Estetic Unitate
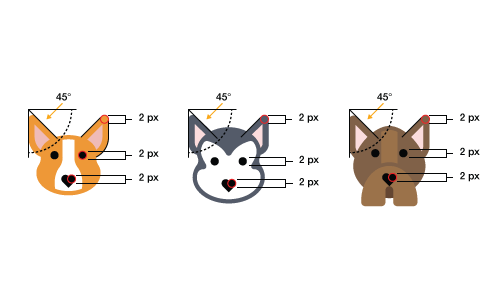
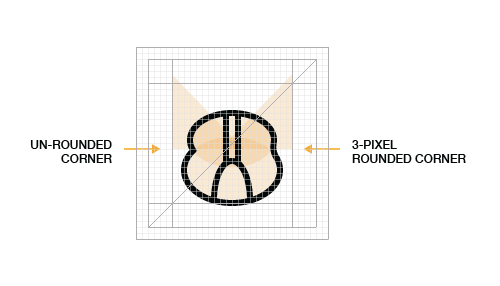
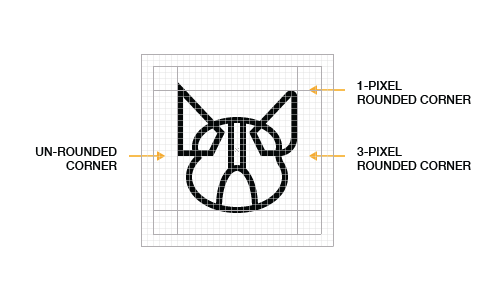
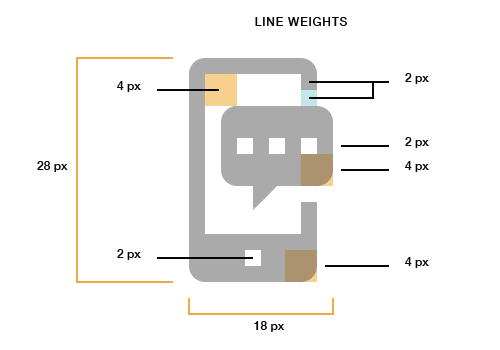
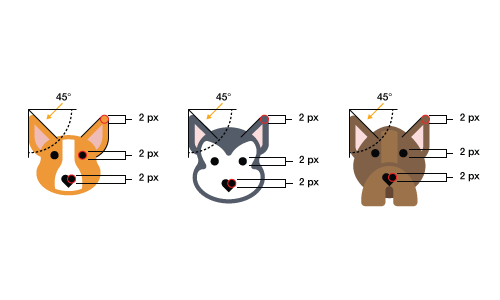
elementele care sunt comune într-o singură pictogramă și peste un set de pictograme sunt ceea ce noi numim estetic unitate. Aceste elemente sunt lucruri cum ar fi colțurile rotunjite sau pătrate, dimensiunea specifică a colțurilor (2 pixeli, 4 pixeli etc.), greutăți de linie limitate și consistente (2 pixeli, 4 pixeli etc.), stilul (plat, linie, linie umplut sau glif), paleta de culori și mai mult., Unitatea estetică a unui set este colecția de elemente de design și / sau alegeri pe care le repetați pe tot parcursul setului pentru a le lega vizual ca un întreg coerent. În exemplele de mai jos, observați că fiecare dintre cei trei câini din setul lui Kem împărtășesc elemente comune, cum ar fi colțurile rotunjite de 2 pixeli, cursa groasă de 2 pixeli în jurul fețelor câinilor și nasurile în formă de inimă.

