Sitebulb ha una funzione chiamata ‘Content Search’, che consente di configurare il crawler per cercare una parola o una frase specifica in ogni pagina che esegue la scansione.
Ciò consente di filtrare le pagine in base al fatto che contengano o meno determinate parole.
Ad esempio:
- Controlla se le pagine dei prodotti ecommerce contengono messaggi “esauriti”.
- Controlla quali pagine fanno riferimento a un particolare marchio o nome dell’azienda.,
- Capire quali pagine menzionano determinate parole chiave di destinazione (per la creazione di collegamenti interni).
Sommario
Questa guida copre l’intero processo di impostazione della ricerca di contenuti all’interno di Sitebulb, comprese tutte le impostazioni avanzate.,
È possibile passare a un’area specifica della guida utilizzando i collegamenti rapidi di seguito:
- Come impostare la ricerca di contenuti
- Visualizzazione dati estratti
- impostazioni di Base
- Aggiungere più regole di ricerca in blocco
- impostazioni Avanzate
- URL di corrispondenza
- i casi d’Uso & esempi (VIDEO TUTORIAL)
- scansione con Chrome
Aggiunta la ricerca di contenuti per il tuo sito web di controllo
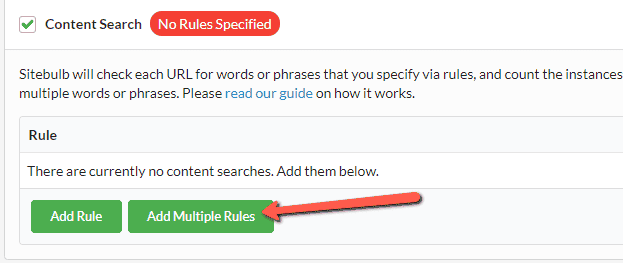
Per iniziare, è sufficiente avviare una nuova revisione, e per la configurazione delle opzioni, scorrere verso il basso per l’Estrazione, e fare clic per aprire l’opzione Ricerca di Contenuti.,

Quindi fare clic sul pulsante verde Aggiungi regola.

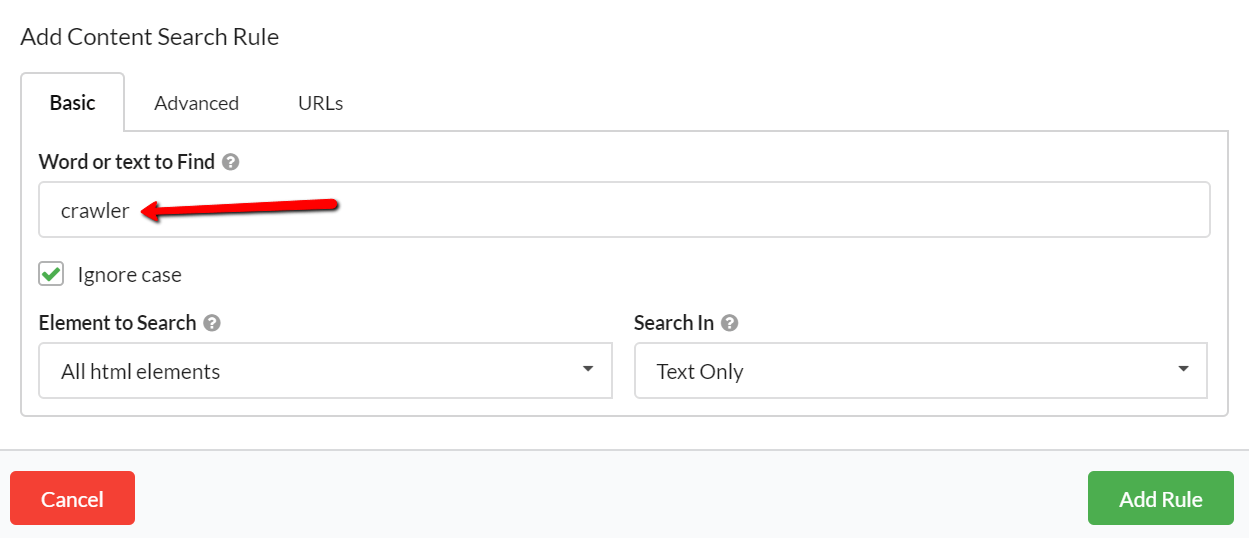
Si aprirà la procedura guidata delle regole sullo schermo. Per una ricerca di base, tutto quello che dovete fare è inserire il testo e premere ‘Aggiungi regola’, e questo è tutto quello che c’è da fare.

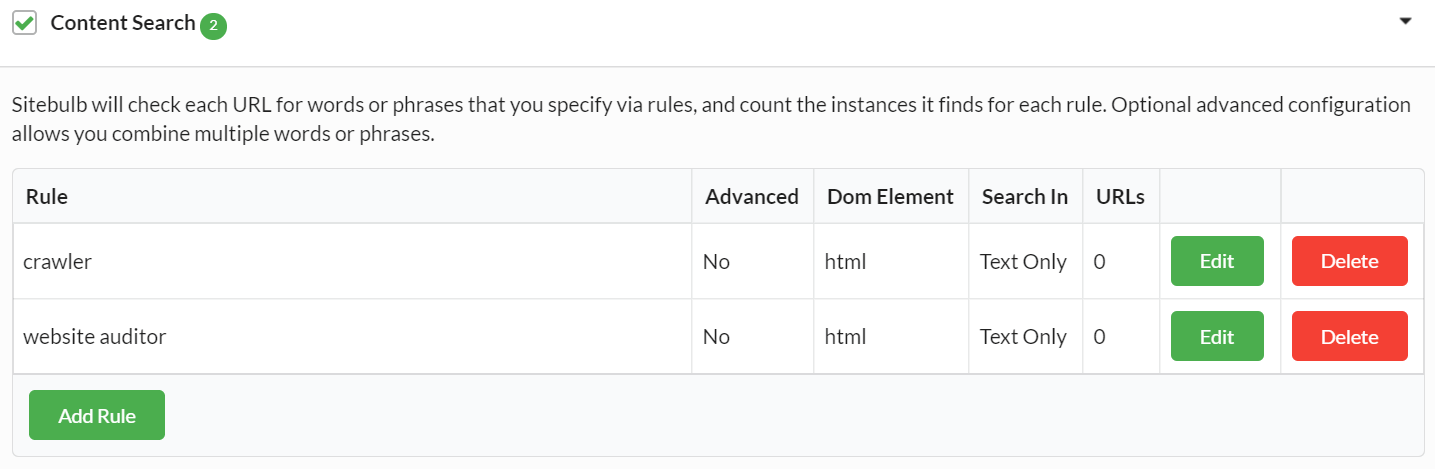
Una volta aggiunta la regola, puoi fermarti qui, o semplicemente continuare ad aggiungere altre regole. Vedrai tutte le tue regole nella pagina di configurazione dell’audit, pronta per l’avvio dell’audit.,
Per esempio, se volessimo eseguire la ricerca per indicizzazione del nostro sito e capire come spesso facciamo riferimento a Sitebulb come un ‘crawler’ vs ‘website auditor”, abbiamo potuto impostare come questa:

Con un Sitebulb licenza Pro, non c’è limite al numero di regole che si possono aggiungere, in modo da raccogliere tutti i dati necessari (con una Lite licenza c’è un limite di 3 regole).
Una volta che hai finito di aggiungere regole e qualsiasi altra configurazione di configurazione di audit, premi Start Now in basso a destra dello schermo, per avviare l’audit.,
Visualizzazione dei dati estratti
Una volta completato l’audit, è possibile accedere al report dei dati utilizzando il menu a sinistra.
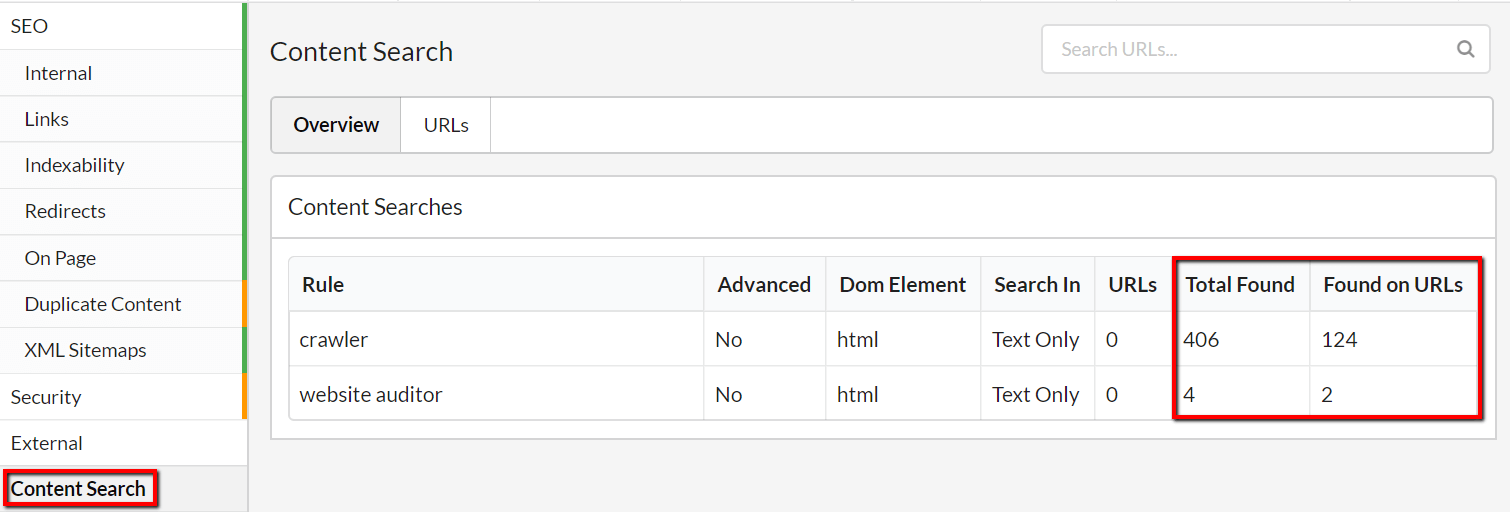
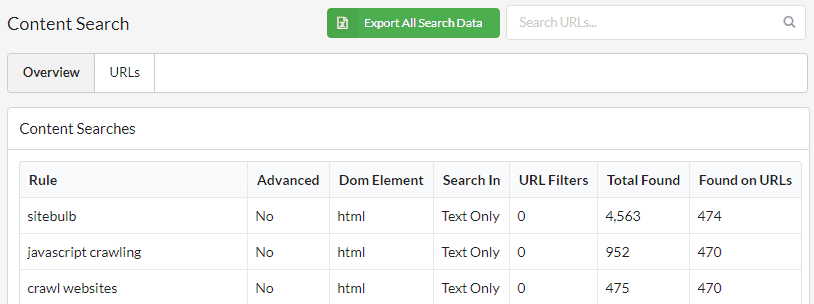
La Panoramica mostra i dettagli dei dati totali per ogni frase di ricerca:

Le due colonne di dati dirvi cose leggermente diverse:
- Totale Found = il numero totale di istanze che Sitebulb trovato la frase, anche se alcuni di loro erano sulla stessa pagina.
- Trovato su URL = il numero di URL univoci su cui Sitebulb ha trovato la frase.,
Senza nemmeno analizzare i dati in dettaglio possiamo già vedere che ‘crawler’ è dominante.
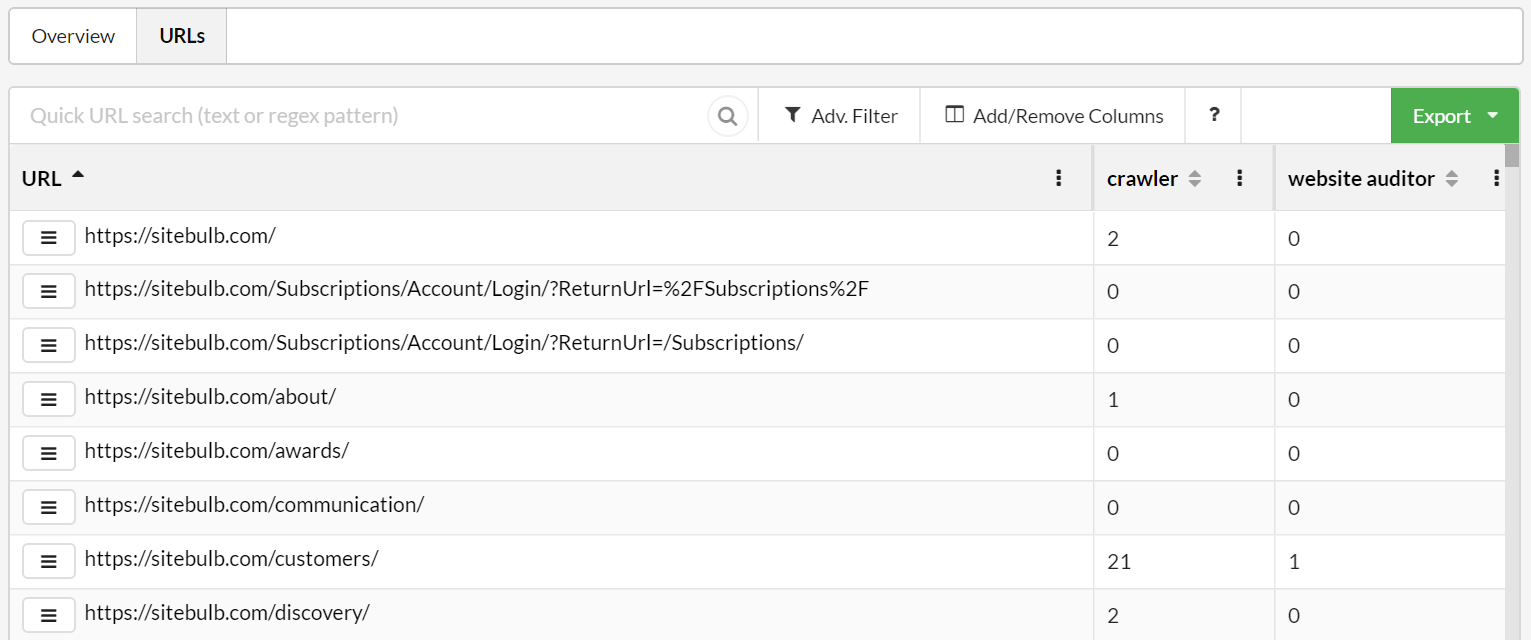
Per vedere il dettaglio di URL specifici, dobbiamo passare alla scheda URL, che mostra gli URL accanto alle colonne intestate dai filtri di testo/frase. I numeri in ogni cella si riferiscono a quante istanze della frase sono state trovate in ogni pagina.

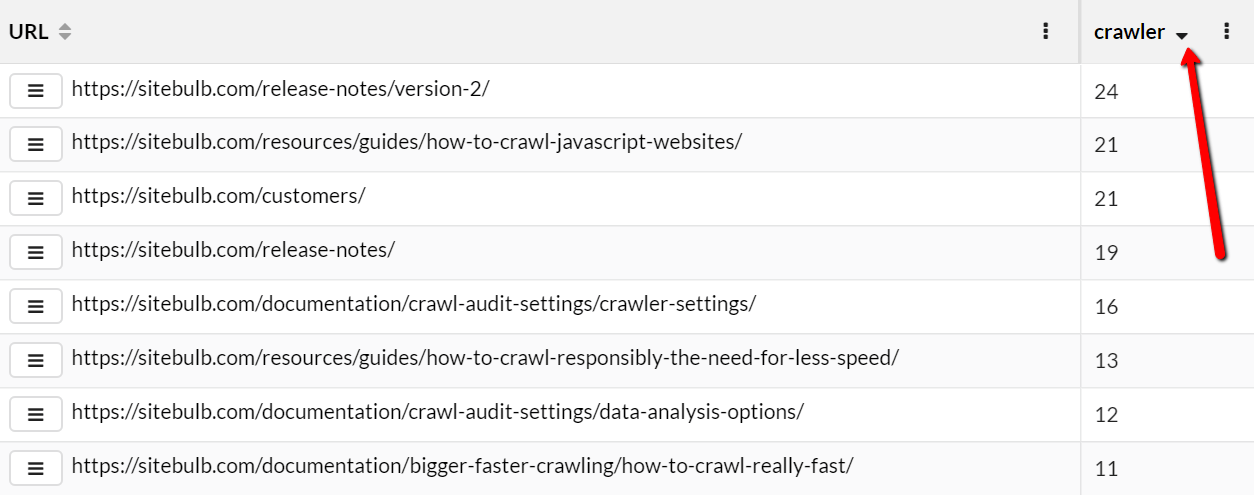
Possiamo ordinare rapidamente questi dati facendo clic sull’intestazione della colonna per qualsiasi frase di ricerca che vogliamo ordinare.,