Recognizability
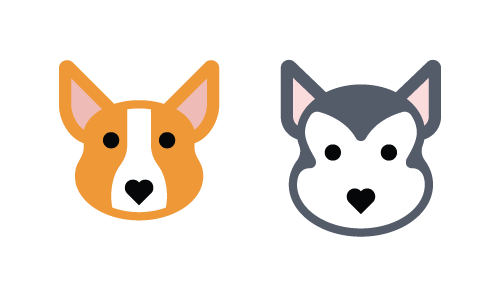
Identitate este un produs de o pictogramă este esența sau ce face o pictogramă unică. Dacă o pictogramă funcționează în cele din urmă depinde de cât de ușor privitorul înțelege obiectul, ideea sau acțiunea pe care o descrie. Recunoașterea include afișarea proprietăților pe care privitorul le asociază în mod obișnuit cu această idee, dar poate include și elemente unice sau neașteptate, cum ar fi inima pentru nasul Corgi., Amintiți-vă că recunoașterea se referă nu numai la înțelegerea obiectului, ideii sau acțiunii descrise, ci și la recunoașterea setului dvs. unic de pictograme. În acest sens, unitatea estetică și recunoașterea se pot suprapune și adesea se pot suprapune. În imaginea de mai jos, recunoaștem fiecare dintre cei doi câini ca un Husky Corgi și, respectiv, Siberian, datorită culorilor, formei capului și urechilor lor unice, recunoscându-i în același timp ca parte a aceluiași set datorită elementelor de design și stil comune.,

Astfel, în prezent, ne-am uitat la ceea ce noi considerăm a fi cele trei atribute principale de eficiente icon design. În secțiunea următoare, vom analiza în profunzime șase pași pentru a aborda în mod corespunzător aceste trei domenii de interes.,
cei șase pași
încep întotdeauna cu o grilă
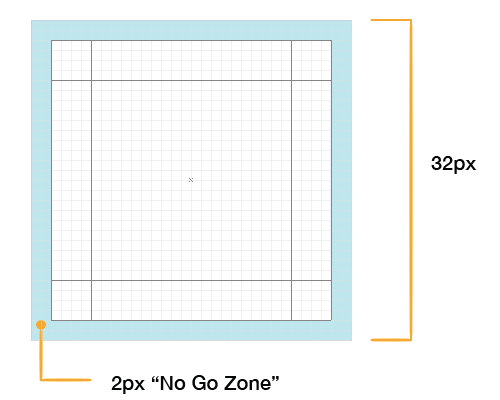
beneficiile diferitelor dimensiuni ale rețelei ar fi tratate cel mai bine într-un articol separat. În scopurile noastre, vom lucra cu o grilă de 32 × 32 pixeli. Grila noastră conține, de asemenea, câteva ghiduri de bază care ne ajută să creăm forma de bază a fiecărui design de pictograme.

cei 2 pixeli exteriori ai grilei sunt ceea ce numim ” no-go zone.,”Evitați să puneți orice parte a pictogramei în acest spațiu, cu excepția cazului în care este absolut necesar. Scopul zonei no-go este de a crea o cameră de respirație în jurul pictogramei.
o parte a formei unei pictograme este forma și orientarea generală. Dacă desenați o linie în jurul marginilor exterioare ale unei pictograme — caseta de delimitare, dacă doriți — forma va fi, în general, un pătrat, cerc, triunghi, dreptunghi orizontal, dreptunghi vertical sau dreptunghi diagonal.
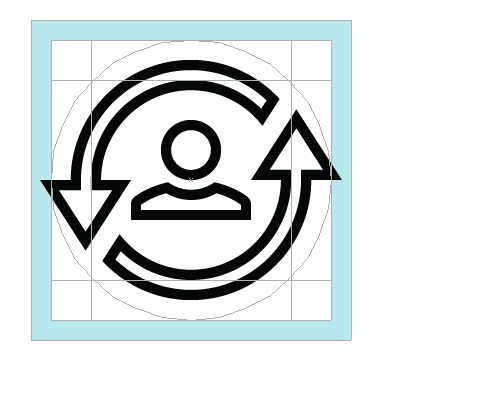
pictogramele circulare sunt centrate în grilă și vor atinge, de obicei, toate cele patru margini exterioare ale zonei de conținut, fără a intra în zona no-go., Rețineți că un motiv comun pentru încălcarea regulii no-go zone este dacă un accent sau un element minor trebuie să se extindă dincolo de cerc pentru a menține integritatea designului, așa cum s-a demonstrat mai jos.

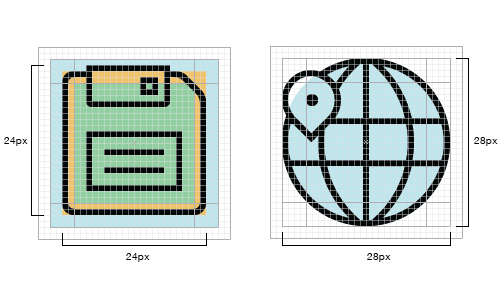
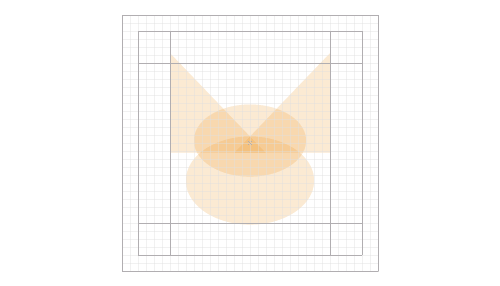
Pătrat icoane sunt, de asemenea, centrat în grila dar nu, în cele mai multe cazuri, se extind până la marginile cele mai exterioare ale zonei de conținut., Pentru a menține o greutate vizuală consistentă cu pictograme circulare și triunghiulare, majoritatea pictogramelor dreptunghiulare și pătrate se vor alinia la linia cheie din mijloc (zona portocalie din imaginea de mai jos). Când să se alinieze la fiecare linie cheie este determinată de greutatea vizuală a pictogramei în sine; Noțiuni de bază o simt pentru când să folosească ce dimensiune ia doar practică. Uită-te la imaginea de aspect pătrat de mai jos. Cele trei pătrate concentrice menționate mai sus sunt prezentate în albastru deschis, portocaliu și verde deschis.,

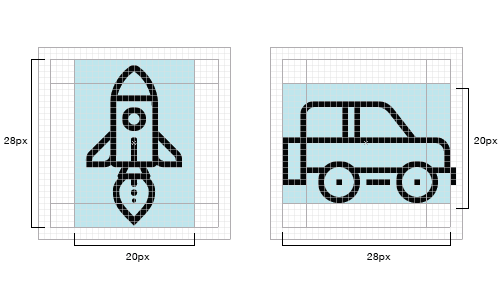
în Interiorul 32-pixel pătrat, veți observa 20 × 28 pixeli pe verticală și orizontală dreptunghiuri. Urmărim în mod liber aceste dreptunghiuri pentru pictograme care sunt orizontale sau verticale în orientare și încercăm să orientăm dimensiunile oricăror pictograme astfel, pentru a se potrivi cu dimensiunile de 20 × 28 pixeli ale acestor dreptunghiuri.,

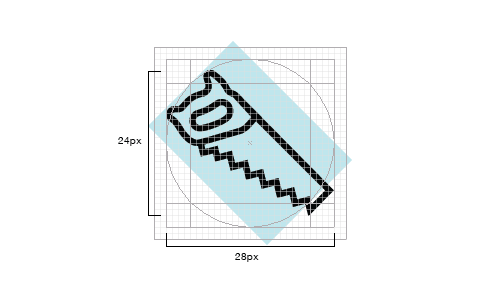
în Diagonală orientate icoane sunt aliniate la marginile circulare zona de conținut, așa cum se vede în imaginea de mai jos. Observați că punctele cele mai exterioare ale ferăstrăului sunt aproximativ aliniate la marginile cercului. Aceasta este o zonă în care nu trebuie să fii exact; aproape este destul de bun.,