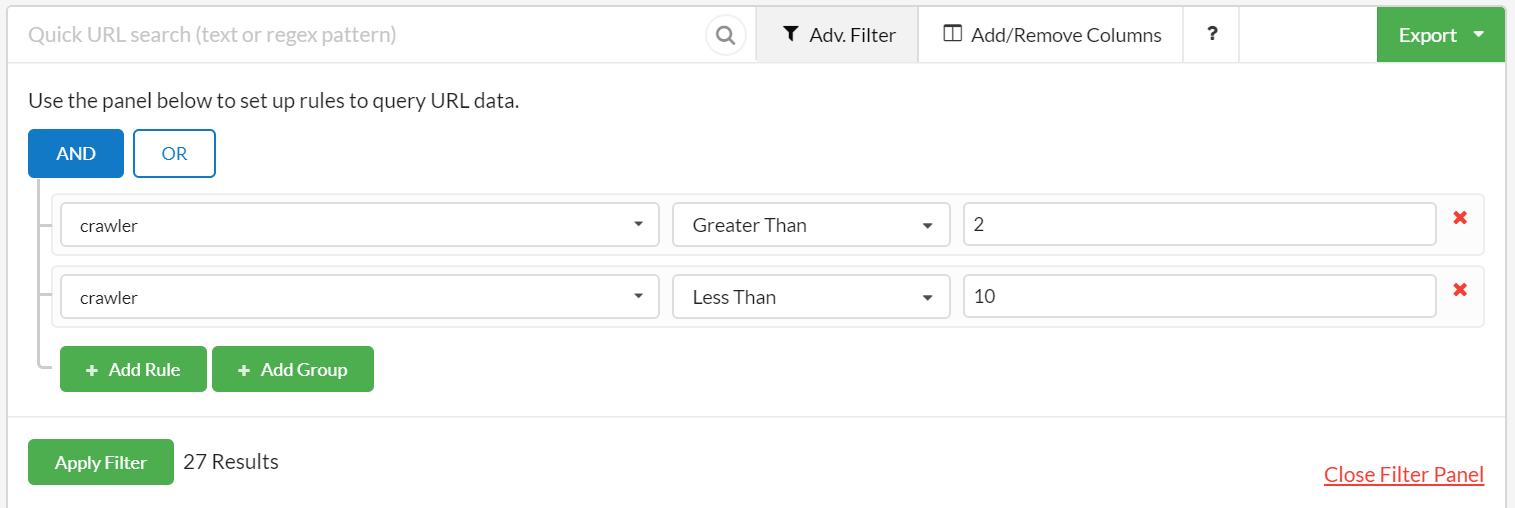
Come sempre con gli elenchi di URL, è possibile aggiungere o rimuovere colonne in modo da poter combinare facilmente i dati tecnici di scansione con i dati estratti. È inoltre possibile creare filtri sui dati per ottenere ulteriori informazioni.

Questa è la configurazione di base, e questo semplice processo vi permetterà di impostare facilmente le ricerche di contenuti e visualizzare i dati nei risultati.
Impostazioni di base – altre opzioni
Il processo descritto sopra è adatto per la maggior parte dei casi d’uso semplici di ricerca di contenuti., Tuttavia, ci sono alcune impostazioni aggiuntive che dobbiamo ancora esplorare.
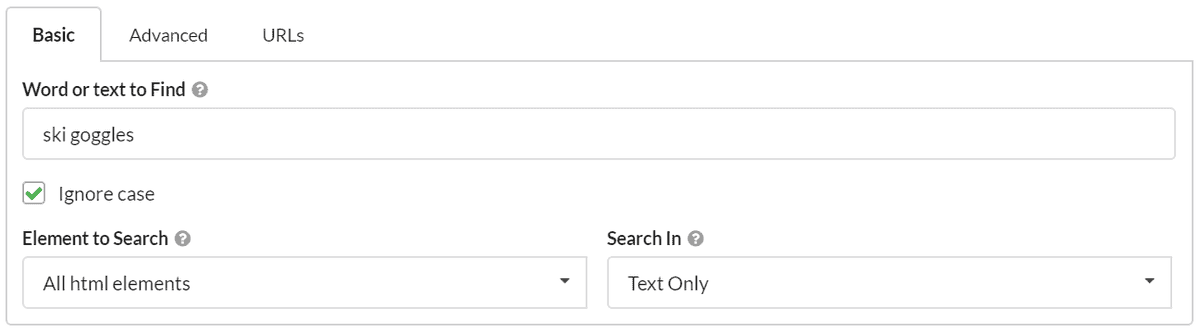
L’immagine qui sotto mostra la configurazione predefinita, con una frase di ricerca di esempio:

Cerchiamo di approfondire ciò che ogni opzione significa in modo più dettagliato:
- Parola o testo da trovare – Questa è la frase che Sitebulb cercherà durante la scansione di ogni URL. Esso utilizza una corrispondenza frase, quindi l’esempio di cui sopra corrisponderà su una stringa come ‘migliori occhiali da sci’, ma non su una stringa come ‘migliori occhiali da sci o snowboard’.
- Ignora caso – Piuttosto auto-esplicativo., Se spuntato, Sitebulb corrisponderà su una stringa come ‘Occhiali da sci’ o ‘ occhiali da sci.”Deselezionata, non corrisponderebbe a nessuno di questi esempi, solo agli occhiali da sci minuscoli.’
- Elemento da cercare-Scegli da un menu a discesa per selezionare quale elemento HTML Sitebulb dovrebbe cercare. L’impostazione predefinita di “Tutti gli elementi html” va bene per la maggior parte dei casi, ma esploreremo alcuni altri esempi di seguito.
- Cerca in-Le opzioni qui sono ‘Solo testo’ o ‘ HTML e Testo. L’opzione ‘Solo testo’ cercherà solo il testo visibile sulla pagina, mentre l’opzione ‘HTML e Testo’ cercherà anche nell’HTML (ad es., meta descrizioni).
La maggior parte di queste opzioni sono abbastanza intuitive e / o semplici da testare e verificare da soli. Tuttavia, l’opzione “Elemento da cercare” è un po ‘più sfumata e richiede un po’ più di spiegazione.,
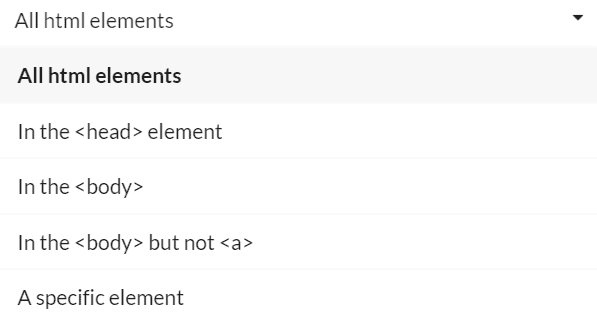
Elemento per la Ricerca – ha spiegato
Per cominciare, ci sono un certo numero di opzioni nel menu a discesa:

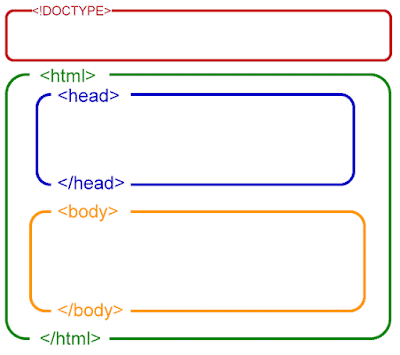
che Cosa tutte queste opzioni, consultare la struttura HTML della pagina:

Questa opzione specifica, significa che Sitebulb ricerca nel <body> (giallo) sezione solo, ma non si includono qualsiasi ancoraggio (<>) elementi. In altre parole, cerca il contenuto del corpo ma non include alcun link.,
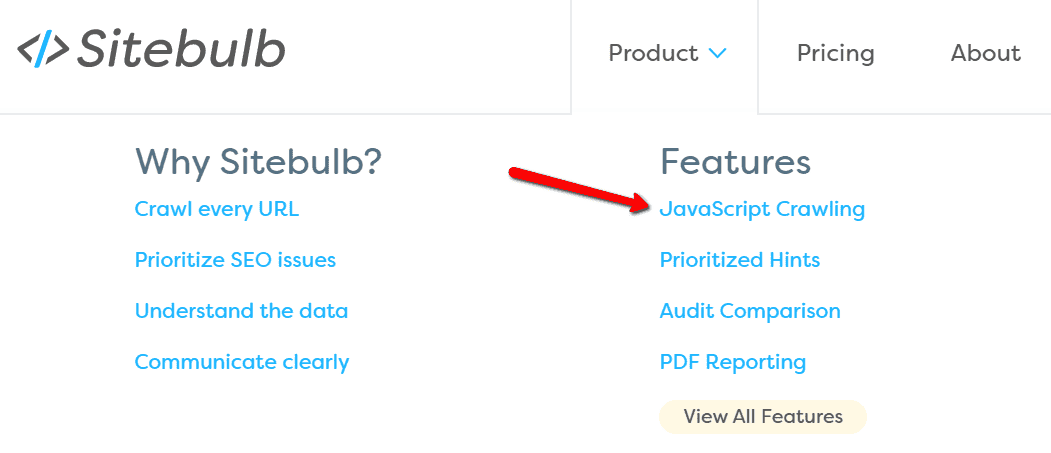
Ad esempio, diciamo che volevamo puntare alcuni link interni alla nostra pagina di scansione JavaScript. Se siamo alla ricerca per la frase “javascript strisciando’ in tutto il <html> o intero <body>, questo prenderà tutti i link in alto il nostro pannello di navigazione:

Così, letteralmente, ogni singola pagina vengono segnati. Non aiuta affatto.,
Ma se invece di scegliere ” <body> ma non <>’, allora questo sarebbe raccogliere solo i casi in cui la frase è presente nella non-link <corpo> elementi.
Davvero molto utile.
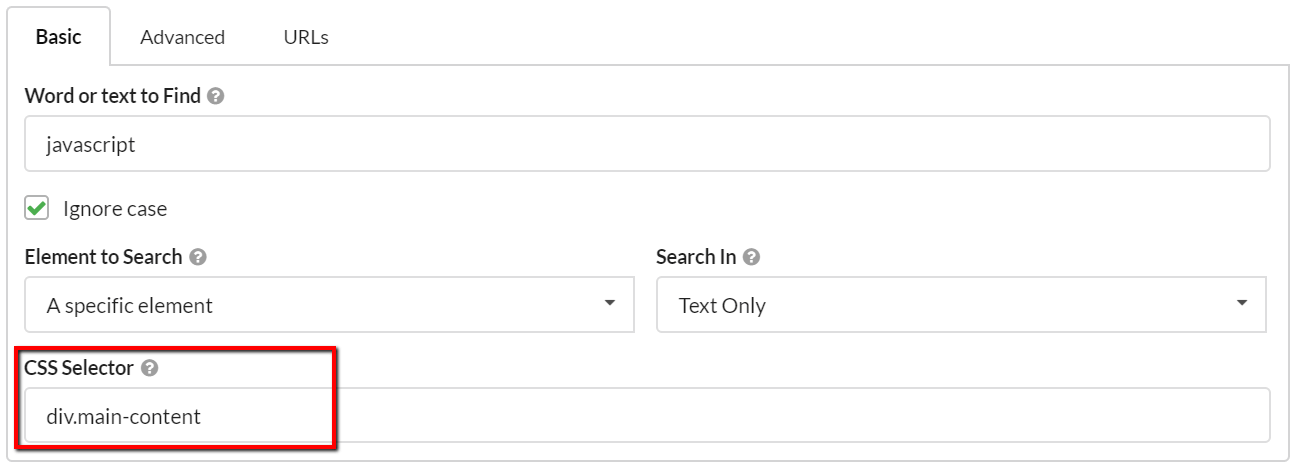
E infine abbiamo l’opzione in basso dal menu a discesa: ‘Un elemento specifico’. Quando si seleziona questo, appare una nuova casella sotto, che richiede di inserire il selettore CSS che definisce l’elemento specifico che si desidera raschiare., Ad esempio:

In generale, questa dovrebbe essere considerata un’opzione avanzata – se non hai idea di cosa sia un selettore CSS, evita questa opzione e rimani con gli altri, sono più che adeguati per quasi tutti i casi d’uso.
Il Selettore CSS consente di scegliere una sezione specifica da un modello di pagina. Considera una tipica pagina di prodotto ecommerce, potrei essere interessato solo a cercare la parte “testo contenuto” della pagina, non gli elementi di navigazione o la copia boilerplate.,
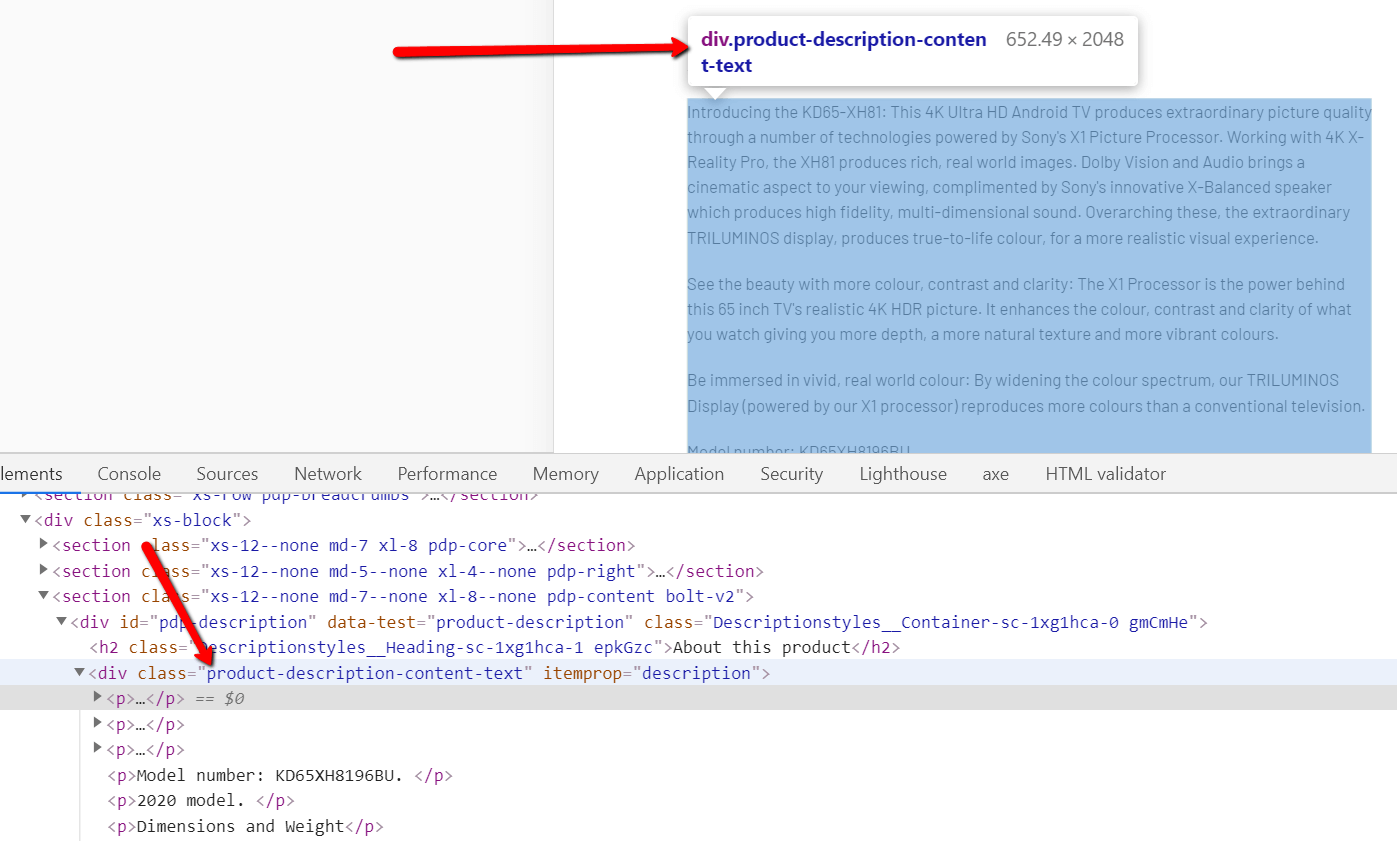
Quindi ho bisogno di scegliere il selettore che definisce questo, che posso fare usando la funzione ‘Inspect’ in Chrome:

Quindi in questo caso posso vedere che l’ispettore di cui ho bisogno è: div.product-description-content-text
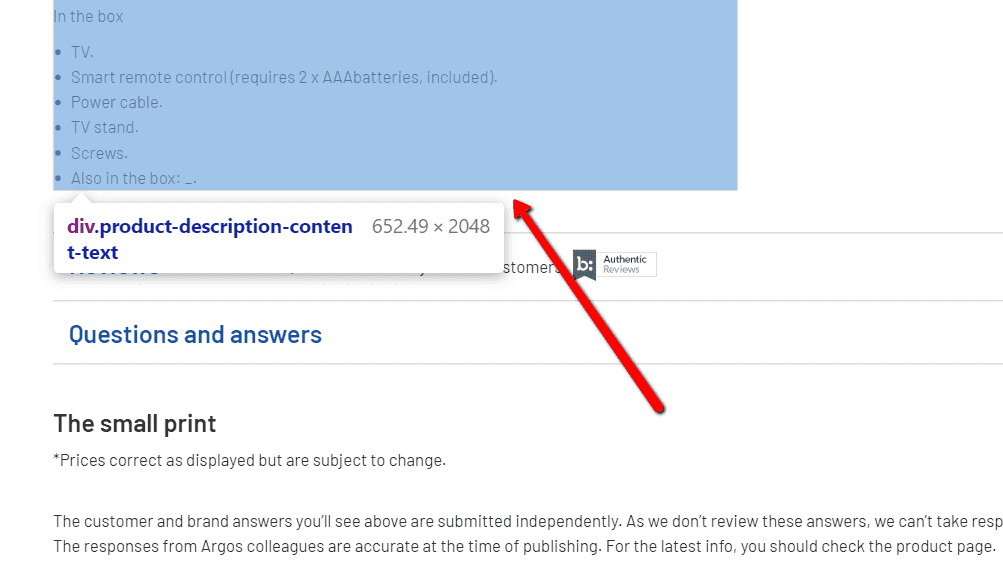
Evidenziando questo selettore in DevTools e scorrendo la pagina verso il basso, posso vedere che seziona ordinatamente la pagina per selezionare solo la descrizione del prodotto ed evita la lanugine come “La piccola stampa”, che non mi interessa cercare.,

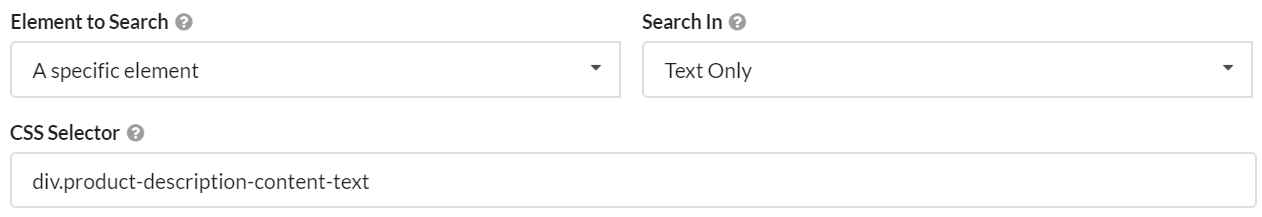
Per chiarezza, ecco come vorrei impostare la regola in Sitebulb:

Aggiungi più regole di ricerca in massa
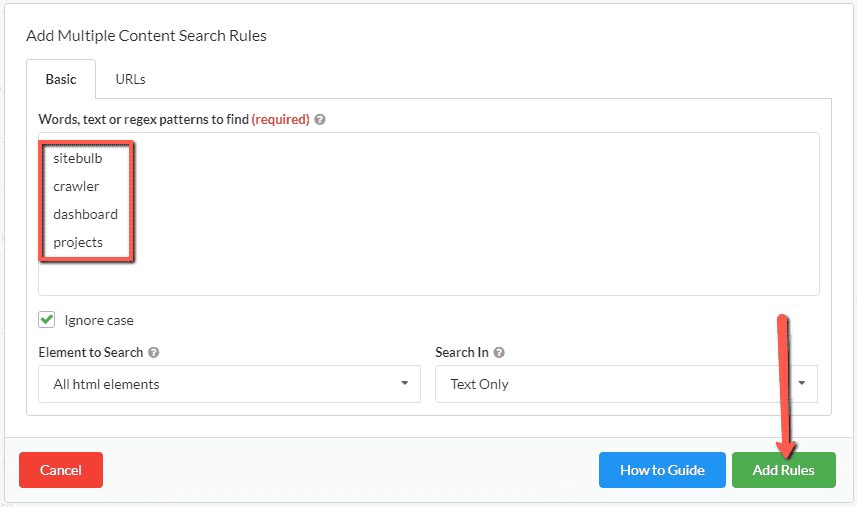
Se si dispone di un SACCO di parole/frasi che si desidera cercare, utilizzare il “Aggiungere Più Regole” pulsante per aggiungere alla rinfusa.

Scrivi semplicemente le tue parole/frasi, una per riga, o semplicemente copia / incolla nella casella. Funziona esattamente come la singola configurazione “Base” sopra, ad eccezione di più parole o frasi., Quindi puoi ancora configurare i modelli di esclusione URL, quale elemento cercare e se cerchi nel testo e nell’HTML o solo nel testo.

Quindi questo non ti dà la granularità per configurare ogni parola in modo diverso, ma ti permette di caricare in blocco centinaia o migliaia di frasi tutte in una volta.
Quando il report è completo, ogni regola verrà visualizzata come se le avessi inserite una per una:

Una nota in scala
Con questa funzione è possibile scaricare migliaia di parole contemporaneamente., Si noti che se si esegue questa operazione, il modo migliore per accedere ai dati è quello di utilizzare il pulsante verde Esporta tutti i dati di ricerca che vedete nell’immagine sopra. Puoi accedere ai dati tramite la scheda URL, ma caricherà solo 50 colonne alla volta, quindi dovrai fare un sacco di add/removing per vedere cosa vuoi.
Quindi la nostra raccomandazione è di utilizzare invece l’esportazione.
Configurazione avanzata
Tutto ciò che abbiamo trattato finora rientra nell’impostazione ‘Base’ dell’ombrello. Ciò significa essenzialmente che stiamo chiedendo a Sitebulb di cercare una parola o una frase alla volta (anche tramite il metodo “bulk upload”).,
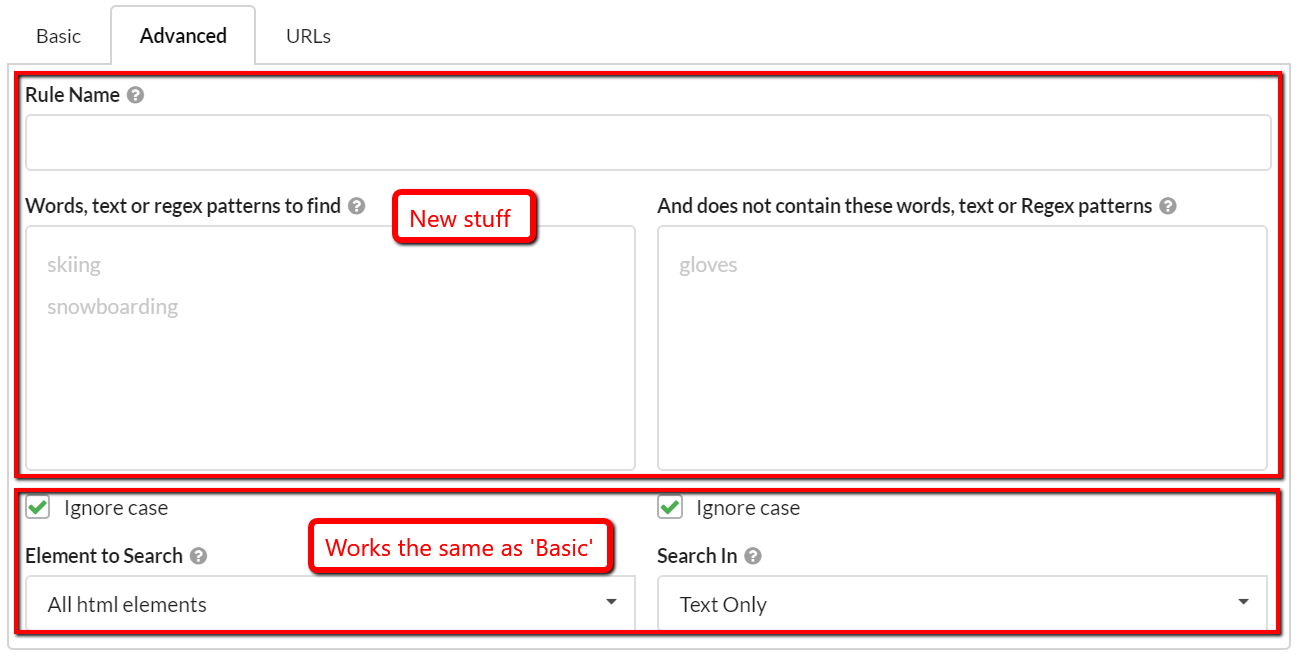
Ma c’è anche un’opzione ‘Avanzata’, nella singola finestra ‘Aggiungi regola’.
Ecco l’accordo: puoi impostare ogni regola come “Base” o impostarla come “Avanzata”. Non è una situazione in cui si imposta la roba di base, e poi andare e aggiungere alcune opzioni avanzate. Come tale, ci sono alcuni elementi familiari che funzionano esattamente come descritto sopra per le opzioni di base. E poi ci sono alcune cose nuove:

Quindi, non copriremo di nuovo il vecchio terreno con i bit in basso, per favore fai riferimento alla sezione sopra che spiega come funziona tutto.,
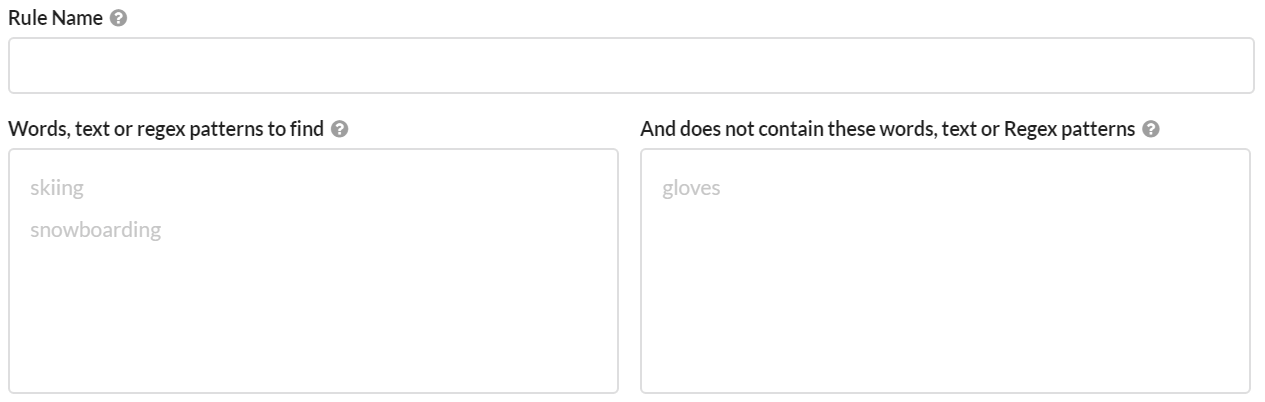
Siamo interessati a questo bit:

Il concetto è relativamente semplice, stiamo sostituendo ‘parola / frase’ con una combinazione di parole da cercare. L’obbligo di fornire un ‘Nome regola’ è semplicemente quello di rendere più facile visualizzare i risultati nel report.
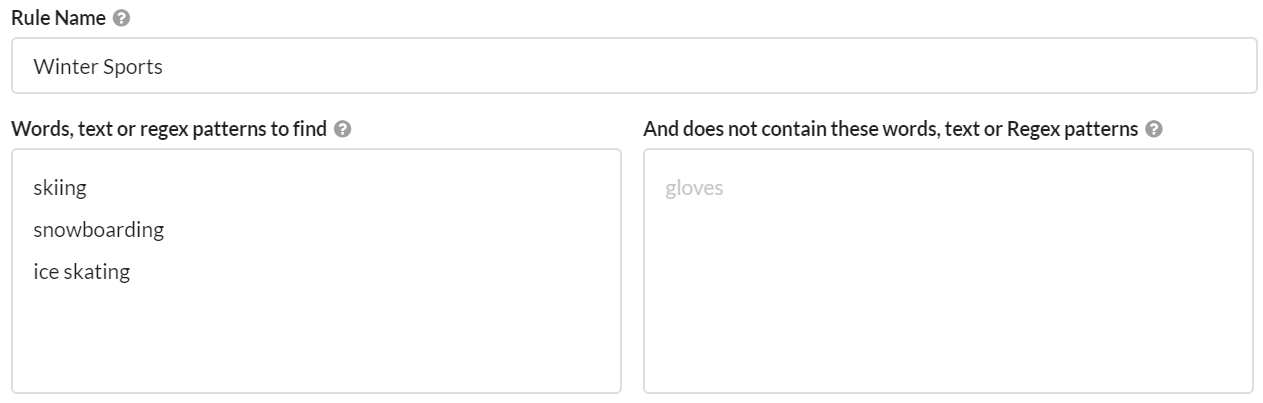
Lavoriamo attraverso un esempio. Immagina che stiamo verificando un sito web di viaggi., Vogliamo identificare le pagine che parlano di specifici sport invernali, quindi potremmo configurarlo in questo modo:

Una volta applicata questa regola, Sitebulb cercherà qualsiasi pagina che contenga “sci”, “snowboard” o “pattinaggio su ghiaccio” (o qualsiasi combinazione dei tre).
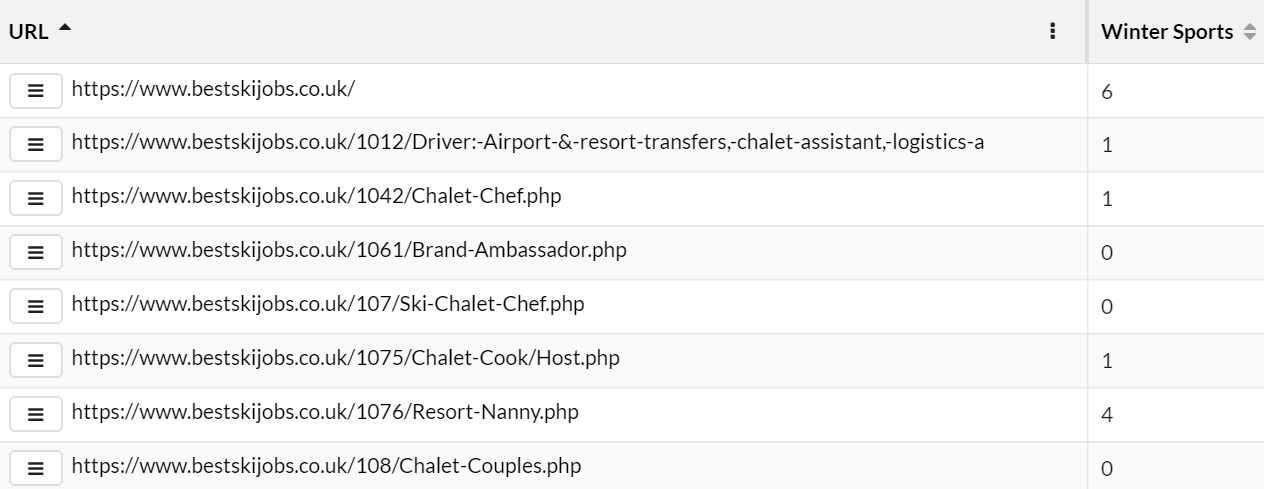
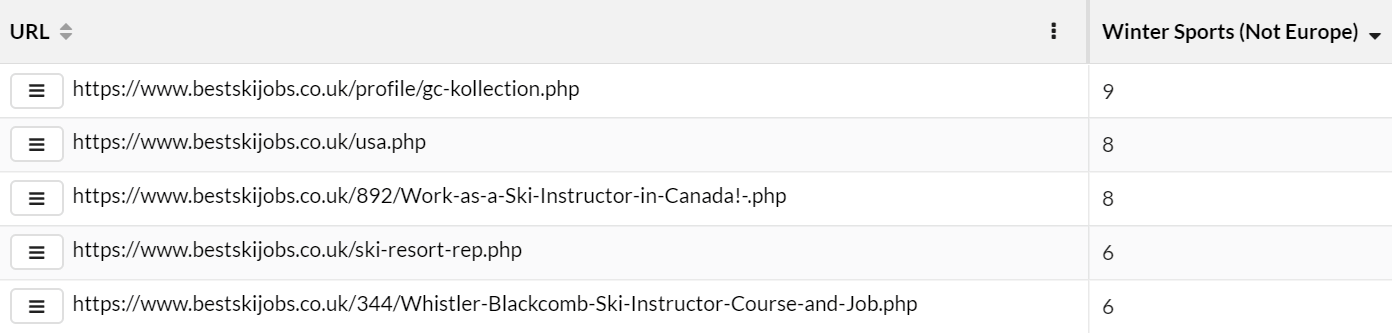
Quando diamo un’occhiata ai risultati, puoi vedere il valore aggiungendo un nome di regola:

In questo caso, i numeri restituiti nella colonna ‘Sport invernali’ riflettono il numero totale di partite., Quindi un risultato di ‘ 6 ‘potrebbe significare che’ sciare ‘è menzionato 4 volte,’ snowboard ‘2 volte e’ pattinaggio su ghiaccio ‘ non a tutti.
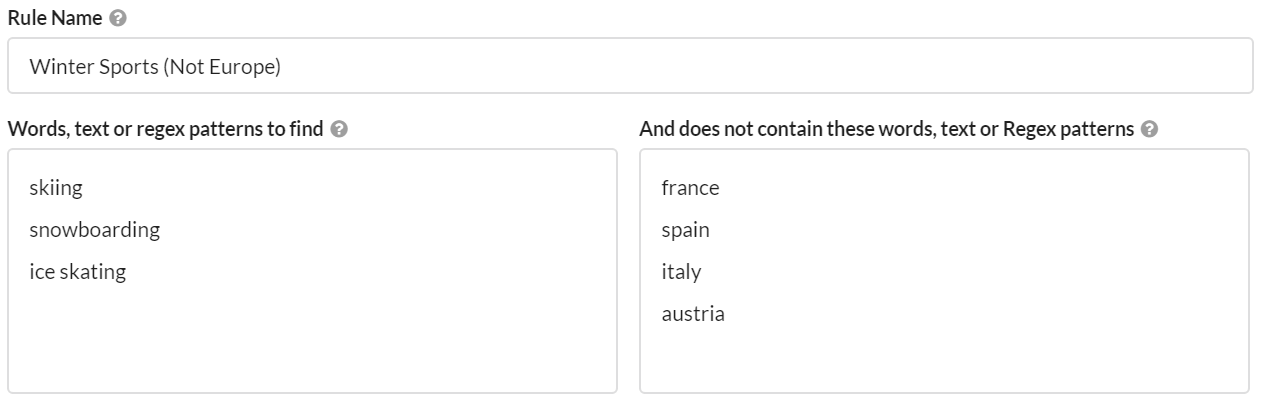
Ora, immaginate che abbiamo voluto identificare le pagine che parlano di sport invernali specifici, ma solo per alcuni paesi. Potremmo escludere paesi specifici aggiungendoli nella casella di destra “non contiene”, ad esempio,

Quello che fa è la superficie di pagine su USA/Canada, invece di Europa, come si voleva:

l’Utilizzo di questo approccio di combinazione permette di fare cose come classificare le pagine in base all’argomento, o di gruppo, basate su un insieme di target di parole chiave, che potrebbe poi essere utilizzato per il contenuto di audit interno o le strategie di linking.
Corrispondenza URL
Per impostazione predefinita, Sitebulb eseguirà la ricerca dei contenuti su ogni singola pagina del sito web., Ciò significa che stai chiedendo a Sitebulb di fare più lavoro in termini di elaborazione e significa che più dati verranno memorizzati sul tuo disco rigido una volta raccolti i dati di controllo.
Per la maggior parte dei siti Web, ad esempio un tipico sito di 10.000 pagine, non vi è alcun problema, poiché la dimensione e la scala dei requisiti di risorse aggiuntive sono trascurabili.,
Tuttavia, Sitebulb può gestire siti Web con milioni di pagine, e in questo tipo di scala potresti voler ridurre la quantità di lavoro di elaborazione che Sitebulb ha durante la scansione, e forse più pertinente – quanto spazio occuperà l’audit sul tuo disco rigido quando è fatto.
Questo è ciò che la scheda URL è per. È possibile inserire modelli di inclusione o esclusione in modo che Sitebulb esegua l’analisi della ricerca dei contenuti solo su pagine specifiche.,
l’Aggiunta di modelli di esclusione
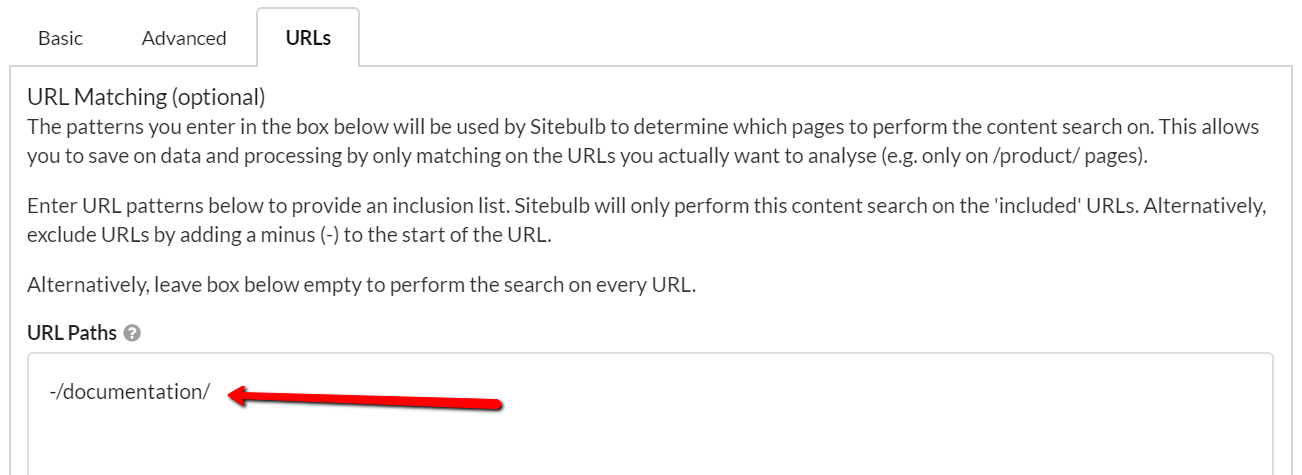
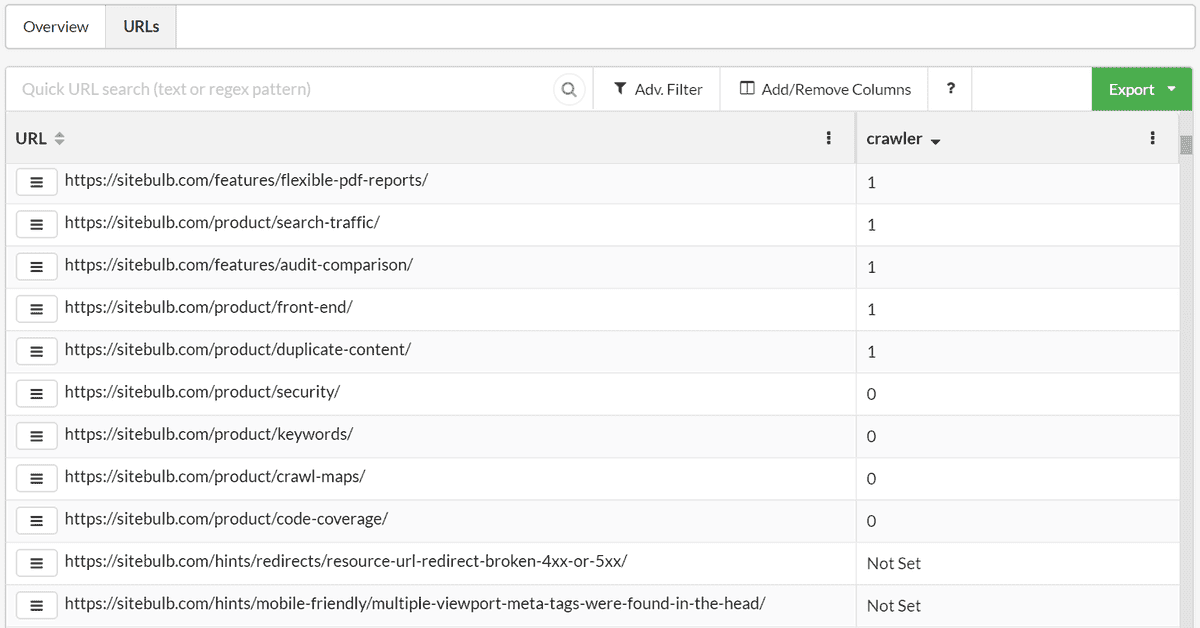
Tornando ad un esempio su questo sito, assumiamo che ci è voluto per trovare le pagine che parlare di ‘crawler’, ma non si desidera eseguire la ricerca su uno qualsiasi dei nostri /documentazione/ pagine (come questo molto URL), dobbiamo inserire il /documentazione/ percorso con un segno meno (-) davanti:
- -/documentazione/