Amintiți-vă că nu aveți nevoie să urmeze grilă și ghiduri exact de fiecare dată. Grila este acolo pentru a vă ajuta să faceți pictogramele consecvente, dar dacă trebuie să alegeți între a face o pictogramă grozavă și a respecta regulile, încălcați regulile — faceți-o cu ușurință., Ca Hemmo de Jonge, mai cunoscut sub porecla sa olandez Icoana, a spus:
esența unui individ icoana depășește importanța set de coeziune.
Începe Cu Forme Geometrice Simple
Start pictograma modele de aproximativ subliniind principalele forme simple cercuri, dreptunghiuri și triunghiuri. Chiar dacă o pictogramă va ajunge să fie în mare parte organică în natură, începeți cu instrumentele shape din Adobe Illustrator., Când vine vorba de a face icoane, în special pentru dimensiuni mai mici pe ecran, variațiile ușoare ale marginilor care rezultă din desenarea manuală vor face ca o pictogramă să pară mai puțin rafinată. Începând cu formele geometrice de bază, marginile vor fi mai precise (în special de-a lungul curbelor) și vă vor permite să reglați rapid scara relativă a elementelor dintr-un design, precum și să vă asigurați că urmați grila și forma.

De Numere: Margini, Linii, Colțuri, Curbe și Unghiuri
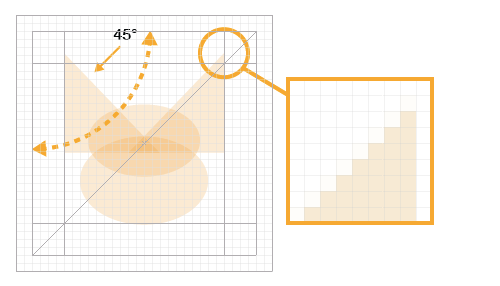
la fel de mult Ca posibil, fără a face design-ul arata prea mecanic și plictisitor, colturi, curbe și unghiuri ar trebui să fie din punct de vedere matematic precis. Cu alte cuvinte, urmați numere și nu încerca să ocular sau cu mâna liberă când vine vorba de aceste detalii. Inconsecvența în aceste elemente poate diminua calitatea unei pictograme.în cele mai multe cazuri, stick la unghiuri de 45 de grade, sau multiplii acestora., Anti-aliasing pe un unghi de 45 de grade este pasit uniform (pixelii activi sunt aliniați de la capăt la capăt), astfel încât rezultatul este clar, iar diagonala perfectă a acestui unghi este un model ușor de recunoscut, pe care ochiul uman îl place foarte mult. Acest model ușor de recunoscut construiește coerența într-un set de pictograme și unitatea într-o singură pictogramă. Dacă designul dvs. dictează că trebuie să încălcați această regulă, încercați să faceți acest lucru în jumătăți (22, 5 grade, 11, 25 etc.) sau în multipli de 15 grade. Fiecare situație este diferită, deci decideți de la caz la caz., Beneficiul utilizării jumătăților de 45 de grade este că trecerea în anti-aliasing va fi în continuare destul de uniformă.

Curbe
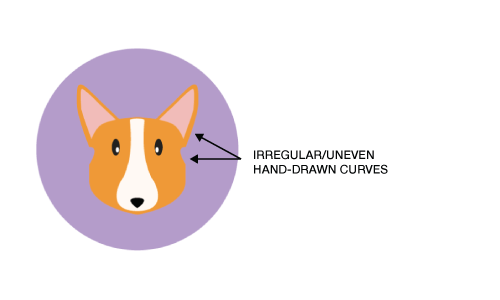
Una dintre cele mai vizibile domenii care pot degrada calitatea de o pictogramă și care poate însemna diferența dintre profesioniști și amatori-căutarea este mai puțin decât perfect curbe., În timp ce ochiul uman poate detecta variații foarte mici ale preciziei, coordonarea mână-ochi nu poate atinge întotdeauna un nivel ridicat de precizie. Bazați-vă pe Instrumente de formă și numere pentru a crea curbe cât mai mult posibil, în loc să le desenați manual. Când aveți nevoie pentru a desena o curbă manual, utilizați Adobe Illustrator (sau vector software) constrângere modifier key (tasta Shift) sau, și mai bine, folosiți VectorScribe și InkScribe de Abil Grafică pentru chiar mai rafinat controlul asupra curbe bezier.,

după Cum vom vedea în „înainte” imaginea de mai sus, mână-desen de linii neregulate creează curbe care se abate de la calitatea de proiectare.

colțuri
o valoare comună de colț rotunjit (sau rază) este de 2 pixeli., Într-o pictogramă de 32 × 32 pixeli, o rază de 2 pixeli este suficient de mare pentru a fi văzută clar ca rotunjită, dar nu înmoaie colțurile atât de mult încât să schimbe personalitatea designului (oferind acel aspect „balon”). Valoarea pe care o alegeți va depinde de personalitatea pe care doriți să o oferiți designului. Indiferent dacă utilizați colțuri rotunjite este o decizie estetică care trebuie luată având în vedere estetica generală a setului.,

după ce a început cu forme geometrice, am adaugat acum un 2-pixel de contur, care demonstrează modul în forma de instrumente, împreună cu consecvență în detalii, cum ar fi colturi rotunjite, sunt îmbunătățirea design.,

Acest îmbunătățit versiune arată esența design nou, cu uniform colturi rotunjite, curbe netede și o bază pentru greutăți de linii în jurul urechilor.alinierea perfectă a pixelilor este importantă atunci când proiectați pentru dimensiuni mici. Anti-aliasing pe marginile unei pictograme la dimensiuni mici poate face pictograma să apară neclară., Spațiul dintre liniile care nu se aliniază la grila de pixeli va fi anti-alias și va părea neclar. Alinierea pictogramei la grila de pixeli va face marginile perfect clare pe linii drepte și mai clare pe unghiuri și curbe precise.după cum am menționat, unghiurile de 45 de grade sunt cele mai bune (după linii drepte), deoarece pixelii folosiți pentru a defini unghiul sunt stivuiți sau pășiți, de la capăt la capăt perfect în diagonală. Același lucru este valabil și pentru colțuri și curbe: cu cât sunt mai precise din punct de vedere matematic, cu atât va fi mai clar anti-aliasing., Rețineți, totuși, că perfecțiunea pixelilor este mai puțin relevantă, cel puțin pentru anti-aliasing, la dimensiuni mai mari și pe ecrane cu rezoluție mai mare, cum ar fi afișajele „Retina”.când vine vorba de greutăți de linie, două sunt ideale, dar trei sunt uneori necesare. Scopul este de a oferi ierarhie vizuală și varietate, fără a introduce prea multă varietate și, astfel, distruge coerența unui set. Mai mult de trei și un set își pot pierde coeziunea. Beneficiul greutăților de linie 2 și 4 pixeli este că acestea sunt multipli de 2 și, prin urmare, scalează cu ușurință în sus și în jos în trepte uniforme., În cele mai multe cazuri, evitați liniile foarte subțiri, în special în pictogramele glif și plate. Dacă nu creați în mod deliberat un „stil de linie” icoane, se bazează pe lumină și umbră, mai degrabă decât linii, pentru a defini forma.

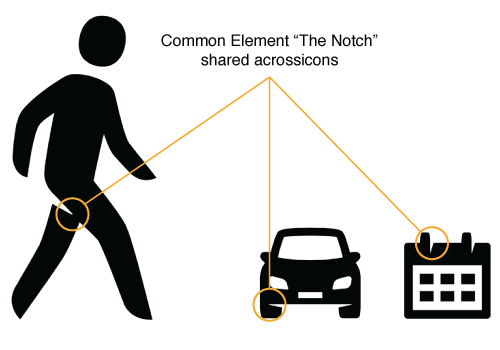
Utilizarea Consecventă Elemente de Design și Accente Peste Icoane
Hemmo de Jonge de olandeză Icoana a dat un strălucit discurs la Icoana Salon 2015, în care a vorbit pe larg despre acest aspect al design-icon., În proiectul său de sistem de pictograme de doi ani și numărătoare pentru guvernul olandez, Hemmo și partenerul său de proiectare au încorporat o crestătură în fiecare dintre icoane. Nu fiecare pictogramă are crestătura, dar majoritatea o fac. Acest tip de accent, folosit conservator, dar consecvent într-un set de pictograme, poate lega într-adevăr setul împreună.

În câinele nostru exemplu, ne-am angajat un element stilistic comun cu inima în formă de nas., Quirk vizual de a folosi o inimă pentru un nas nu numai că leagă icoanele împreună, dar adaugă un element capricios și comunică o afecțiune pentru prietenii noștri cu patru picioare.