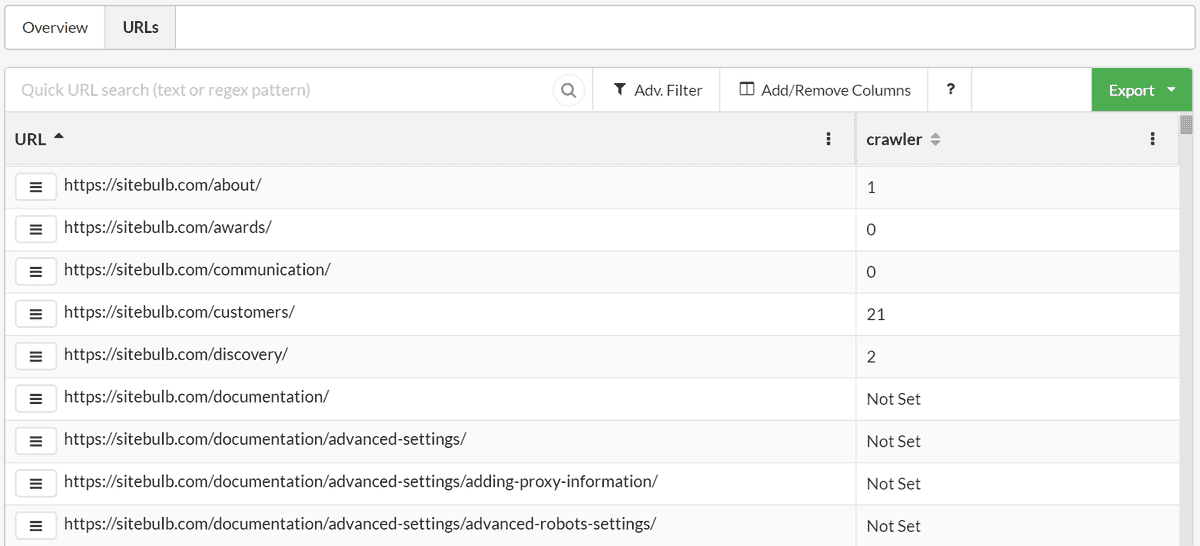
i risultati, l’ /documentazione/ pagine sono semplicemente elencati come “Non Impostato”, così è possibile distinguere il legittimo zeri da pagine in cui Sitebulb semplicemente non eseguire la ricerca.,

Aggiunta di pattern di inclusione
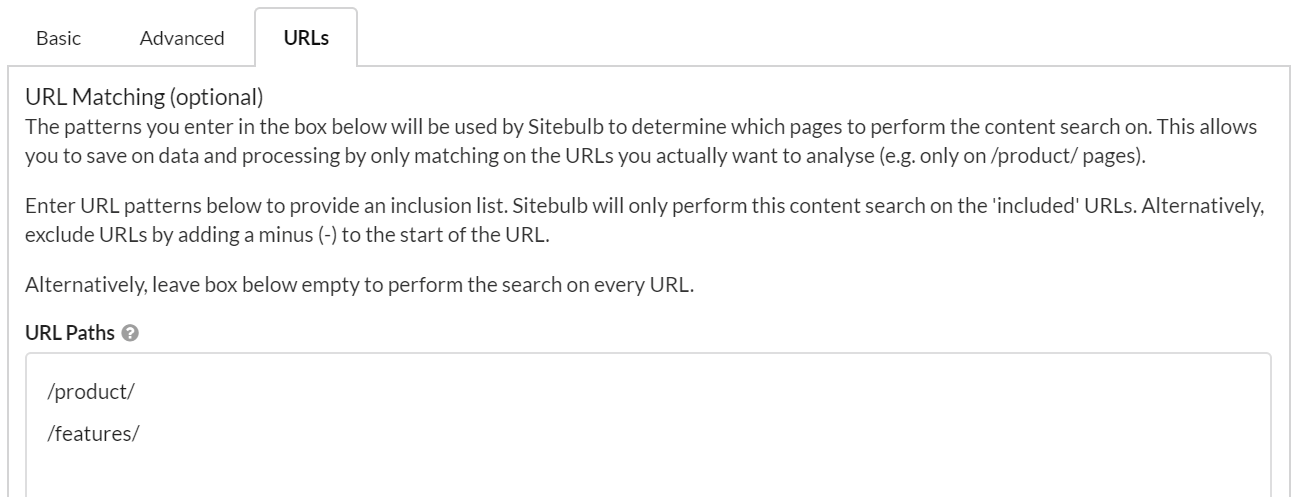
Potremmo anche farlo in un modo diverso, usando invece pattern di inclusione.,ord sul nostro ‘delle vendite pagine del sito, potremmo selezionare per eseguire una ricerca on /prodotto/ e /funzionalità/ pagine, inserendo le cartelle SENZA un segno meno:
- prodotto
- caratteristiche

I risultati per questo dimostra quanto siamo in grado di isolare le pagine ci sono effettivamente interessati, e facilmente distinguere il “vero zeri’:

L’URL corrispondente opere per la Base o Avanzato regole, e può essere definito in modo diverso per ogni regola si aggiunge – in modo che si può ottenere super specifico nel vostro setup.,
Uso di casi ed esempi
oltre agli esempi già presenti in questo post, abbiamo anche un tutorial video con alcuni esempi, che mette in mostra alcune delle diverse caratteristiche e opzioni all’interno della ricerca di contenuto:
ultimo avvertimento di una ricerca per indicizzazione con google Chrome quando necessario
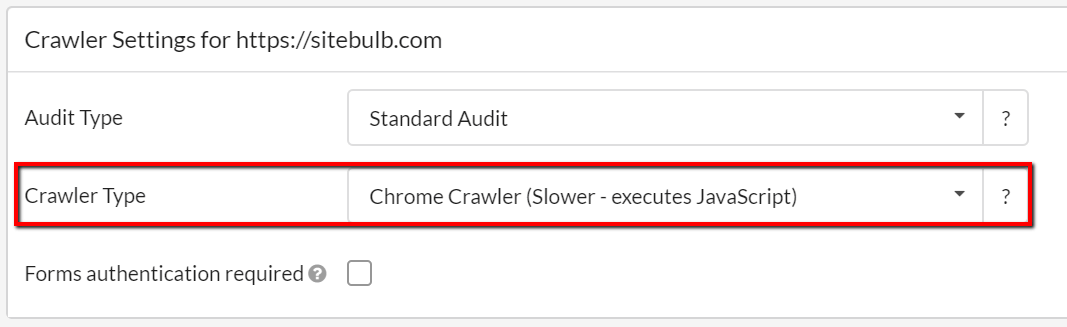
L’ultima cosa da sottolineare è che su alcuni siti, il contenuto viene caricato in via JavaScript, il che significa che non è possibile visualizzare questo contenuto, quando si fa ‘Visualizza Sorgente.’Se questo è il caso sul sito web si sta strisciando, è necessario assicurarsi di passare al Crawler Chrome sulle impostazioni di controllo.,

Ciò significa che Sitebulb eseguirà il rendering del JavaScript prima di eseguire la ricerca del contenuto.