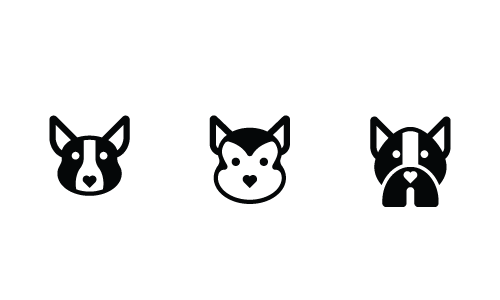
În multe cazuri, chiar dacă aspectele majore ale unui set de pictograme sunt schimbate — stil, de exemplu — elemente care construiesc estetice unitate încă mai pot lega stabilit împreună, așa cum se vede mai jos., Am recreat aceleași trei icoane de câine într-un stil glif, mai degrabă decât un stil plat, și sunt încă consistente în estetică.

Utilizați Detalii si Decoratiuni cu Moderație
Icoane ar trebui să comunice rapid un obiect, o idee sau o acțiune. Prea multe detalii mici vor introduce complexitate, ceea ce poate face pictograma mai puțin recunoscută, în special la dimensiuni mai mici., Nivelul de detaliu pe care îl includeți într-o singură pictogramă sau set de pictograme este, de asemenea, un aspect important al unității estetice și al recunoașterii. O regulă bună pentru a determina nivelul corect de detaliu într-o pictogramă sau set este de a include minimul de detalii necesare pentru a face sensul clar.

În versiunea de mai sus, suntem destul de aproape finalizat, design îmbunătățit., Contururile negre din jurul urechilor au devenit zona brună acoperită cu blană din jurul urechilor. Liniile negre din jurul feței au dispărut, dar încă detectabile în spațiul de 2 pixeli de deasupra marcajului alb de pe fața Corgi. Observați, totuși, că mai avem câteva elemente din versiunea „înainte”, cum ar fi nasul simplu. Vom aborda acest lucru în pasul următor.numărul de designeri talentați care creează seturi de pictograme de înaltă calitate, dintre care multe sunt disponibile gratuit, pare să crească în fiecare zi., Din păcate, mulți dintre acești designeri se bazează prea mult pe tendințele sau stilurile celor mai populari designeri. Ca profesioniști creativi, ar trebui să privim în afara industriei icoanelor, la arhitectură, tipografie, design industrial, Psihologie, natură și orice alt domeniu în care ne putem găsi inspirație. Deoarece atât de multe seturi de pictograme arată la fel în aceste zile, crearea designurilor dvs. unice este din ce în ce mai importantă.

În finală „după” imagine, avem o notă unică în inima în formă de nas, care adaugă un strop de noutate și lightheartedness la design.acești pași simpli ar trebui văzuți ca un punct de plecare, nu ca un ghid definitiv. Nu există o singură modalitate de a proiecta icoane. În acest articol, am subliniat elementele de bază ale unei abordări consecvente a designului, dar alți designeri au cu siguranță propriile opinii și tehnici., Cea mai bună modalitate de a deveni un designer mai bun este să te uiți la cât mai multe referințe vizuale, să citești o varietate de materiale, să schițezi în mod regulat (să porți un caiet de schițe oriunde te duci) și să exersezi, să exersezi, să exersezi.

Concluzie
Ne-am împărtășit fundamentele cum de a crea calitate premium icoane., Aceste fundamente sunt abilități tehnice; oricine le poate învăța și stăpâni cu practică. Amintiți-vă că pentru a crea pictograme mai bune, porniți de la general (formular) și lucrați spre specific (recunoaștere). Și păstrați pictogramele interne consecvente, precum și consecvente în întregul set, acordând atenție elementelor partajate (unitatea estetică) ale pictogramei sau setului. Odată ce ați stăpânit fundamentele tehnice, vă puteți concentra energia asupra a ceea ce face ca o pictogramă să iasă cu adevărat în evidență: viziunea dvs. creativă unică.